微信小程序新手教程目錄文件詳解視圖渲染詳解
微信小程序新手教程目錄文件詳解視圖渲染詳解,本篇默認已經成功安裝微信小程序工具,來和小編一起看看吧
一、目錄文件詳解
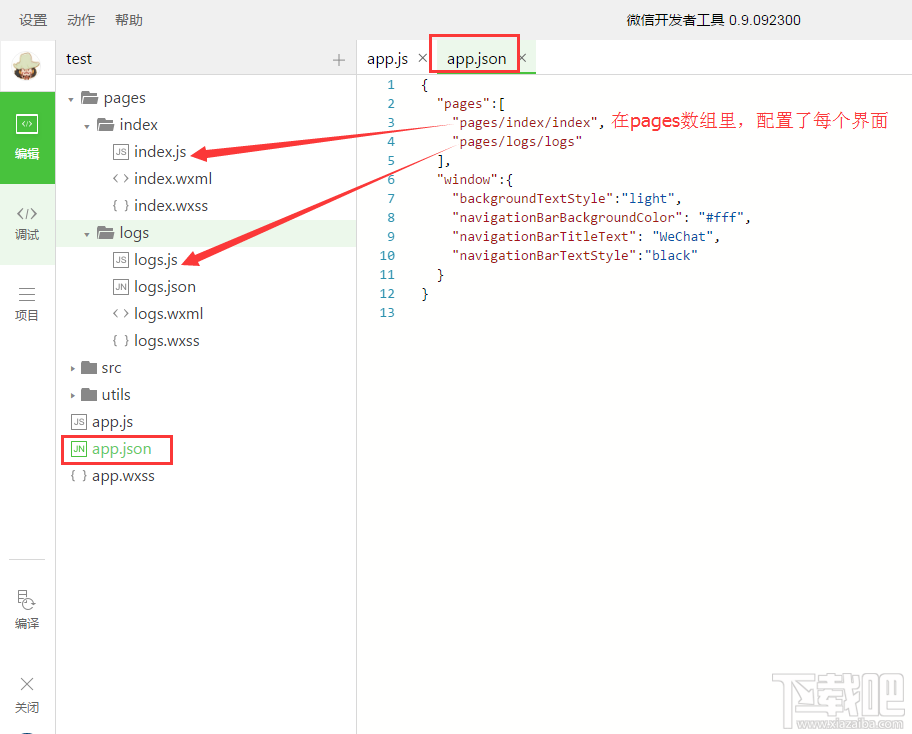
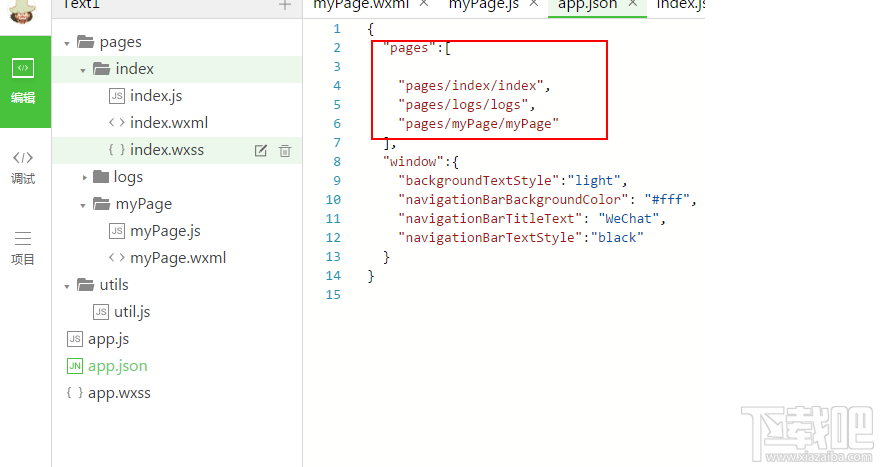
1.首先看下根目錄下的app.json的文件,可以看到在”pages”的數組里,里面配置了每個界面,且包含了每個界面文件的目錄

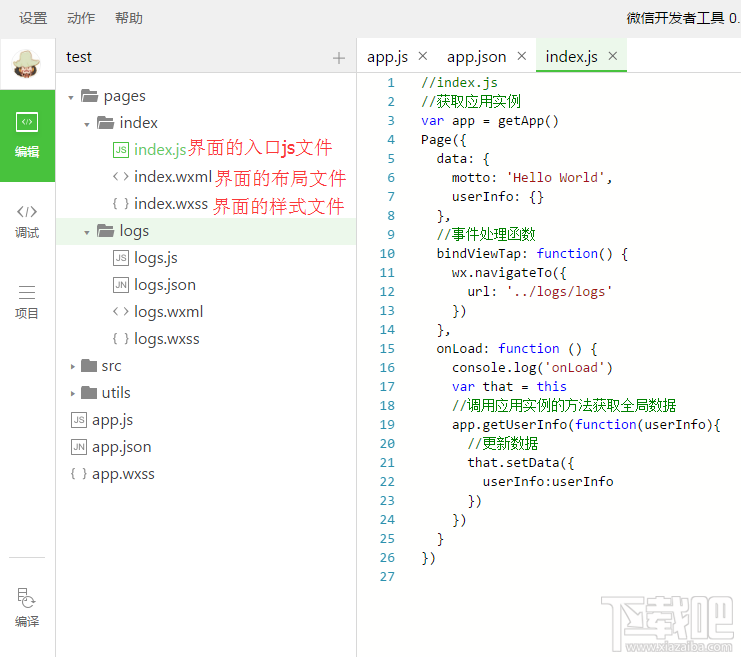
2.可以看到每個頁面需要包含兩個文件,一個是js文件,是每個界面的入口,wxml的文件是每個界面的布局文件,那wxss是什么呢?它是每個界面的樣式文件。比如:看下圖可以看到,創建新的項目有兩個界面,一個是index.js界面,一個是logs.js的界面,且都有對應的布局文件(.wxml)和樣式文件(.wxss)

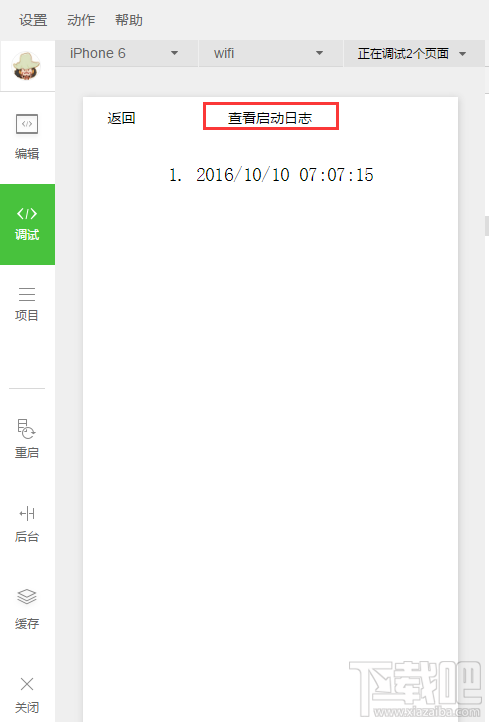
3.可以看到在logs文件夾中比index文件夾中多出了一個logs.json的文件,這個文件是干嘛的呢?可見,這個文件不是必須的,因為index界面的文件夾中就沒有這個文件,logs.json這個文件配置了一個界面的title的信息


具體效果可以看下gif圖

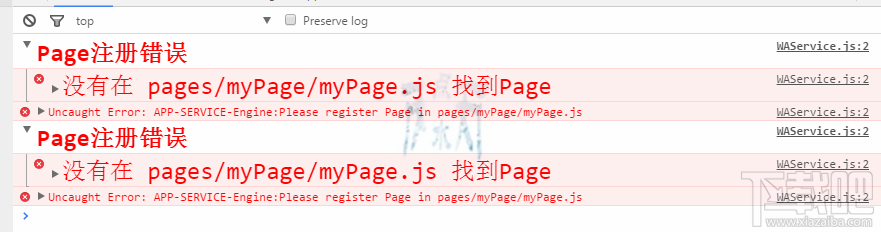
2.然后進入調試界面,點擊重啟按鈕,看下效果,會發現在控制臺中彈出了報錯的信息,如下:

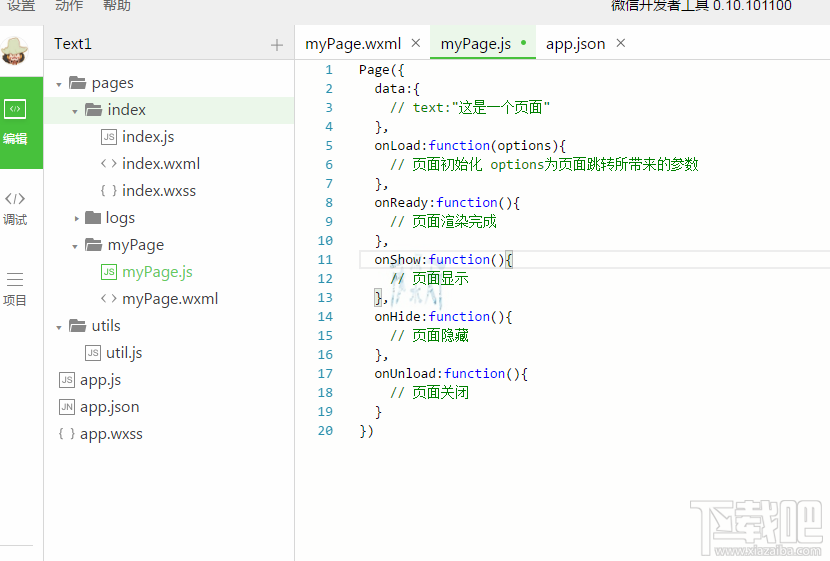
3.看報錯的信息,很清楚的知道在myPage.js文件中沒有找到Page方法,因此我們在myPage.js文件中調用Page方法,然后調試,重啟,就會發現不報錯了!

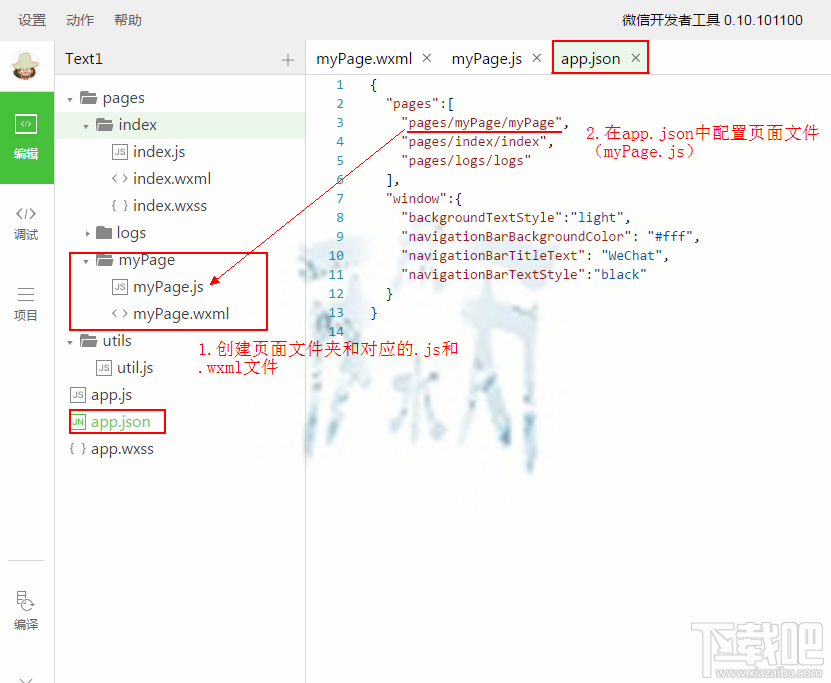
4.好了,在第一點中也說到,在app.json中pages的數組里,第一個代表著啟動時第一個加載的頁面,那好我們把順序調轉一下,就可以驗證我們的結論了

建議看官方的教程:https://mp.weixin.qq.com/debug/wxadoc/dev/
二、組件的使用和數據的綁定
1.要了解微信小程序組件的使用,較好的方法就是查看微信小程序的API文檔:https://mp.weixin.qq.com/debug/wxadoc/dev/component/

可以看到API文檔詳細的介紹了各種組件的使用,要熟悉組件的使用,較好的方式就是多練了!
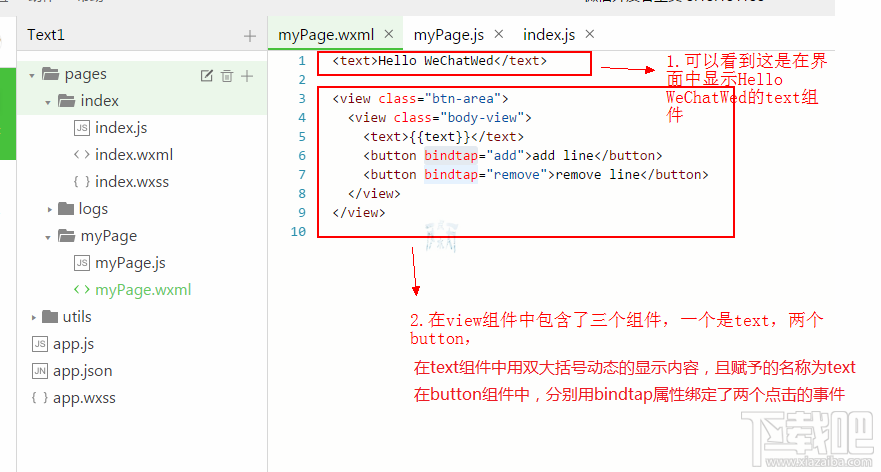
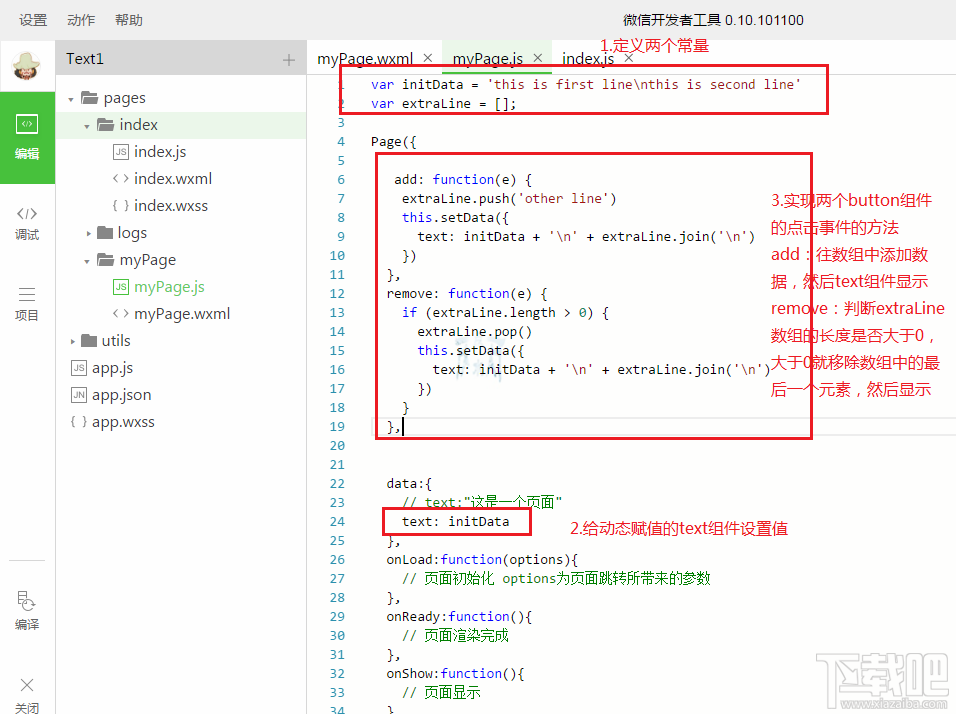
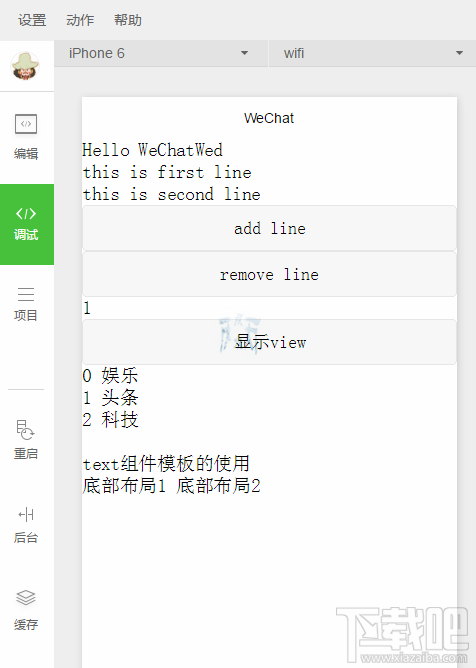
2.看著文檔,把官方文檔的例子直接貼進來,然后我們也創建一個text組件,看看效果先吧:

js代碼:

三、渲染標簽
微信小程序給我提供了兩種渲染標簽:
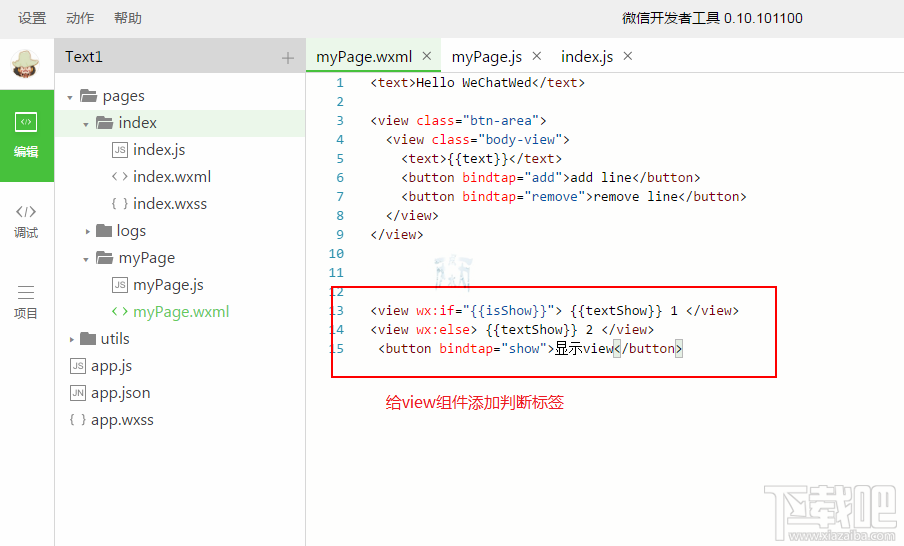
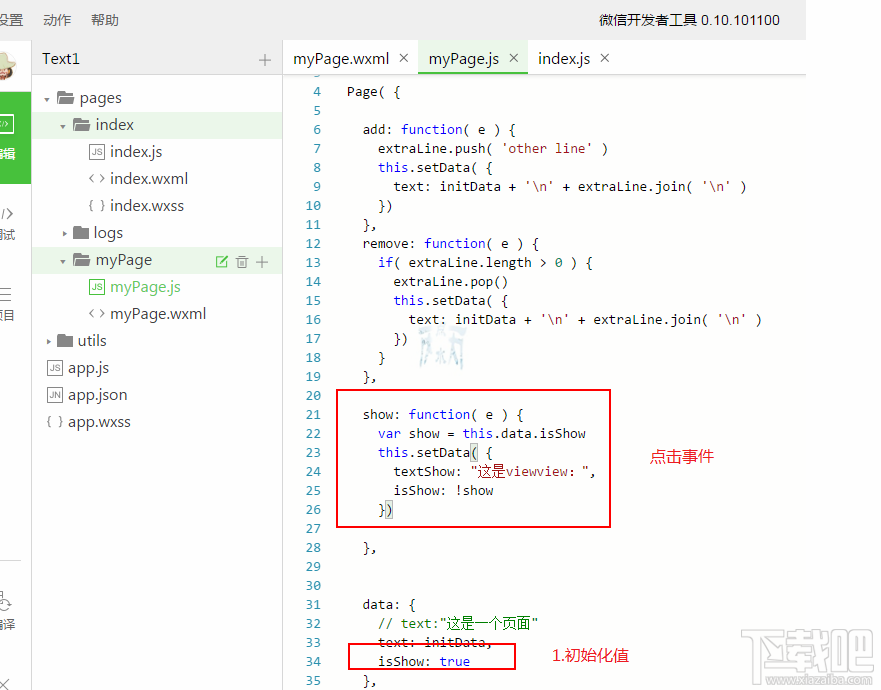
1.判斷標簽wx:if和wx:else


雖然之前沒有接觸過js,可是代碼也挺容易理解的,邏輯思維跟Android還是有點像,不過想學好,還是要學下js的,所以最近我也會學下js
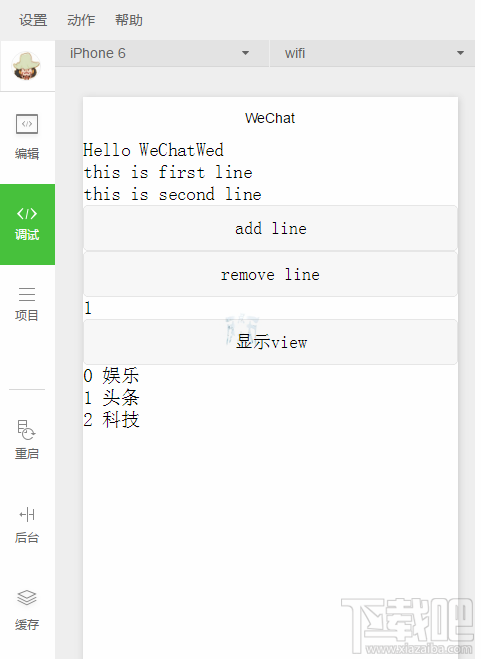
最后我們看下效果圖吧,可以看到當位true的時候就顯示1 false時顯示2

看下效果圖:

四、樣式模板的使用
從上面的代碼就可以看到,一個界面可能會用到很多布局的代碼,可是界面與界面之間可能會有很多重復的樣式,然而這些樣式的代碼,每次都要重新寫就很麻煩了,而且也浪費資源,微信小程序像其他開發一樣,也有樣式模板的使用方式
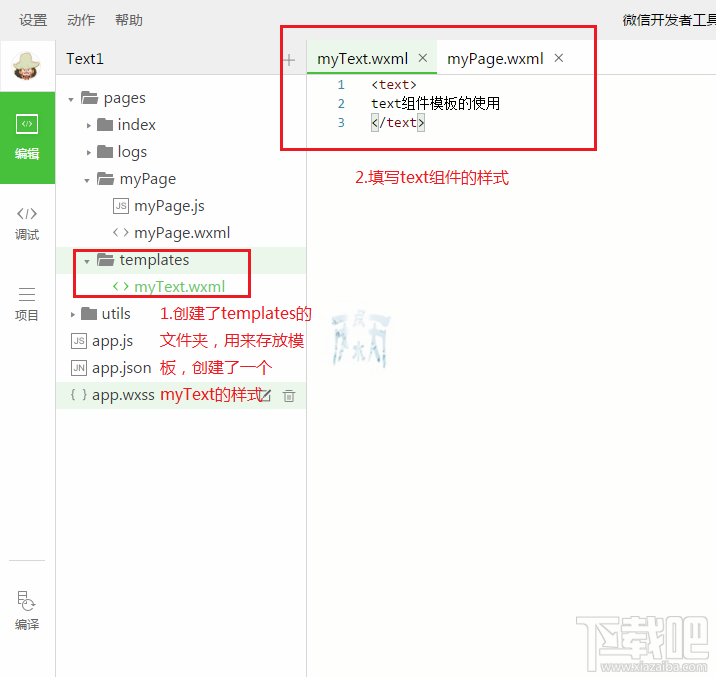
1.使用include的方式包含模板樣式
例如:
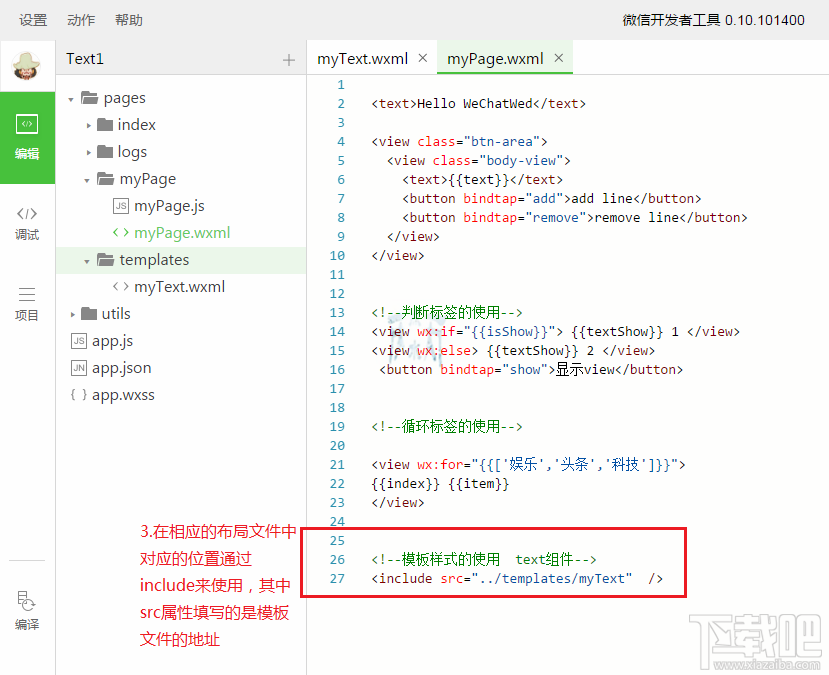
具體的使用看圖片:


使用這種方式引用模板,實際上就是等同于把templates中的myText的代碼全部復制到include這里
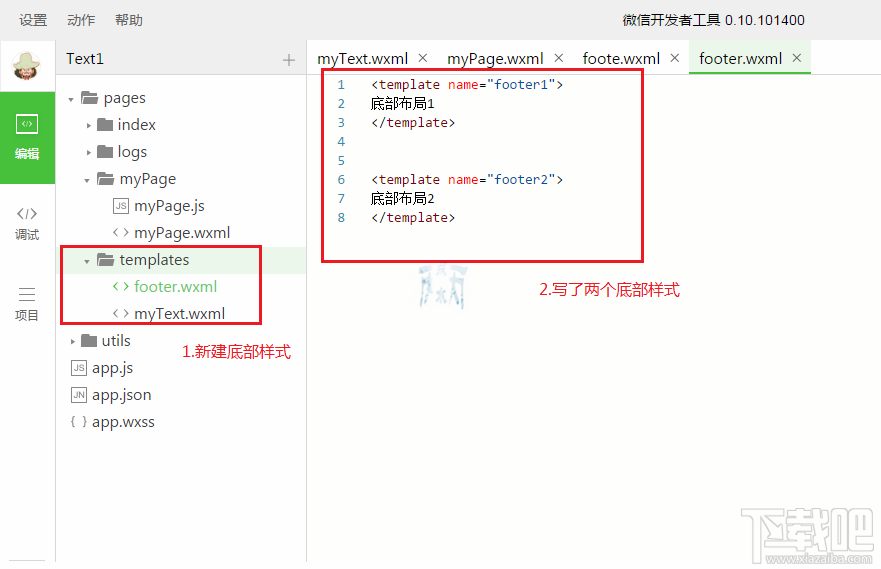
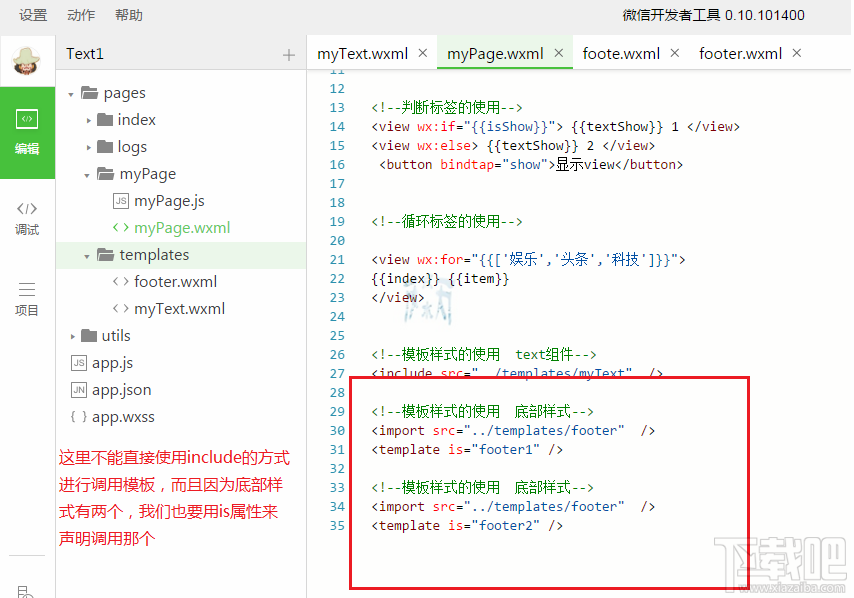
2.使用import的方式
例如:


最后看下效果圖:

以上就是好吧啦網微信小程序新手教程目錄文件詳解視圖渲染詳解了,希望能幫到你
相關文章:

 網公網安備
網公網安備