微信小程序新手教程之查詢IP小程序代碼示例
微信小程序新手教程之查詢IP小程序代碼示例,本篇默認已經成功安裝微信小程序工具,來和小編一起看看吧
自從微信推出小程序以來,現在業界炒的非常的火,具說叫微信小程序是因為某公司不讓叫應用號,我在朋友圈也看過pony的和張小龍朋友圈關于名字的討論截圖,不知道是真是假,反正名字是定了,叫啥無所謂,還是知道它是干啥的比較重要, 像網上說什么新風口了,原生APP以后沒活路了等相關文章喜歡的可以多看看, 我們今天不會在產品層面上去介紹小程序,因為我們是搞運維的,所以我還是在運維層面怎么使用小程序, 今天我們用實際例子來講解和普及小小程序如何使用,來實現類似IP138的功能,輸入IP可以查看IP的詳細信息,包括歸屬,地點等:
基本功能就是做一個IP查詢的頁面,輸入ip,能夠查詢IP的詳細信息,后臺調用的淘寶的IP庫,OK,界面和功能就是這樣了,比較簡單,接下來我們來介紹小程序的基本概念和使用。
第一步,先下載微信小程序開發者工具,這個是必須的,因為只能在這個工具里去調試你的代碼,但寫代碼不一定要在這個工具里去寫,在Sublime 里寫也可以,但調試你必須在這工具里,關于怎么下怎么裝這我就不多說了,如果這步都沒搞定我覺得往下看也沒啥意義了,當然是開個玩笑,如果有問題的,可以給我留言。
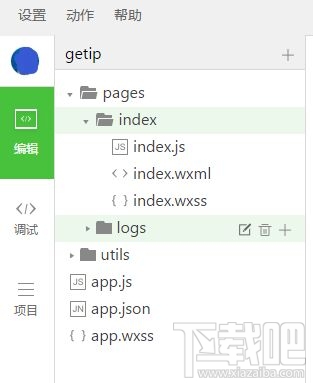
安裝后,第一次運行需要用微信掃描,來識別開發者,然后添加項目,微信開發者工具可以幫你生成一個簡單的demo項目,生成項目后如圖:

我們先看app.js、app.json、app.wxss 這三個,其中
app.js 是小程序的腳本代碼,可以定義全局變量, 指定小程序的生命周期函數(onLaunch,onShow,onHide,其它),
app.json文件是配置文件,主要配置小程序的頁面,所有的頁面設置都要寫在這個文件里
app.wxss 是公共樣式表文件。
除了這些文件,我們還有兩個目錄,這2個目錄展示的是index 頁面和 logs 頁面,每個目錄下如果完整的情況下都會有4個文件:
如上圖所示,現在每個目錄下分別是index.js、index.wxml、index.wxss,其中.js 后綴的文件是腳本文件,.json 后綴的文件是配置文件(非必須),.wxss 后綴的是樣式表文件(非必須),.wxml 后綴的文件是頁面結構文件。
以上就是小程序的基本概念了,了解了這些,就可以開始我們的小項目開發了。
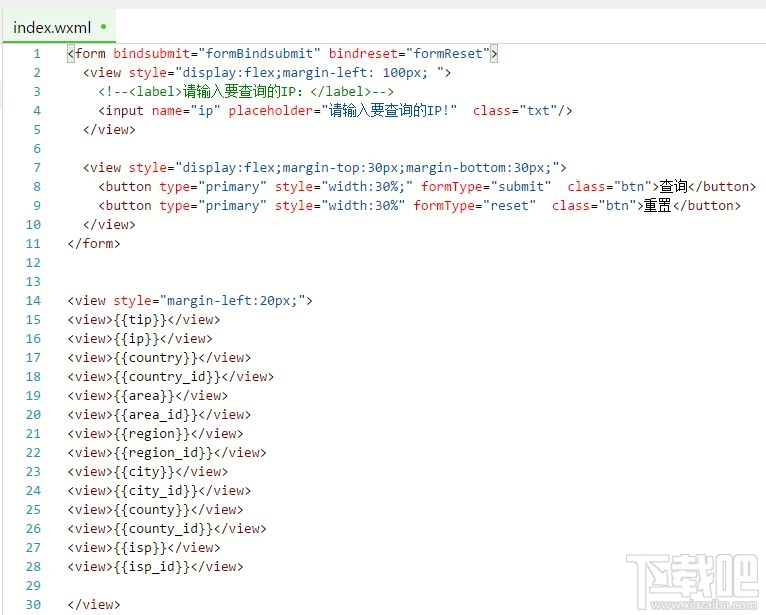
首先我們先寫index.wxml。
代碼如下:

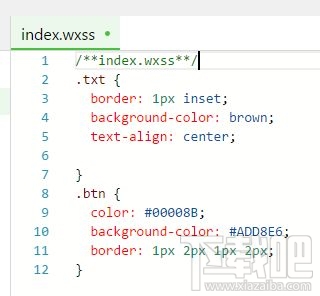
因為界面我加了一部分樣式,所以要寫index.wxss樣式文件,代碼如下:

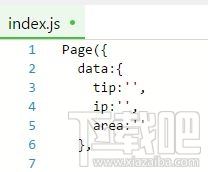
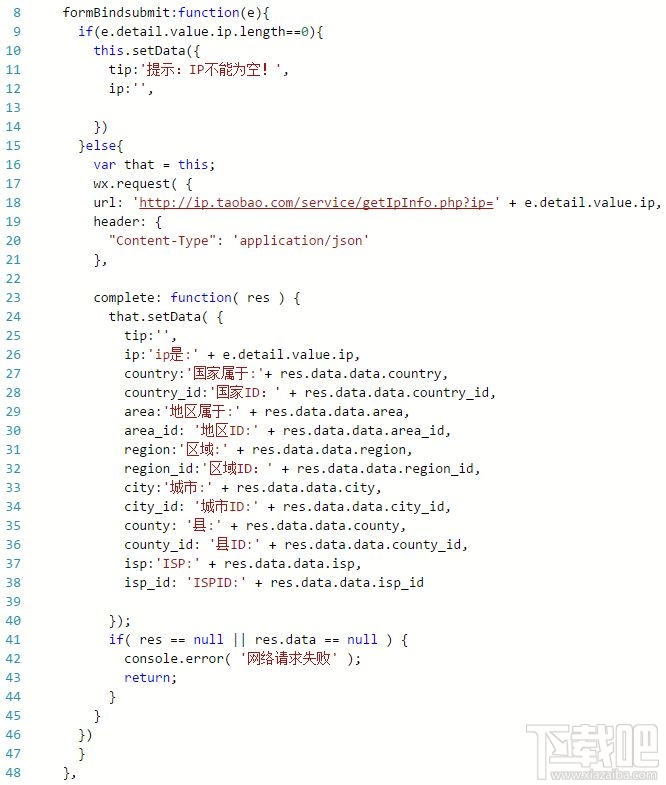
有了這些只是個殼子,輸入IP點擊查詢時沒有效果的, 因為我們還需要從后臺獲取數據,現在開始寫我們的index.js文件,因為js文件內容比較多,我們分開介紹,先說下下初始化部分,

剛開始都是空,然后是我們的核心函數,先判斷IP是否為空,如果是就提示IP不能為空,如果有IP,就調用wx.request發請求,將獲得的數據然后通過setData來賦值,如網絡有問題,就報網絡請求失敗,代碼如下:

最后,查詢完后需要重新輸入,當用戶點重置時清空所有的內容,包括剛獲取的值,代碼如下:

完成以上代碼就可以在開發者工具里調試下了,如果都正常,這個小項目就算完成了,等微信開發公測的時候就可以傳到微信小程序市場里,然后每個人就可以下載去使用了。
下面就跟大家推薦一個有趣好玩的微信小程序:嗨圖
嗨圖功能

1、專題——DIY圖片的模板,點擊可以生成使用,分享到朋友圈。
2、分享墻——用戶上傳的自己DIY作品。
3、立即制作——可以用自己的圖來DIY。
4、告訴我——告訴產品的改進,內容的增加。
想要體驗怎么制作屬于自己個性朋友圈照片的用戶,掃一掃下面的二維碼就可以啦!還等什么,趕緊掃碼體驗,開啟你的嗨圖之旅吧!
相關文章:

 網公網安備
網公網安備