用Flash制作Google搜索程序
在我們構(gòu)造Google 搜索程序之前我們還需要Google Web APIs Developers Kit,你可以從http://www.google.com/apis/download.html下截直接解壓縮就可以了。里面已經(jīng)含了所需要的文件和已經(jīng)編譯好的文件,官方地址是http://www.google.com/apis。不過實(shí)際上對我們有用的只是GoogleSearch.wsdl這個(gè)文件,把這個(gè)文件和SWF文件放在同一文件夾運(yùn)行既可。
構(gòu)造一個(gè)Flash 表單屏屏幕
1. 在 Flash MX PRofessional, 選擇 File > New 并選擇 Flash Form application. 這將創(chuàng)建一個(gè)默認(rèn)包含兩個(gè)嵌套表單的應(yīng)用程序。
2. 在屬性面板中改變form1這個(gè)實(shí)例名為 frmSearch.。這個(gè)表單將包含搜索的主界面。
3. 右擊“frmSearch”并選擇“Insert Nested Screen”,這一步將在“frmSearch”下面創(chuàng)建一個(gè)名字為form2的新表單屏幕,改變新表單屏幕的實(shí)例為frmLoading。
4. 現(xiàn)在你可以增加UI 組件(components) (等價(jià)于VB中的控件) 到表單。應(yīng)用程序表單是應(yīng)用程序中所有其它表單的父級;所有放在這個(gè)表單的物件出將在子表單中顯示。對于這個(gè)應(yīng)用程序, 我放了一個(gè)Google 的圖像標(biāo)志在左上角。
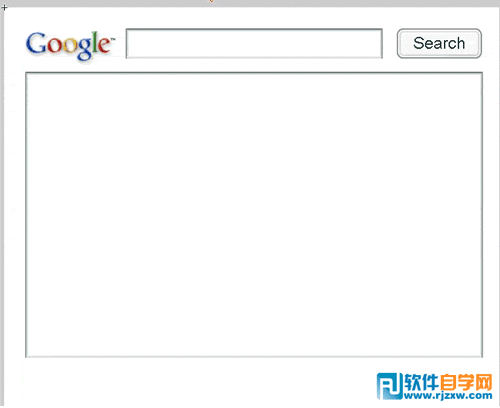
5. 選擇“frmSearch”表單. 在組件面板(Components panel), 拖一個(gè)Label, button, TextInput, 和TextArea 組件到舞臺. 排列這些組件如下圖所示3. (右擊并選擇“Free Transform”縮放組件)
6. 使用屬性檢查器(Property inspector),給下列組件命名:Label:lblSearchTime; Button:btnSearch; TextInput:txtQuery; TextArea:txtResults.

創(chuàng)建動畫
在這里我們將增加一個(gè)簡單的動畫元素到程序。為了這個(gè)目的,增加一個(gè) "loading" 元素,讓用戶知道搜索正在進(jìn)行:
1. 選擇“frmLoading”表單屏幕。
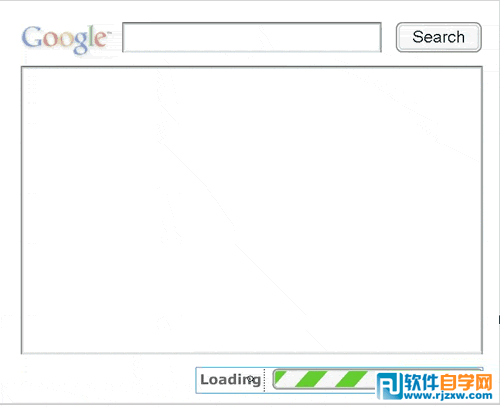
2. 在右下角, 為用戶增加一個(gè)指示載入進(jìn)程的圖像或者文本元素 (如圖). 我制作了一個(gè)電影夾子(movie clip)在里面增加了一個(gè)進(jìn)度條. 你可以增加一些文字(例如"Loading...")。然后選擇 Modify > Timeline Effects 去創(chuàng)建一個(gè)動畫而根本沒有任何創(chuàng)作。
3. 在屬性檢查器中選擇“frmLoading”然后改變可視化屬性為false去隱藏“frmLoading” 。這個(gè)防止載入部件的默認(rèn)為顯示的.以后當(dāng)執(zhí)行搜索的時(shí)候我們可以通過ActionScript去使它顯示出來。
 用組件連接一個(gè)數(shù)據(jù)源
用組件連接一個(gè)數(shù)據(jù)源
Flash MX Professional 有一個(gè)新的組件結(jié)構(gòu), 包括UI 組件和新的數(shù)據(jù)組件. 在Flash中, 組件不像DLLs是編譯代碼庫. 更確切的說,他們是相當(dāng)于VB 或 Delphi中控件. Flash Professional 增加了xmlConnector 和WebServiceConnector 組件,用這兩個(gè)通知數(shù)據(jù)源去自動完成界面。
新的組件綁定允許你為數(shù)據(jù)組件去定義輸入和輸出. 用IDE構(gòu)建的可視化設(shè)計(jì)面板, 你可以在你的表單中直接連接XMLConnector 或者 WebServiceConnector 參數(shù)到UI 組件. 你可以使用Flash組件指示器(類似于VB中的屬性頁)的參數(shù)選項(xiàng)卡。
下面我們用這些技術(shù)連接你的應(yīng)用程序到Google 搜索服務(wù):
1. 從組件面板拖一個(gè)“WebServiceConnector”組件到“frmSearch”表單屏幕。這個(gè)組件在發(fā)布成應(yīng)用程序后是不可見的,給這個(gè)組件一個(gè)實(shí)例名為 GoogleSearch。
2. 選擇“GoogleSearch”組件并打開組件檢查器(Component inspector)。這是你設(shè)置所建立網(wǎng)絡(luò)服務(wù)的地方。選擇“參數(shù)選項(xiàng)卡”并設(shè)置“WSDLURL”為Googles 的WSDLURL地址(在本例中應(yīng)這樣寫http://api.google.com/GoogleSearch.wsdl)。Flash 會自動請求這個(gè)服務(wù)并得到它有效的操作。從“Operations”彈出菜單, 選擇“doGoogleSearch” (如圖).
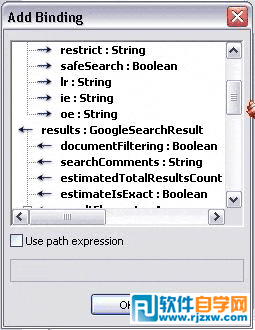
 3. 在組件檢查器中選擇“綁定”(Bindings)選項(xiàng)卡。這個(gè)面板允許你綁定WEB服務(wù)的輸入和輸出直接到應(yīng)用程序的一個(gè)UI組件。單擊“+” 圖標(biāo)去選擇你要綁定的參數(shù)。輸入?yún)?shù)是用右箭頭表標(biāo)示,輸出參數(shù)是用一個(gè)左箭頭來標(biāo)示 (如圖)。Google界面需要所有的輸入?yún)?shù),因此一個(gè)一個(gè)的把它們增加到綁定列表,因?yàn)槲覀円残枰壎ㄒ粋€(gè)輸出參數(shù), 所也增加輸出參數(shù)到列表。
3. 在組件檢查器中選擇“綁定”(Bindings)選項(xiàng)卡。這個(gè)面板允許你綁定WEB服務(wù)的輸入和輸出直接到應(yīng)用程序的一個(gè)UI組件。單擊“+” 圖標(biāo)去選擇你要綁定的參數(shù)。輸入?yún)?shù)是用右箭頭表標(biāo)示,輸出參數(shù)是用一個(gè)左箭頭來標(biāo)示 (如圖)。Google界面需要所有的輸入?yún)?shù),因此一個(gè)一個(gè)的把它們增加到綁定列表,因?yàn)槲覀円残枰壎ㄒ粋€(gè)輸出參數(shù), 所也增加輸出參數(shù)到列表。
 4. 對于列表中的每一個(gè)綁定,你需要設(shè)置一個(gè)UI 組件, 一個(gè)變量參考, 或者一個(gè)文字變量去傳給或從web 服務(wù)返回。首先從綁定列表中選擇“params.q”—傳給Google服務(wù)的搜索請求字串,然后把它綁定到“frmSearch”表單中的“TextInput”組件, 單擊“Bound To”行上的"find" 圖標(biāo)。Flash打開“Bound To”對話框,那里顯示了你應(yīng)用程序的一個(gè)等級列表,查找“txtQuery”組件實(shí)例,選擇它,然后單擊OK按紐 (如圖)。
4. 對于列表中的每一個(gè)綁定,你需要設(shè)置一個(gè)UI 組件, 一個(gè)變量參考, 或者一個(gè)文字變量去傳給或從web 服務(wù)返回。首先從綁定列表中選擇“params.q”—傳給Google服務(wù)的搜索請求字串,然后把它綁定到“frmSearch”表單中的“TextInput”組件, 單擊“Bound To”行上的"find" 圖標(biāo)。Flash打開“Bound To”對話框,那里顯示了你應(yīng)用程序的一個(gè)等級列表,查找“txtQuery”組件實(shí)例,選擇它,然后單擊OK按紐 (如圖)。
 5. 為 Google服務(wù)填寫其余的輸入?yún)?shù)。其他參數(shù)能帶文字輸入。去定義一個(gè)文本輸入,除了在“Bound To”對話框核選用戶常量和在相應(yīng)的文本框中輸入的文字外,其它按照第 4 步同樣操作。以下清單顯示了每個(gè)輸入?yún)?shù)的值。
5. 為 Google服務(wù)填寫其余的輸入?yún)?shù)。其他參數(shù)能帶文字輸入。去定義一個(gè)文本輸入,除了在“Bound To”對話框核選用戶常量和在相應(yīng)的文本框中輸入的文字外,其它按照第 4 步同樣操作。以下清單顯示了每個(gè)輸入?yún)?shù)的值。
params.key [你的Google Web API 的產(chǎn)品密鑰]params.start 0params.maxResults 10params.filter trueparams.restrict [empty string]params.safeSearch trueparams.lr [empty string]params.ie [empty string]params.oe [empty string]
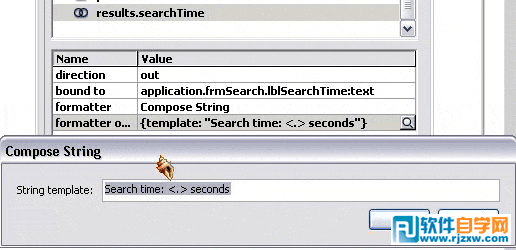
重復(fù)第四步為 results.searchTime 輸入?yún)?shù), 綁定它到“frmSearch”表單的“lblSearchTime”組件實(shí)例。組件系統(tǒng)允許你在綁定之前去格式化這個(gè)輸入或輸出,既然“searchTime”參數(shù)正好是一個(gè)浮點(diǎn)數(shù),那么我們可以去格式化這個(gè)值以便讓用戶更容易理解。從“Formatter”彈出菜單,選擇“Compose String”,然后單擊“Formatter”選項(xiàng),然后在對話框中輸入下列字符串:Search time:<.> seconds(如圖)
 當(dāng)組件被綁定的時(shí)候這個(gè)參數(shù)值將被<.>占位符替換。
當(dāng)組件被綁定的時(shí)候這個(gè)參數(shù)值將被<.>占位符替換。
注意:Flash安全沙箱設(shè)置:如果Flash應(yīng)用程序不通過一個(gè)代理類在網(wǎng)站上運(yùn)行,那么當(dāng)前是不允許去直接訪問一個(gè)遠(yuǎn)程WEB服務(wù)的。然而,如果你的計(jì)算機(jī)安裝了Flash 或 Flash Professional這可以在你的計(jì)算機(jī)上工作,這是因?yàn)槟阌蠪lash Player 的開發(fā)者版本。這個(gè)例子如果沒有服務(wù)端代理的話將不工作。
附加腳本動作
新的行為(behaviors)使控制描述UI組件事件比以往版本更容易。
在這兒我們將用一個(gè)行為去觸發(fā)web 服務(wù)并且顯示結(jié)果:
1. 在frmSearch上單擊“btnSearch”按紐,在“行為面板”,單擊“+”圖標(biāo)并選擇 Data > Trigger Data Source。在結(jié)果對話框,選擇“GoogleSearch” WebServiceConnector并單擊OK按紐 (如圖)。
2. 當(dāng)“btnSearch”處于選中狀態(tài),打開“動作面板”(Actions panel)。你將看到Flash自動增加當(dāng)用戶單擊“Search”按紐時(shí)去觸發(fā)web 服務(wù)的代碼。 3. 所有web服務(wù)如果不能在組件檢查器中綁定,你需要用代碼管理。在觸發(fā)事件之前,增加下列代碼,事件監(jiān)聽者允許你去攔截web 服務(wù)發(fā)送和結(jié)果事件且可以用ActionScript去完成附加的操作。 on (click) { // 觸發(fā)數(shù)據(jù)源行為 // Macromedia 2003 this._parent.GoogleSearch.addEventListener("send", onGoogleSearch); this._parent.GoogleSearch.addEventListener("result", onGoogleSearchResult); this._parent.GoogleSearch.trigger();}
4. 增加處理這些事件的ActionScript函數(shù),下面的代碼做一些界面操作例如當(dāng)搜索在進(jìn)行時(shí)允許和禁止組件,更重要的是他能重述Google的返回結(jié)果,你可用HTML格式化它們,并顯示他們在“txtResults”“TextArea”實(shí)例。 on (click) { var onGoogleSearch = function() { // 當(dāng)不搜索的時(shí)候顯示進(jìn)度棒圖 _root.application.frmSearch.frmLoading.visible = true; this._parent.txtResults.text = ""; this._parent.lblSearchTime.text = ""; this.enabled = false; this._parent.txtQuery.enabled = false; } var onGoogleSearchResult = function() { var res = this._parent.GoogleSearch.results.resultElements; // shorthand for (var i = 0; i < res.length; i++) { var s = ""; s += "<a href="" + res[i].URL + ""><font size="+1" color="#0000FF"><u>" + res[i].title + "</u></font>>lt;/a>"; s += res[i].snippet + ""; if (res[i].summary != "") { s += "<font color="#999999">Description:</font>" + res[i].summary + ""; } s += "<a href="" + res[i].URL + ""><font color="#009900"><u>" + res[i].URL + "</u></font></a> - " + res[i].cachedSize; s += ""; this._parent.txtResults.text += s; } // 當(dāng)再次搜索時(shí)隱藏進(jìn)度棒 _root.application.frmSearch.frmLoading.visible = false; this.enabled = true; this._parent.txtQuery.enabled = true; } // 觸發(fā)數(shù)據(jù)源行為 // Macromedia 2003 this._parent.GoogleSearch.addEventListener("send", onGoogleSearch); this._parent.GoogleSearch.addEventListener("result", onGoogleSearchResult); this._parent.GoogleSearch.trigger();}
現(xiàn)在準(zhǔn)備去發(fā)布你的應(yīng)用程序.選擇File > Publish或者按Control-Enter 去用默認(rèn)的設(shè)置發(fā)布。
現(xiàn)在去試你的Google搜索吧!
以上就是用Flash制作Google搜索程序,希望大家喜歡,請繼續(xù)關(guān)注好吧啦網(wǎng)。相關(guān)文章:
1. 京東拼購怎么買?京東拼購東西是真的嗎?2. 抖音李云龍頭像是什么梗?抖音李云龍組織大軍頭像分享3. PC微信語音保存在哪里?電腦微信語音保存文件位置說明!4. qq郵箱怎么查找歷史郵件詳細(xì)介紹5. 抖音一滴滴一點(diǎn)點(diǎn)歌名叫什么?抖音一滴滴一點(diǎn)點(diǎn)一頁一篇是什么歌6. 抖音國際版修改語言設(shè)置方法教程分享7. 抖音關(guān)閉主頁訪客對方還有記錄嗎詳情8. qq郵箱默認(rèn)瀏覽器設(shè)置教程9. 微信海盜來了快速刷1000體力技巧及轉(zhuǎn)盤規(guī)律介紹10. 抖音阿肯苦力猴亞猴奔是什么歌?抖音阿肯苦力猴亞猴奔歌詞

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備