PS教程:教你制作扁平化手機
事先聲明,這不是廣告。就是一個簡約的PS教程,適合練手,制作其它圖標也是類似的思路。融會貫通,您可以將任何物體扁平化成小巧可愛的圖標:


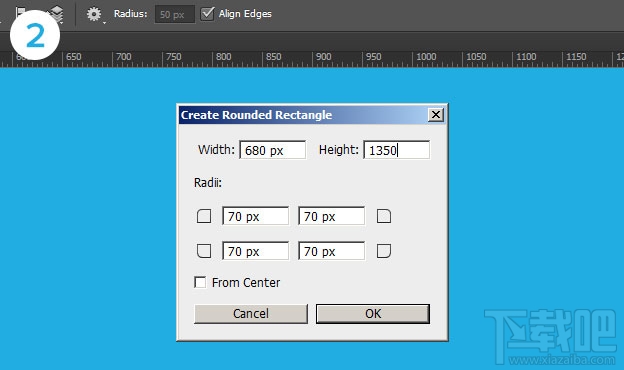
寬度:680px
高度:1350px
半徑:70px



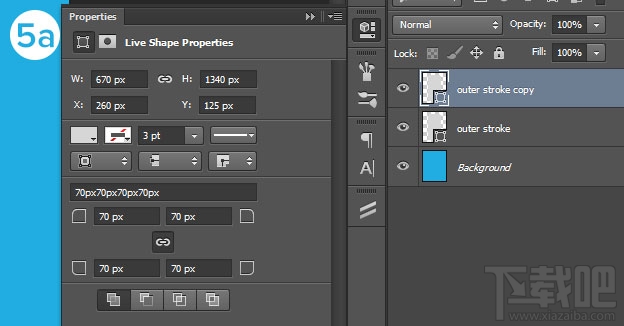
寬度:670px
高度:1340px
半徑70 px
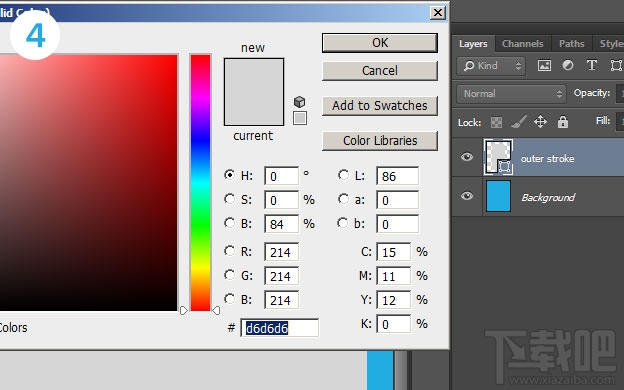
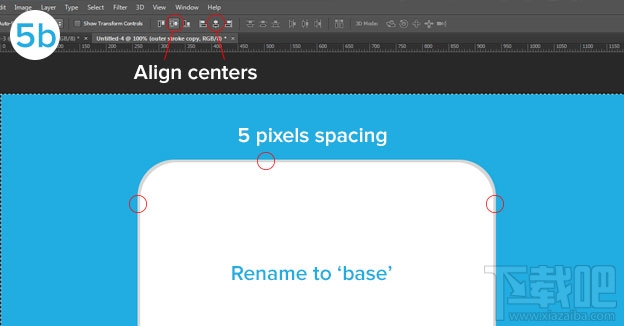
顏色設為#ffffff,然后水平居中,垂直居中。
當然,如果你用的是CC,完全可以復制一份圖層,然后使用實時形狀屬性進行修改,如下圖。

現在,上下左右各有5px的空間了

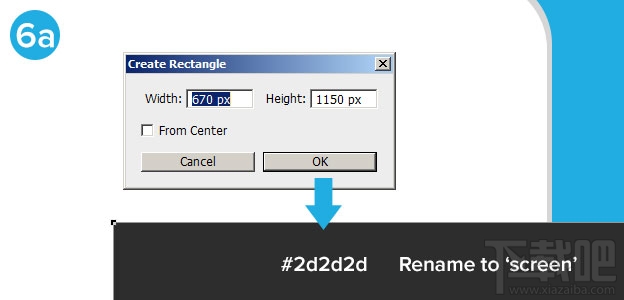
寬度:670px
高度:1150px

顏色#2d2d2d
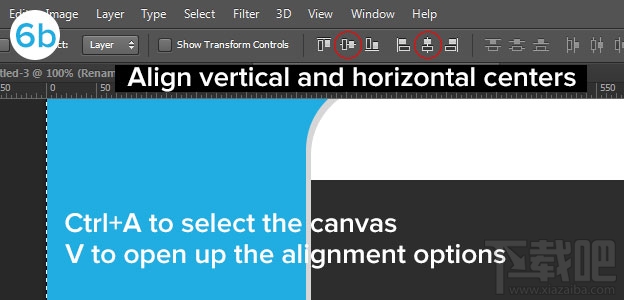
水平居中并垂直居中,命名為屏幕1

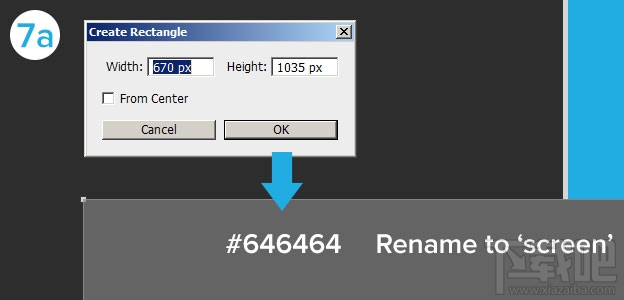
寬度:640px
高度:1035px

顏色#646464
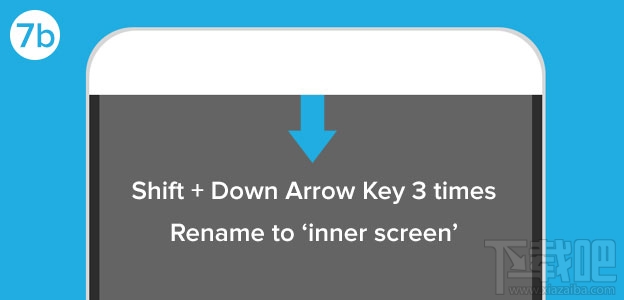
柵格化圖層,Shift+向上箭頭 3次,命名為屏幕2

柵格化圖層,復制,按向上鍵移動8次,讓兩個黑點間距離為3px,然后打造出4個黑點,合并圖層。

我們共需要48 欄x 4個黑點,大家可自行合并

我的方案是1-2-4-8-16,然后復制了3個16欄,調整后合并。
復制完了水平居中,然后用方向鍵調節位置,讓揚聲孔貼緊屏幕。然后Shift+向上鍵 2次
 9.攝像頭部分
9.攝像頭部分橢圓工具
45×45顏色#222222
27×27 顏色#333333
19×19 顏色 #515151
9×9 顏色#6d6d6d

選擇四個圖層,然后水平居中,垂直居中,Ctrl+G編組,命名為”攝像頭”
視圖>顯示>智能參考線
然后讓攝像頭和揚聲器圓點垂直中心對齊,讓攝像頭緊挨圓點,然后Shift+向右鍵 4次
 10.揚聲器左邊加兩個圓,尺寸16x 16,揚聲器和圓之間距離25px,兩圓之間距離10px
10.揚聲器左邊加兩個圓,尺寸16x 16,揚聲器和圓之間距離25px,兩圓之間距離10px 11.SHIFT+ALT +拖移揚聲器圖層,貼緊屏幕下邊緣,Shift+向下鍵兩次
11.SHIFT+ALT +拖移揚聲器圖層,貼緊屏幕下邊緣,Shift+向下鍵兩次 12.最后,我們需要添加圖標,左邊的圖標使用直線工具,粗細3px,隨便畫一條,然后自由變換,長度18,寬度18,CTRL+J復制圖層,然后水平翻轉,調整位置,讓兩個直線形狀圖層拼成向左箭頭,然后合并圖層。
12.最后,我們需要添加圖標,左邊的圖標使用直線工具,粗細3px,隨便畫一條,然后自由變換,長度18,寬度18,CTRL+J復制圖層,然后水平翻轉,調整位置,讓兩個直線形狀圖層拼成向左箭頭,然后合并圖層。
顏色設為#C9C9C9,利用只能參考線讓箭頭圖層和揚聲器圖層左邊緣對齊

垂直對齊,用矩形選框選取下圖的位置,然后選擇垂直居中對齊就可以了。命名為左圖標

右圖標,直線工具,3px,下邊寬度20px,左右邊高度12px,然后用直線工具畫出兩條正方形對角線交合。對齊什么的參考上一步即可。命名為右圖標

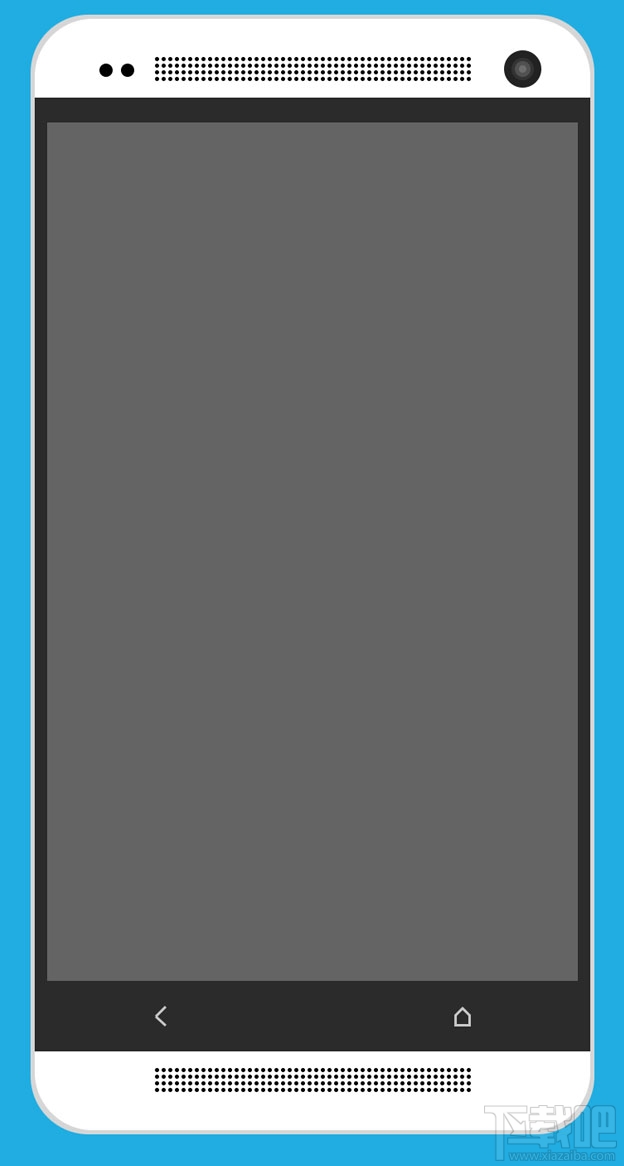
完工!

相關文章:

 網公網安備
網公網安備