文章詳情頁
Axure制作出翻轉效果手機引導頁具體操作流程
瀏覽:97日期:2023-12-17 16:08:01
今日講解的教程是關于Axure的,你們了解Axure中如何制作翻轉效果手機引導頁呢?下文就帶來了Axure制作出翻轉效果手機引導頁的具體操作流程。

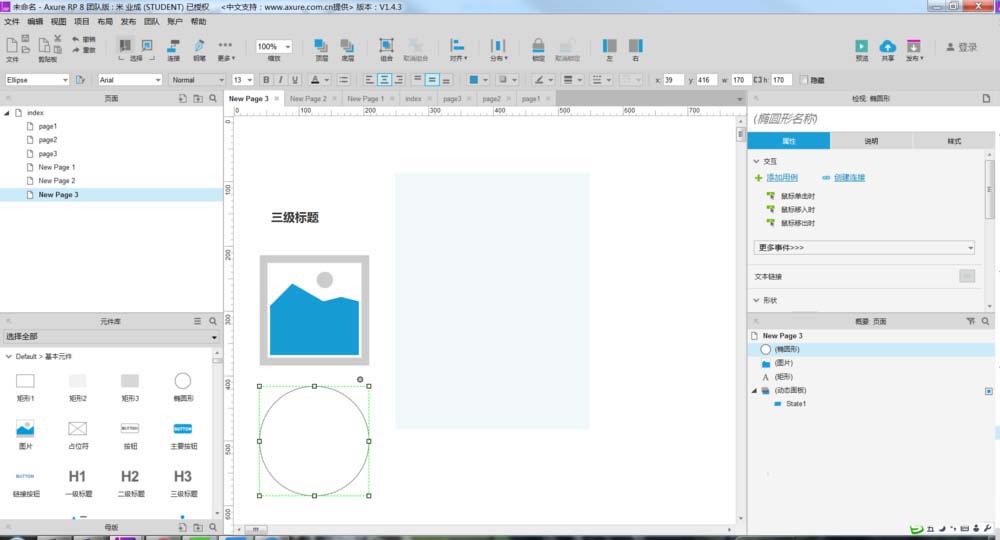
1、首先創建一個空白的頁面,在工作區域拖入要使用的元件元素,如下圖所示,主要是動態面板。

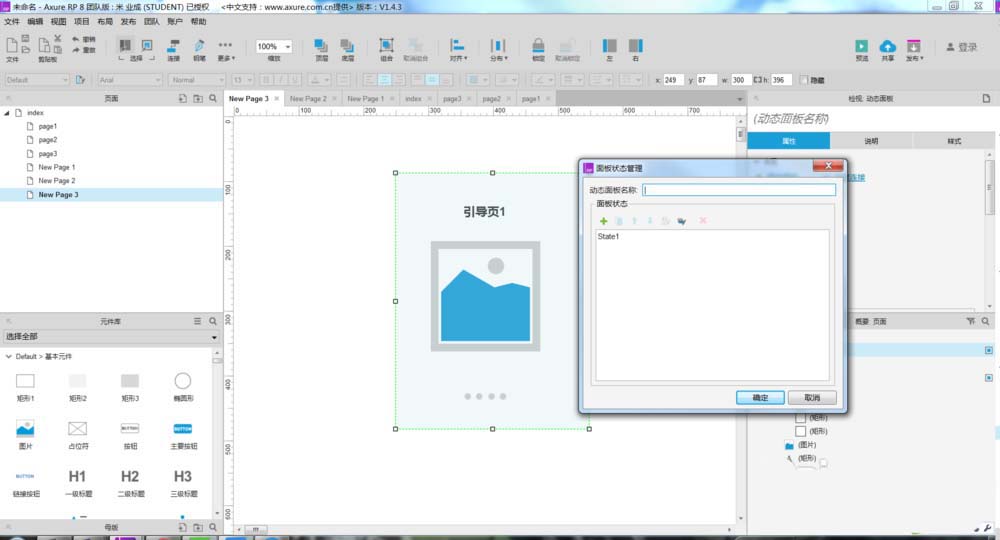
2、對頁面中的元件進行樣式的調整,并將其放入到準備好的動態面板中,如下圖所示。

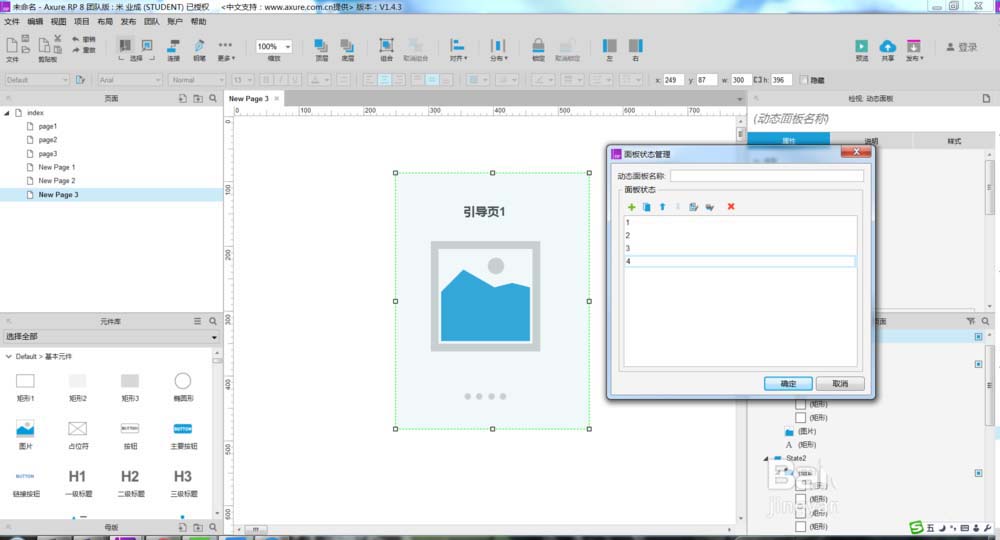
3、同樣的方式,復制四個state頁面,并對每一個頁面中的樣式進行調整,如下圖所示。

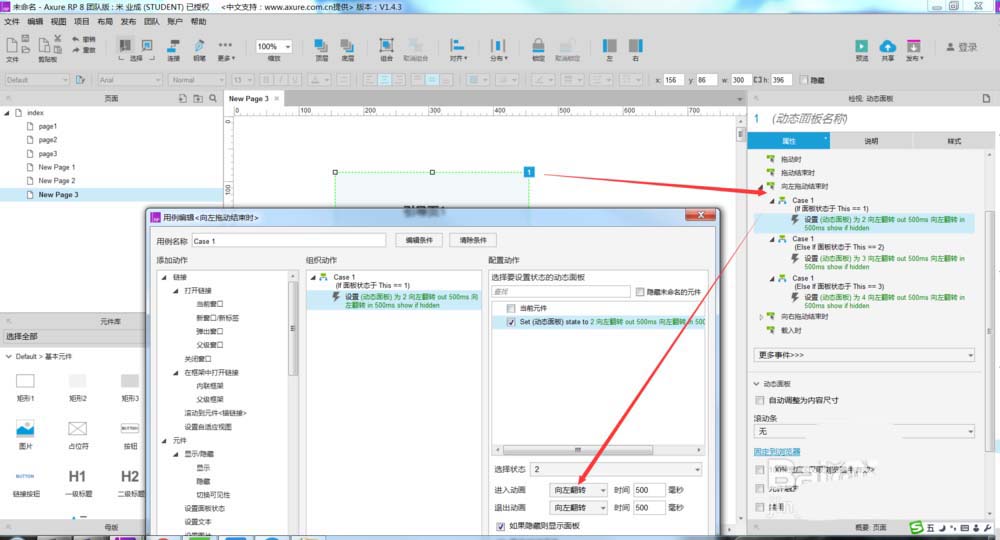
4、下面開始對動態面板的交互事件進行設置,首先是向左拖動結束時,這里需要注意的是,與滑動效果不同,在動畫中要選擇向左翻轉的效果,如下圖所示。

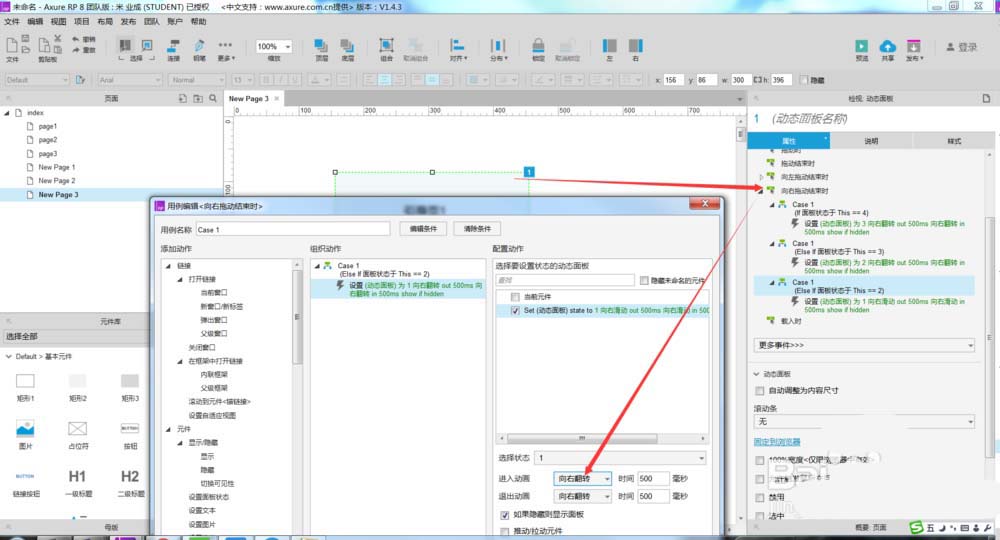
5、同樣的方式,我們對向右拖動結束時的交互事件進行設置,如下圖所示。

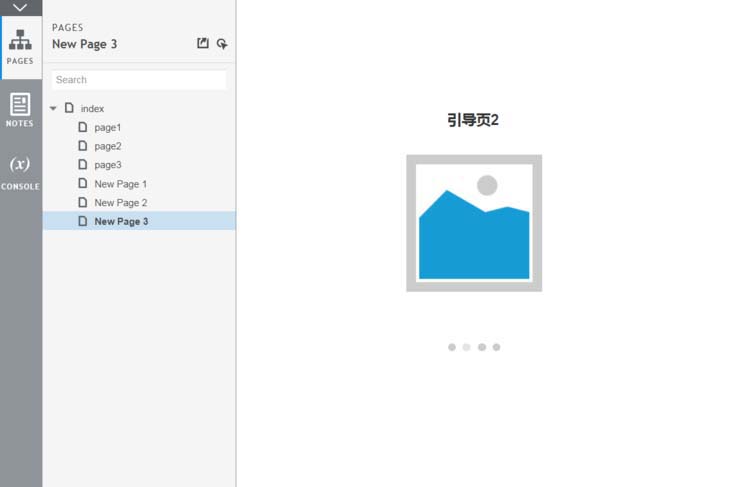
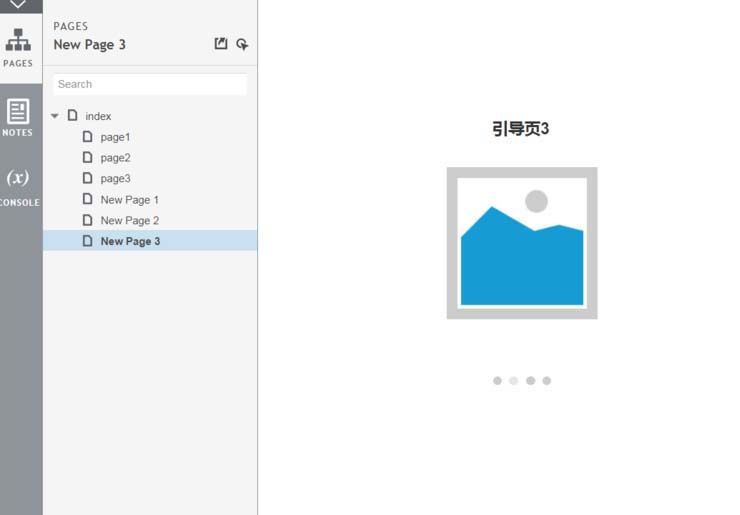
6、好了,F5預覽一下效果,拖動頁面,此時效果是翻轉的效果,如下圖所示。


根據以上為你們分享的Axure制作出翻轉效果手機引導頁的具體操作流程,你們自己也趕緊去制作吧!
上一條:多閃中使用濾鏡具體方法介紹下一條:Timing中制定計劃的具體操作方法
相關文章:
排行榜

 網公網安備
網公網安備