axure制作手機滾動條效果的操作步驟
最近很多網(wǎng)友表示不知道axure制作手機滾動條效果的操作,下面好吧啦網(wǎng)小編就分享了axure制作手機滾動條效果的操作步驟,想要了解的就一起來學(xué)習(xí)吧,相信對大家一定會有所幫助的哦。
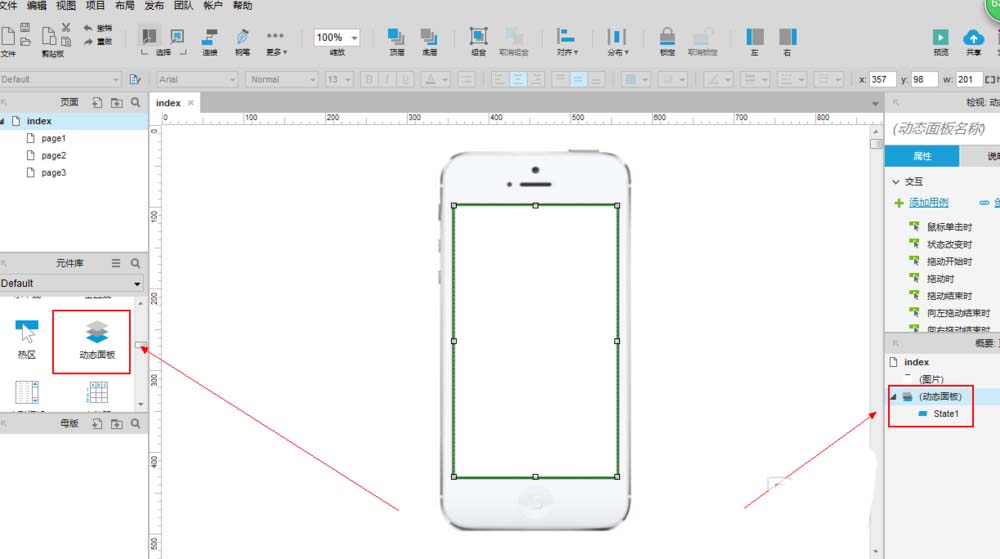
1、打開axure軟件,點擊新建,然后將手機模型拖拽進axure,點擊“動態(tài)面板”將其往編輯窗口拖拽。如下圖

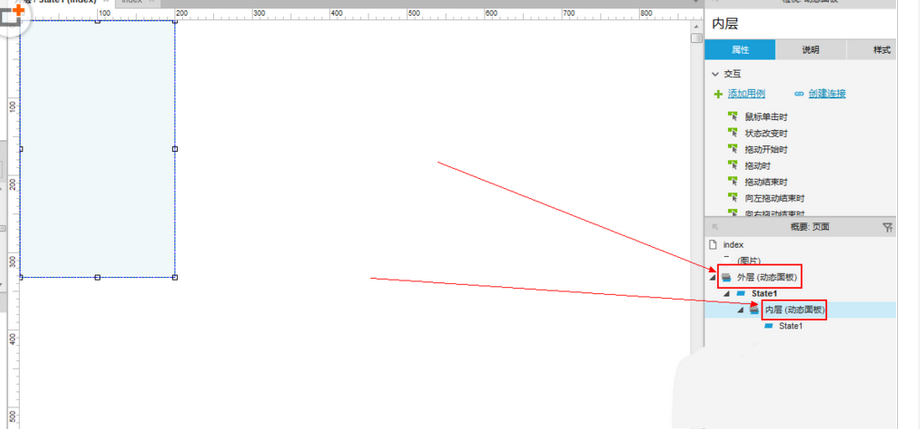
2、創(chuàng)建好動態(tài)面板之后,按住“ctrl+c”將其復(fù)制下來,然后雙擊“外層動態(tài)面板”下面的state1,然后按住“ctrl+v”將“外層動態(tài)面板”復(fù)制下來

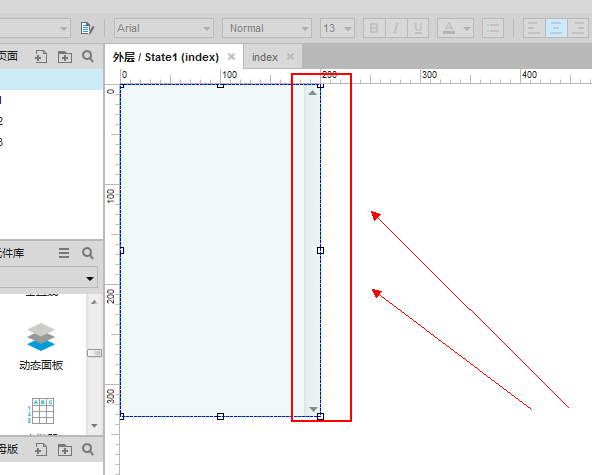
3、然后將復(fù)制下來的“外層動態(tài)面板”的名字改為“內(nèi)層動態(tài)面板”,然后雙擊“內(nèi)層動態(tài)面板”下面的“state1”,進入之后,將光標(biāo)放置于該編輯頁內(nèi),然后點擊鼠標(biāo)右鍵,點擊“滾動條”,“自動顯示垂直滾動條”。這時候就會發(fā)現(xiàn)我們的“內(nèi)層動態(tài)面板”下的“state1”已經(jīng)有一個滾動條,如下圖

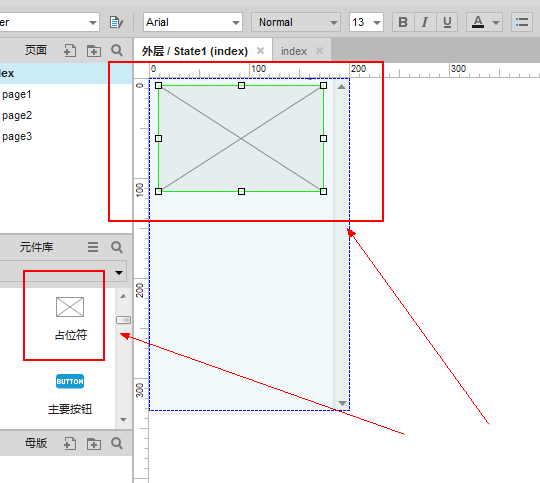
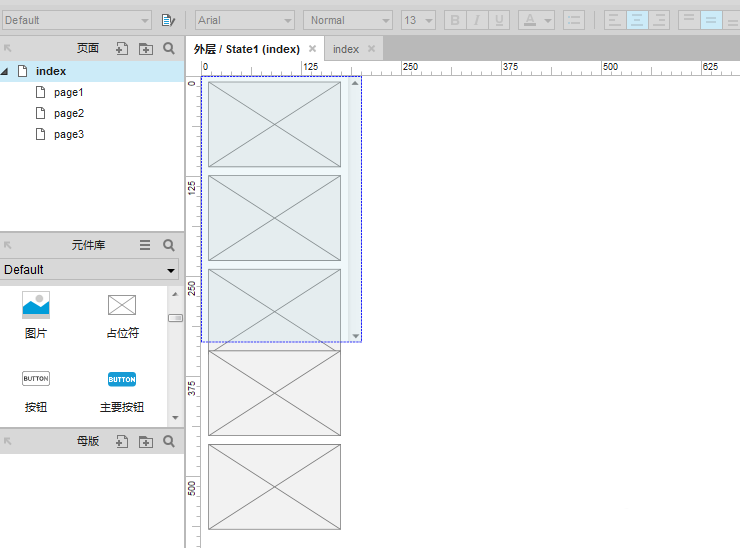
4、滾動條做好之后,需要給動態(tài)面板添加內(nèi)容,點擊“占位符”,并將其拖到動態(tài)面板內(nèi)。

5、由于要體現(xiàn)的是一種滾動狀態(tài),所以內(nèi)容必須要長于我們的動態(tài)面板所顯示的范圍,所以需要多次添加內(nèi)容,按住“ctrl”拖動剛才建立的“占位符”,即可復(fù)制。如下圖。

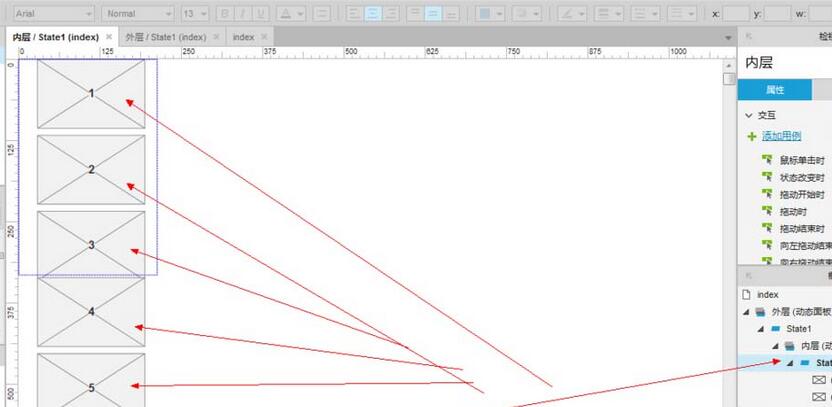
6、如果想要區(qū)分這些占位符,可以雙擊該占位符,然后向其中輸入自己想要的數(shù)據(jù),如下圖

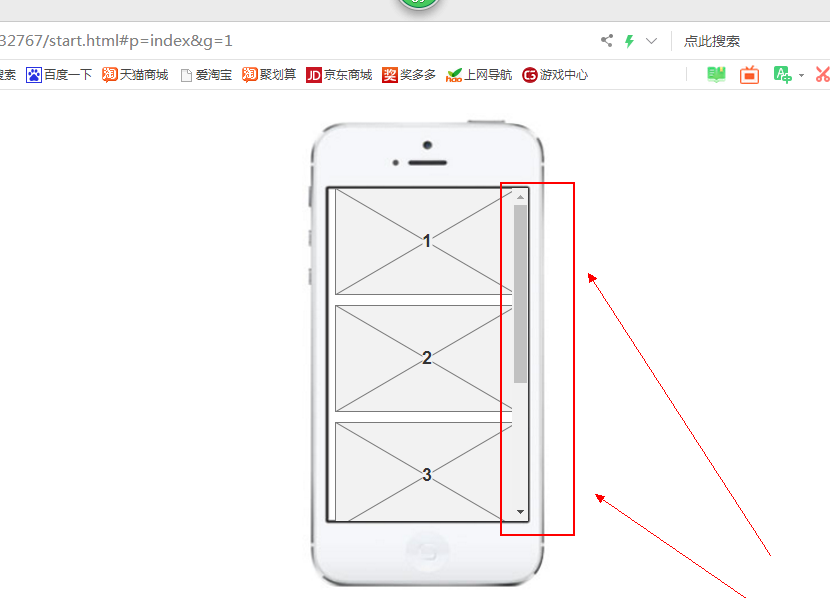
7、然后可以預(yù)覽我們做出來的效果了,按住F5,或者點擊上面的“預(yù)覽”,進入網(wǎng)頁之后,上下滾動鼠標(biāo)即可看出效果了。

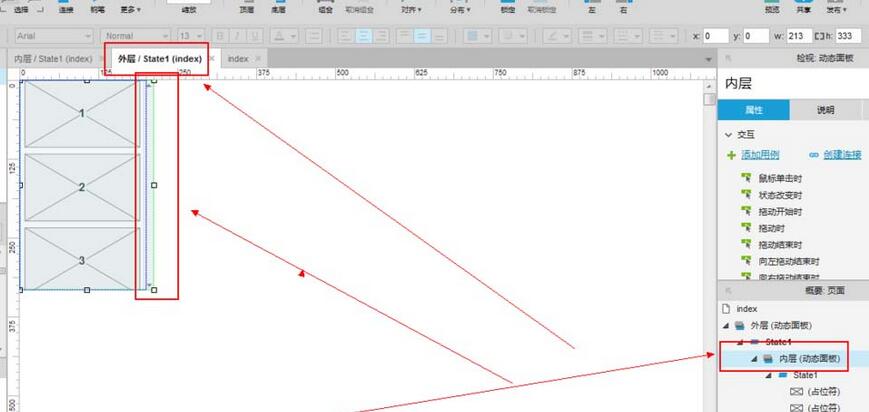
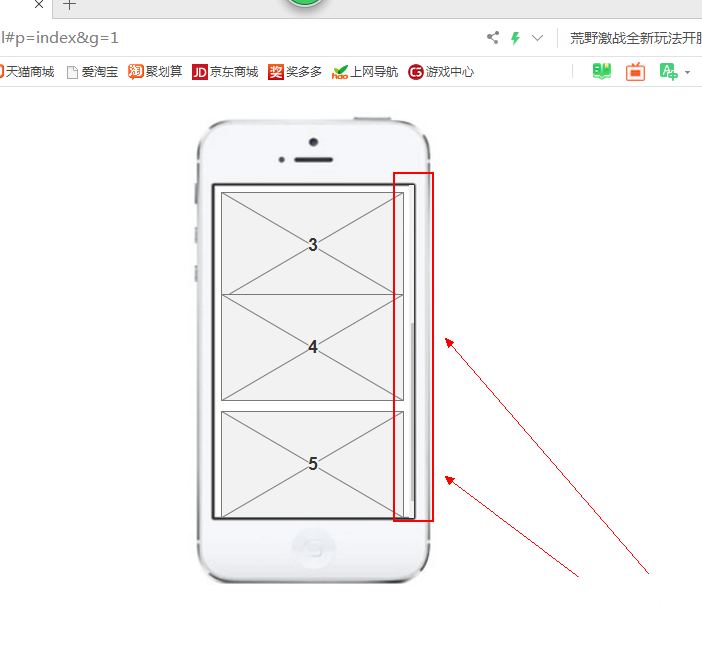
8、這時候,覺得滾動條那么難看,這時候返回我們的axure頁面,直接點擊“外層動態(tài)面板”,然后將“內(nèi)層”面板的滾動條拖拽到“外層動態(tài)面板”的外面,如下圖。

9、然后可以預(yù)覽做出來的效果了,按住F5,或者點擊上面的“預(yù)覽”,進入網(wǎng)頁之后,上下滾動鼠標(biāo)即可看出效果了。

以上就是好吧啦網(wǎng)小編為大家?guī)淼腶xure制作手機滾動條效果的操作步驟,希望對大家有所幫助,手機百度或者關(guān)注IE瀏覽器中文網(wǎng)站,每天了解最新的資訊內(nèi)容。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備