JavaScript接入百度地圖API的方法步驟
1、搜索百度地圖開(kāi)發(fā)平臺(tái)
2、注冊(cè)百度賬號(hào)
3、登陸并申請(qǐng)成為開(kāi)發(fā)者
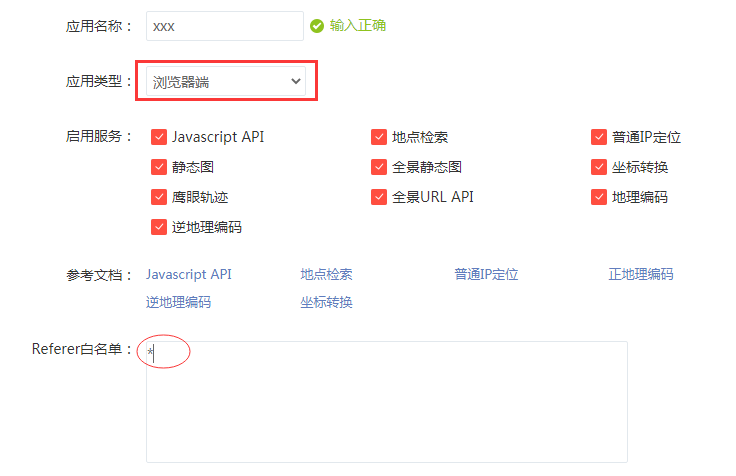
4、在百度地圖開(kāi)發(fā)平臺(tái)的首頁(yè)選擇控制臺(tái),在控制臺(tái)中創(chuàng)建應(yīng)用

創(chuàng)建好應(yīng)用以后就能在控制臺(tái)我的應(yīng)用中看到這個(gè)應(yīng)用,其中最重要的是AK,這是百度地圖分配給我們應(yīng)用的一個(gè)專用的秘鑰,必須使用秘鑰才能訪問(wèn)百度地圖API。

<script type='text/javascript' src='http://api.map.baidu.com/api?v=1.0&type=webgl&ak=您的密鑰'></script>
將ak后的值替換為我們自己的秘鑰。
2、在網(wǎng)頁(yè)中定義一個(gè)DIV用于顯示地圖顯示地圖的DIV一定要有id屬性。

基礎(chǔ)步驟:
var map = new BMapGL.Map('container'); // 創(chuàng)建地圖實(shí)例 var point = new BMapGL.Point(116.404, 39.915); // 通過(guò)地理位置的經(jīng)緯度創(chuàng)建點(diǎn)坐標(biāo)map.centerAndZoom(point, 15); // 初始化地圖,設(shè)置中心點(diǎn)坐標(biāo)和地圖級(jí)別
可選步驟:
map.centerAndZoom(point, 15); // 初始化地圖,設(shè)置中心點(diǎn)坐標(biāo)和地圖級(jí)別map.enableScrollWheelZoom(true);//開(kāi)啟鼠標(biāo)滾輪縮放map.setMapType(BMAP_EARTH_MAP); // 設(shè)置地圖類型為地球模式4、添加可選控件
var scaleCtrl = new BMapGL.ScaleControl(); // 添加比例尺控件map.addControl(scaleCtrl);var zoomCtrl = new BMapGL.ZoomControl(); // 添加縮放控件map.addControl(zoomCtrl);var cityCtrl = new BMapGL.CityListControl(); // 添加城市列表控件map.addControl(cityCtrl);var locationControl = new BMapGL.LocationControl(); // 添加定位控件map.addControl(locationControl);5、定位功能
百度地圖支持瀏覽器定位和IP定位,當(dāng)瀏覽器定位失敗時(shí),會(huì)默認(rèn)采用IP定位。瀏覽器定位更加精確,IP定位只能定位到大概位置。
百度地圖自帶定位控件沒(méi)有使用IP定位
//獲取當(dāng)前地理位置 將地圖中心點(diǎn)移動(dòng)到定位位置var geolocation = new BMapGL.Geolocation();//創(chuàng)建定位對(duì)象geolocation.getCurrentPosition(function (r) {//通過(guò)定位對(duì)象調(diào)用定位函數(shù),回調(diào)函數(shù)形參r表示定位結(jié)果 if (this.getStatus() == BMAP_STATUS_SUCCESS) {//如果定位成功 var mk = new BMapGL.Marker(r.point);//創(chuàng)建標(biāo)記,r是定位結(jié)果,r.point就是當(dāng)前定位的地點(diǎn) map.addOverlay(mk);//將標(biāo)記對(duì)象添加到地圖上 map.panTo(r.point);//將地圖中心店移動(dòng)到定位地點(diǎn) // alert(’您的位置:’ + r.point.lng + ’,’ + r.point.lat); } else { alert(’failed’ + this.getStatus()); }});6、添加地圖標(biāo)記
//給地圖添加點(diǎn)擊事件map.addEventListener('click',function(e){ //形參名稱e地圖點(diǎn)擊事件的事件源 //console.log(e.latlng.lng+','+e.latlng.lat); var mk = new BMapGL.Marker(e.latlng);//創(chuàng)建標(biāo)記,r是定位結(jié)果,r.point就是當(dāng)前定位的地點(diǎn) map.addOverlay(mk);//將標(biāo)記對(duì)象添加到地圖上})7、給地圖標(biāo)記添加點(diǎn)擊事件
//給地圖添加點(diǎn)擊事件map.addEventListener('click',function(e){ //形參名稱e地圖點(diǎn)擊事件的事件源 //console.log(e.latlng.lng+','+e.latlng.lat); var mk = new BMapGL.Marker(e.latlng);//創(chuàng)建標(biāo)記,r是定位結(jié)果,r.point就是當(dāng)前定位的地點(diǎn) mk.addEventListener('click',function(){//給標(biāo)記添加點(diǎn)擊事件 console.log(this);//this指代標(biāo)記 //由于標(biāo)記屬于地圖對(duì)象map的子標(biāo)簽,所以當(dāng)我們點(diǎn)擊標(biāo)記時(shí),會(huì)出現(xiàn)冒泡,map的點(diǎn)擊事件也會(huì)觸發(fā) //可以使用事件源對(duì)象的stopPropagation函數(shù)組織后續(xù)的事件冒泡 event.stopPropagation(); }); map.addOverlay(mk);//將標(biāo)記對(duì)象添加到地圖上})8、添加信息窗口
//添加信息窗口(封裝的函數(shù))function addInfoWindow(content,point,width,height,title) { //必要參數(shù) content和point //content既可以是文本 也可以是標(biāo)簽 //point是經(jīng)緯度地理位置 //后面3個(gè)參數(shù)是可選的 var opts = { width: width, // 信息窗口寬度 height: height, // 信息窗口高度 title: title // 信息窗口標(biāo)題 } var infoWindow = new BMapGL.InfoWindow(content, opts); // 創(chuàng)建信息窗口對(duì)象 map.openInfoWindow(infoWindow, point);// 打開(kāi)信息窗口}9、路徑規(guī)劃
駕車路徑規(guī)劃
//駕車路徑規(guī)劃對(duì)象 //該對(duì)象一定在地圖加載出來(lái)以后再創(chuàng)建 一般放在創(chuàng)建好地圖對(duì)象map以后 而且一個(gè)網(wǎng)頁(yè)最好只能創(chuàng)建一次 否則將無(wú)法清除上一次的規(guī)劃路徑driving = new BMapGL.DrivingRoute(map, { renderOptions: { map: map, autoViewport: true } });//使用路徑規(guī)劃對(duì)象 查找路線driving.clearResults();//從地圖上清空上一次的規(guī)劃路徑driving.search(startPoint, endPoint);//開(kāi)始路徑規(guī)劃,傳入開(kāi)始點(diǎn)和結(jié)束點(diǎn)
公交路徑規(guī)劃
//公交路徑規(guī)劃對(duì)象//創(chuàng)建公交路徑規(guī)劃對(duì)象 一定在地圖加載出來(lái)以后再創(chuàng)建 一般放在創(chuàng)建好地圖對(duì)象map以后 而且一個(gè)網(wǎng)頁(yè)最好只能創(chuàng)建一次 否則將無(wú)法清除上一次的規(guī)劃路徑transit = new BMapGL.TransitRoute(map, { renderOptions: { map: map }, onSearchComplete: function (results) { if (transit.getStatus() != BMAP_STATUS_SUCCESS) { return; } //alert(results.getNumPlans());//獲取公交規(guī)劃方案總數(shù) //在此處設(shè)計(jì)公交路徑規(guī)劃顯示的html模板 var output = ’’; for(var i=0;i<results.getNumPlans();i++){ var plan = results.getPlan(i); output +=’<div style='margin-top:5px; background-color:#CCC'><p>總時(shí)長(zhǎng):’+plan.getDuration(true)+’</p>’;//獲取時(shí)間 output += ’<p>總路程:’+plan.getDistance(true)+’</p>’; //獲取距離 output +=plan.getDescription(true)+'</div>'; } $(’#result’).css(’display’, ’block’);//#result 是我們自己定義的一個(gè)div 絕對(duì)定位 先隱藏起來(lái) 路徑規(guī)劃成功顯示 $(’#result’).html(output);// 將組裝好的路徑規(guī)劃HTML標(biāo)簽?zāi)0宸诺?result div中顯示出來(lái) },});transit.clearResults();//清空上次規(guī)劃路徑transit.search(startPoint, endPoint);//公交路徑規(guī)劃10、正逆地址解析
根據(jù)經(jīng)緯度查找位置
// 創(chuàng)建地理編碼實(shí)例 var myGeo = new BMapGL.Geocoder(); // 根據(jù)坐標(biāo)得到地址描述 myGeo.getLocation(經(jīng)緯度坐標(biāo)點(diǎn), function(result){ //funcation是一個(gè)回調(diào)函數(shù) 該回調(diào)函數(shù)在查找到了具體的地理信息之后才執(zhí)行 if (result){ alert(result.address); } });
根據(jù)地理位置查詢經(jīng)緯度坐標(biāo)
//創(chuàng)建地址解析器實(shí)例var myGeo = new BMapGL.Geocoder();// 將地址解析結(jié)果顯示在地圖上,并調(diào)整地圖視野myGeo.getPoint(地址字符串(重慶市紅旗河溝), function(point){ if(point){//point就是經(jīng)緯度點(diǎn) }else{alert(’您選擇的地址沒(méi)有解析到結(jié)果!’); }},可選參數(shù))//可選參數(shù)傳入城市名稱 如果不傳則在全球范圍內(nèi)查找 傳入城市名稱只在這個(gè)城市內(nèi)查找
到此這篇關(guān)于JavaScript接入百度地圖API的方法步驟的文章就介紹到這了,更多相關(guān)JavaScript接入百度地圖內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備