用IllustratorCS6設計簡單的三維日歷圖標
成品圖預覽
下圖是我們要做的成品圖。為了順利完成本教程,你必須對Illustrator的工具有一個基本的認識和理解。

Step 1
使用矩形工具(M),開始繪制一個正方形。

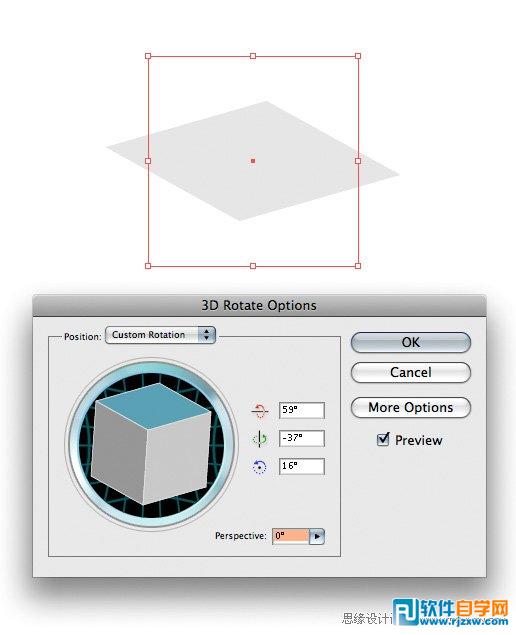
Step 2
執行效果菜單>3D>旋轉,旋轉正方形。你不需要按下圖輸入數值,但是你一定要記住你所輸入的數值,因為在我們之后添加文本時,你還要用到它(注:其實不記住也沒關系的,只要旋轉完成后,新建個圖形樣式就可以了,之后要再用到這個效果時只要再應用即可)。確定后,執行對象菜單>擴展外觀,擴展形狀。

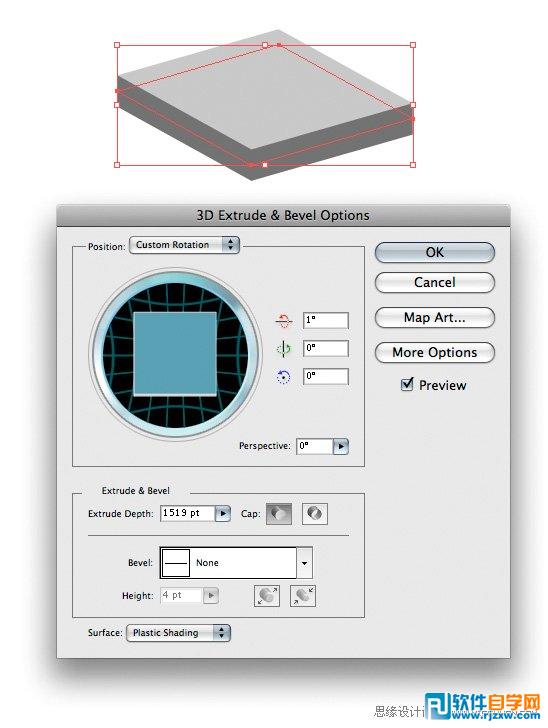
Step 3
為了模擬日歷的厚度,我們使用Illustrator的3D凸出和斜角選項。執行效果菜單>3D>凸出和斜角。X軸旋轉輸入1度(第1個框)。在凸出厚度框里輸入一個大的數值,如圖所示。X軸的數值越大,凸出厚度里的數值就應該是越小。
我還是會使用我的方法,因為它和輸入一個大的X軸數值,小的凸出厚度數值相比,對于日歷面皮的扭曲程度會更小。確定,然后執行對象菜單>擴展外觀。最后,執行對象菜單>解組。注:你可能需要解組幾次直到每一個對象都可以獨立操作。

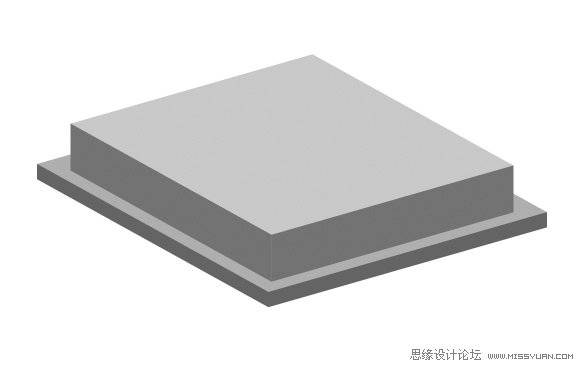
Step 4
重復第3步制作日歷的底座。擴大形狀,使它比上面的形狀寬些。記著擴展,解組,以使你可以在之后的操作中給對象的每個面上色。

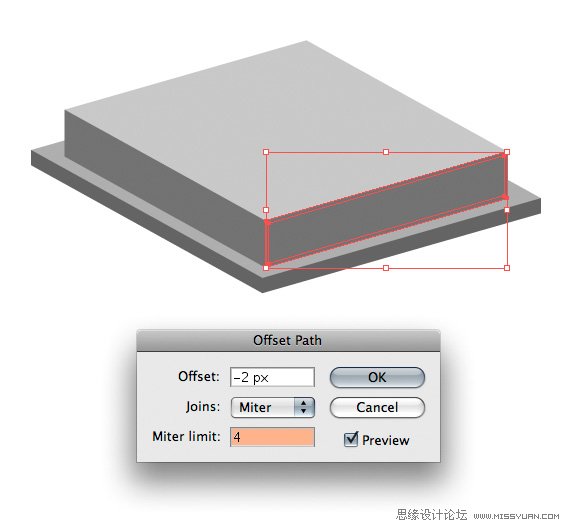
Step 5
執行對象菜單>路徑>位移路徑,創建日歷上半部分的邊線。輸入的數值如下所示。我們可以給日歷每一側面的小邊線上增加高光或者是漸變,這樣一個小的細節就能提升出圖片的整體質感。

以上就是用IllustratorCS6設計簡單的三維日歷圖標,希望大家喜歡,請繼續關注好吧啦網。
相關文章:

 網公網安備
網公網安備