使用axure設(shè)計(jì)出手機(jī)屏幕滾動(dòng)條原型具體操作方法
因工作需要得設(shè)計(jì)出手機(jī)屏幕滾動(dòng)條原型,你們知道使用axure如何設(shè)計(jì)嗎?下文就帶來(lái)了使用axure設(shè)計(jì)出手機(jī)屏幕滾動(dòng)條原型的具體操作方法。

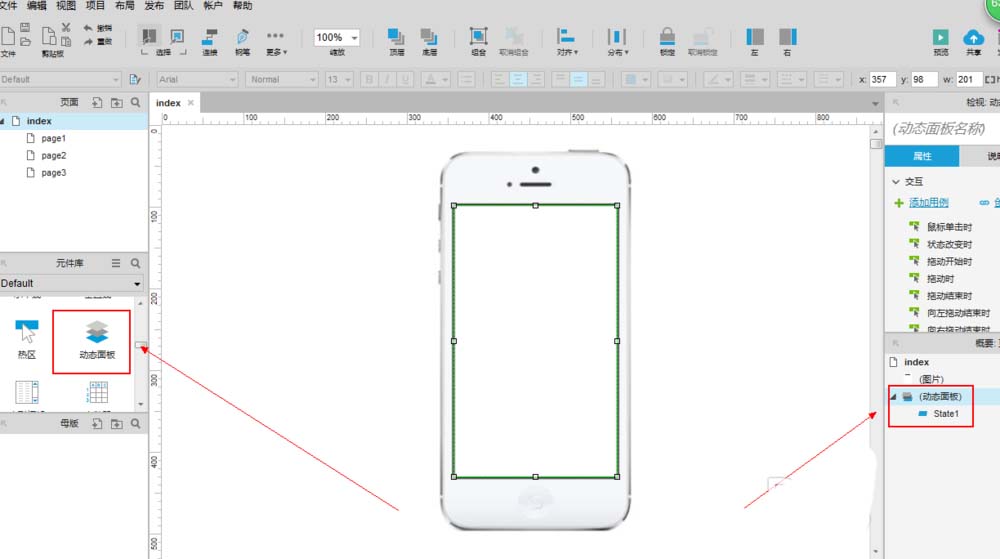
1、我們先打開(kāi)我們的axure軟件,點(diǎn)擊新建,然后將我們的手機(jī)模型拖拽進(jìn)我們的axure,點(diǎn)擊我們的“動(dòng)態(tài)面板”將其往編輯窗口拖拽。如下圖

2、創(chuàng)建好我們的動(dòng)態(tài)面板之后,按住“ctrl+c”將其復(fù)制下來(lái),然后雙擊我們的“外層動(dòng)態(tài)面板”下面的state1,然后按住“ctrl+v”將我們的“外層動(dòng)態(tài)面板”復(fù)制下來(lái)

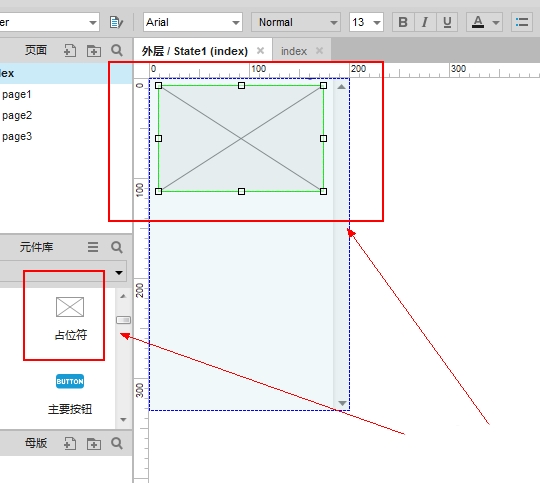
3、然后將我們復(fù)制下來(lái)的“外層動(dòng)態(tài)面板”的名字改為“內(nèi)層動(dòng)態(tài)面板”,然后雙擊我們“內(nèi)層動(dòng)態(tài)面板”下面的“state1”,進(jìn)入之后,將我們的光標(biāo)放置于該編輯頁(yè)內(nèi),然后點(diǎn)擊鼠標(biāo)右鍵,點(diǎn)擊“滾動(dòng)條”,“自動(dòng)顯示垂直滾動(dòng)條”。這時(shí)候我們就會(huì)發(fā)現(xiàn)我們的“內(nèi)層動(dòng)態(tài)面板”下的“state1”已經(jīng)有一個(gè)滾動(dòng)條,如下圖

4、我們的滾動(dòng)條做好之后,我們需要給我們的動(dòng)態(tài)面板添加內(nèi)容,我們點(diǎn)擊“占位符”,并將其拖到我們的動(dòng)態(tài)面板內(nèi)。

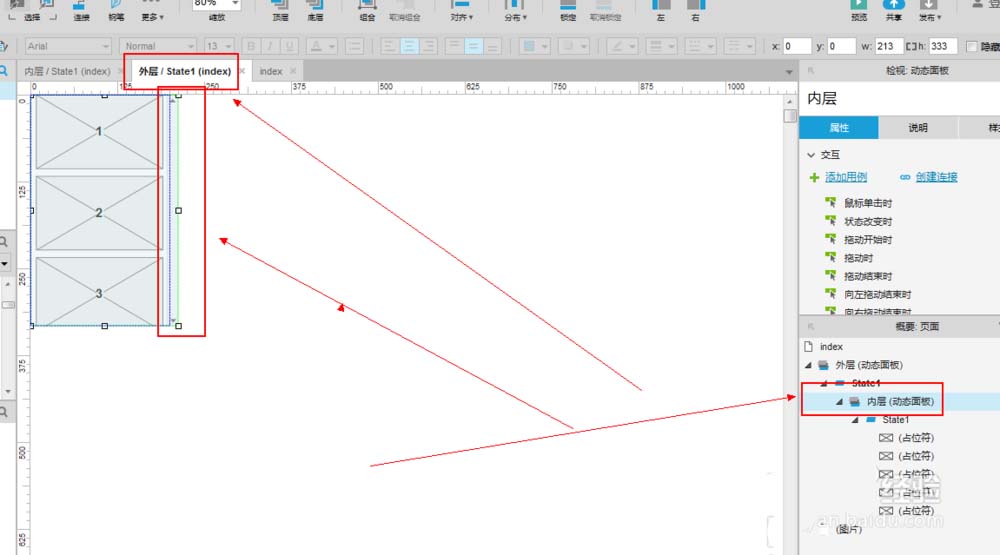
5、由于我們要體現(xiàn)的是一種滾動(dòng)狀態(tài),所以我們的內(nèi)容必須要長(zhǎng)于我們的動(dòng)態(tài)面板所顯示的范圍,所以我們需要多次添加內(nèi)容,我們邊按住“ctrl”邊拖動(dòng)我們剛才建立的“占位符”,即可復(fù)制。如下圖。

6、如果我們想要區(qū)分這些占位符,我們可以雙擊該占位符,然后向其中輸入自己想要的數(shù)據(jù),如下圖

7、然后我們可以預(yù)覽我們做出來(lái)的效果了,我們按住F5,或者點(diǎn)擊上面的“預(yù)覽”,進(jìn)入網(wǎng)頁(yè)之后,我們上下滾動(dòng)鼠標(biāo)即可看出我們的效果了。

8、這時(shí)候,有些人會(huì)不喜歡我們的滾動(dòng)條那么難看,這時(shí)候我們返回我們的axure頁(yè)面,直接點(diǎn)擊“外層動(dòng)態(tài)面板”,然后將我們的“內(nèi)層”面板的滾動(dòng)條拖拽到“外層動(dòng)態(tài)面板”的外面,如下圖。

9、然后我們可以預(yù)覽我們做出來(lái)的效果了,我們按住F5,或者點(diǎn)擊上面的“預(yù)覽”,進(jìn)入網(wǎng)頁(yè)之后,我們上下滾動(dòng)鼠標(biāo)即可看出我們的效果了。

根據(jù)上文為你們分享的使用axure設(shè)計(jì)出手機(jī)屏幕滾動(dòng)條原型的具體操作方法,你們是不是都學(xué)會(huì)了呀!
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備