微信小程序實例教程:怎么查詢火車票(含demo)
微信小程序能夠通過搜索打開使用,用完關閉,沒有移動app的安裝、下載等過程,微信流量大,輕便、易用等特性是其優點。使用微信小程序還能查詢獲取火車票呢,快來看看具體內容吧!
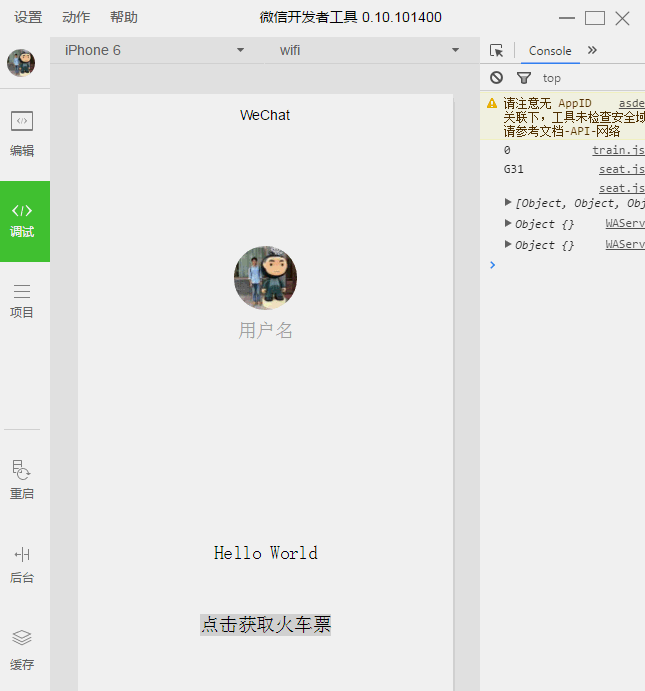
主頁上半部分顯示用戶頭像與用戶名(和微信中的信息一致,這部分組件是工具自帶的,我們可以修改這部分組件和內容,稍候會提到);下半部分顯示一個經典的問候語“Hello World”,提供一個可點擊的按鈕“點擊獲取火車票”;

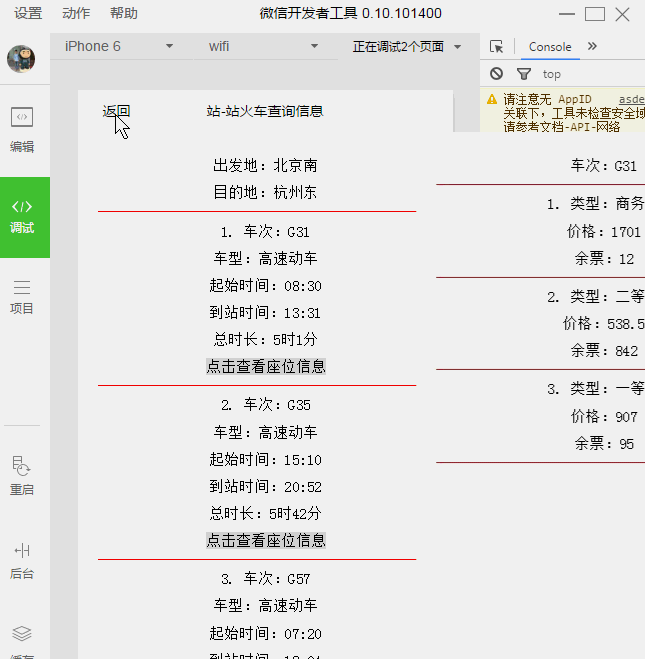
點擊按鈕后,通過事先指定的參數(調用了百度APIStore中去哪網火車票查詢接口,站-站查詢所需參數為始發地、目的地及時間)發送網絡請求,將獲取到的JSON數據按火車車次為節點進行解析并在新頁面顯示基本信息(除了詳細座位信息),為每個車次提供一個可點擊的按鈕“點擊查看座位信息”;

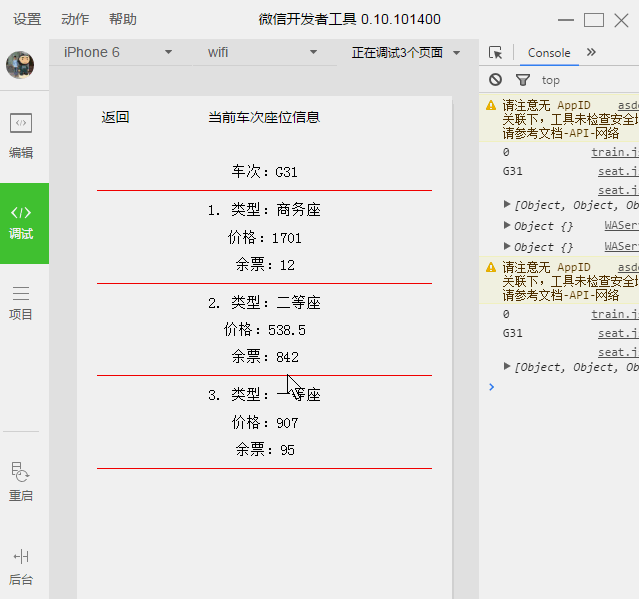
點擊某車次中的座位查詢按鈕后,會將該車次對應的所有座位信息顯示在新頁面中;

點擊后兩個頁面左上角的“返回”按鈕可回到上一頁,這個功能也是工具自帶的;
index
index是項目新建時自動生成的,作為小程序的啟動頁面。
index.wxml
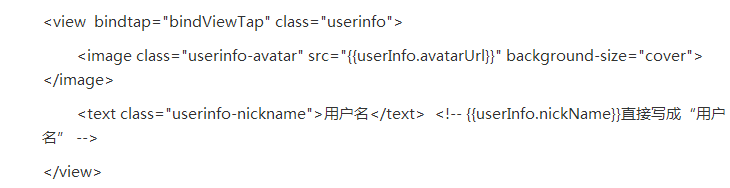
首頁的頭像與用戶名,從上圖的演示過程可以看出我將微信的名字“***”改成了“用戶名”:

用戶名部分原本的內容為{{userInfo.nickName}},{{key_name}}的作用是獲取關鍵字名為key_name對應的值(數據一般以key_name:value的形式定義在wxml文件同目錄下js文件的data成員中,后面會講解),image顯示的頭像資源也是通過這種方式指定為src="{{userInfo.avatarUrl}}",程序中產生的數據可以在開發者工具頂部偏右的AppData欄中查看。
如果不需要從js文件中獲取數據,那么可以像代碼中“用戶名”那樣直接寫入數據值,不過一般不推薦這樣做,因為像Android等平臺App在開發時會將數據值放入strings.xml等文件,目的是為了將數據與布局分離,布局和功能實現代碼分離,方便開發與維護。
組件中的class項用來設置其樣式,屬性名對應的樣式信息定義在wxss文件中,除了可以使用定義在本目錄wxss文件中的樣式,還可以使用app.wxss文件中定義的。如果樣式只是在某頁面中使用,那么建議定義在其目錄下的wxss文件中,即局部作用域內;如果是多個頁面共同使用,即全局樣式,那么一般定義在主程序app.wxss文件中。class樣式可以指定組件的寬高、背景顏色等屬性,本文不再進行詳述。
在界面下方添加按鈕“點擊獲取火車票”組件:

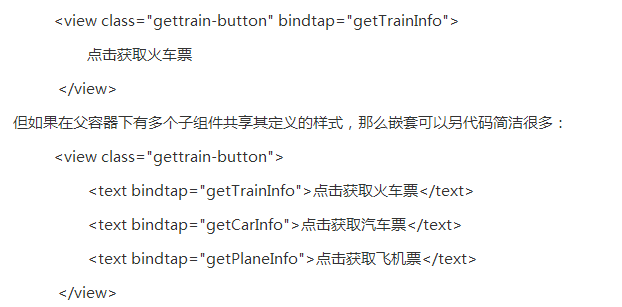
按鈕的目標是為了讓用戶可以點擊進行交互,至于使用button、text或其他組件,視具體需求而定。這里是利用text組件,文本內容直接寫入了字串“點擊獲取火車票”,對于只有一個子組件的布局其實可以如下面代碼不用嵌套,一層布局搞定。一般來說嵌套層數越少,加載速度越快,這對移動程序的體驗是至關重要的。

組件若要有點擊交互功能,須為其綁定事件響應方法,常用的有單點--bindtap,長按--binglongtap。bindtap="getTrainInfo",雙引號中的文本是方法名稱,在js文件中以該名定義方法,做需要的處理即可。
3.1.2 index.js
實現wxml布局中按鈕“點擊獲取火車票”綁定的函數功能:
//獲取火車票函數
getTrainInfo: function() {
wx.request({
url: 'http://apis.baidu.com/qunar/qunar_train_service/s2ssearch',
header: {
apikey: '361cf2a2459552575b0e86e0f62302bc',
},
data: {
version: '1.0',
from: '北京',
to: '杭州',
date: '2016-11-15',
},
success: function(res) {
var json = res.data;
//將JSON類型轉為String類型用以url參數傳遞,否則傳遞后會變成[object Object]
var jsonString = JSON.stringify(json);
wx.navigateTo({
url: '../train/train?trainInfos='+jsonString,
});
},
});
},
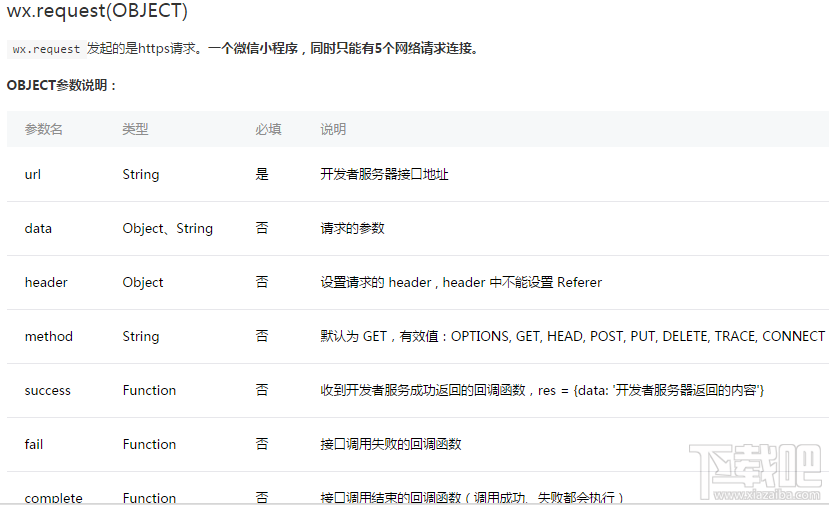
我們先來看看微信小程序官網對于網絡請求方法--wx.request(OBJECT)的說明:

一般來說,wx api提供的方法默認會有一個Object參數,需要時傳入,不需要時不傳便是。不過這對于像我這種Android開發者來說一開始有點不適應,怎么函數調用時都傳入一個{...}參數,內部各個項之間用逗號“,”分隔,代碼中的url、data等。
從代碼中看,發起網絡請求時傳入了圖中列出的四項參數:url、header、data及success,不同需求傳入的參數也會不同。對于wx.request方法而言,需根據網絡請求目標來傳參數的是前四項:url、header、data及method。
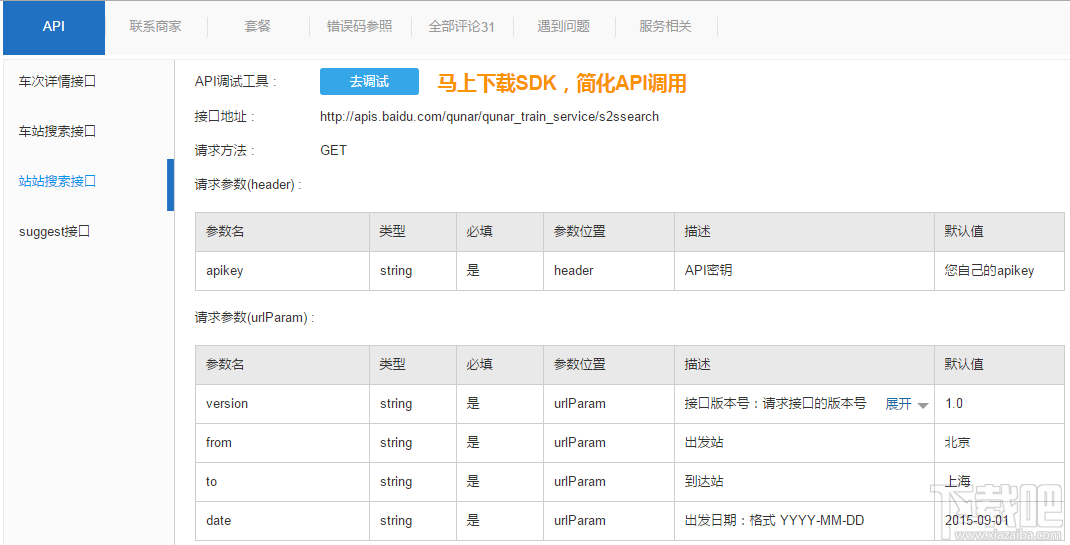
以本案例利用百度APIStore去哪網火車票獲取站--站火車票信息來說(http://apistore.baidu.com/apiworks/servicedetail/697.html),其官網給出的接口調用的參數信息與格式如下:

將上面兩張圖中的信息結合起來看,參數是一一對應的:
wx url——火車票查詢 接口地址;
header——請求參數header;
data——請求參數urlParam;
method——請求方法;
因為wx中的method參數默認是GET,和火車票查詢接口指定的一致,所以調用時可以省略。
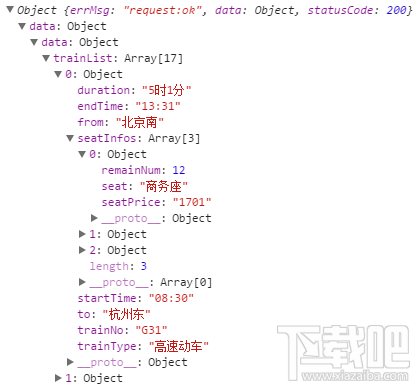
而對于最后三個回調函數:success、fail及comlete,代碼中添加了success,在請求成功時對數據進行處理。當然,一般的程序還得對請求失敗的情況做處理。下面就來分析success方法中的代碼,包括JSON數據的轉換與新頁面的跳轉,請求返回的數據以參數res的形式傳入到function中。先來看看res中包含了哪些信息,通過代碼console.log(res)可以將其打印在工具調試頁面的Console項中。

request--ok和statusCode--200表示請求成功,所以才會回調success方法。而data對象才是我們需要的數據,更精確地說,data.data.trainList對象才是真正的火車票信息。
var json = res.data,獲取data對象(網絡請求返回的數據一般為JSON格式),賦給變量json;
var jsonString = JSON.stringify(json),將JSON類型對象暫時轉換為String類型,用來作為url的參數部分進行傳遞;一開始在這里耽擱了很久,不進行轉換直接傳的話在目標頁面獲取不到想要的數據,下面會說明原因;
url: '../train/train?trainInfos='+jsonString,通過url指定的信息跳轉到對應頁面,如果不需要額外參數,直接寫url: '../train/train';如果只是傳遞簡單的值,可寫成url: '../train/train?param=123';
至此,如果網絡沒有問題,點擊按鈕便可以進行火車票的查詢并攜帶結果數據跳轉到新頁面了。
是不是覺得很有意思呢?下面我們再來看看微信小程序里面的嗨圖,一款低調奢華有內涵的p圖工具,功能多多,驚喜多多!

1、專題——DIY圖片的模板,點擊可以生成使用,分享到朋友圈。
2、分享墻——用戶上傳的自己DIY作品。
3、立即制作——可以用自己的圖來DIY。
4、告訴我——告訴產品的改進,內容的增加。
想要體驗怎么制作屬于自己個性朋友圈照片的用戶,等1月9號微信小程序上線后,就馬上掃碼關注吧!


 網公網安備
網公網安備