SpringBoot + Vue + Electron 開發(fā) QQ 版聊天工具的詳細教程

一、簡介
這是一款基于 JS 實現(xiàn)的超輕量級桌面版聊天軟件。主要適用于私有云項目內部聊天,企業(yè)內部管理通訊等功能,主要通訊協(xié)議websocket。也支持web網(wǎng)頁聊天實現(xiàn)。文字聊天,互傳文件,離線消息,群聊,斷線重連等功能。
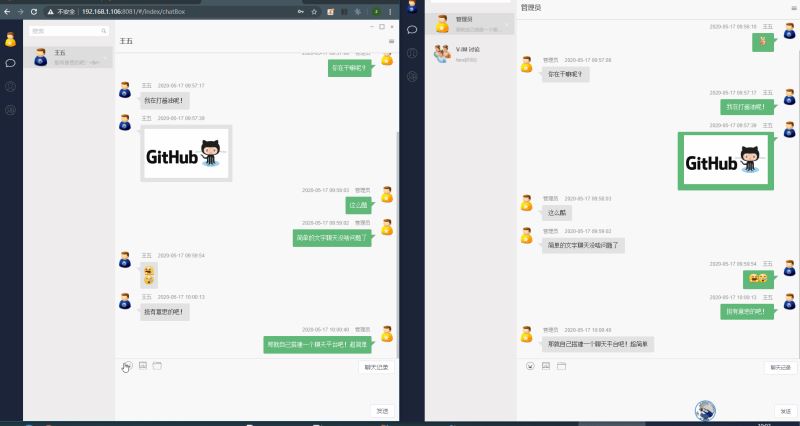
先看一下效果,下圖左邊是web版,右邊為PC版。

二、本地搭建
2.1 技術棧
后端技術棧:
springboot: 讓開發(fā)人員快速開發(fā)的一款Java的微服務框架。 tio: 是百萬級網(wǎng)絡框架oauth2.0: OAuth 2.0 是一個行業(yè)的標準授權協(xié)議。 OAuth 2.0 專注于簡化客戶端開發(fā)人員,同時為 Web 應用程序,桌面應用程序,手機和客廳設備提供特定的授權流程。前端技術棧:
vue: 套用于構建用戶界面的漸進式前端框架。 iview: 一套基于 Vue.js 的開源 UI 組件庫,主要服務于 PC 界面的中后臺產(chǎn)品。 electron: 用HTML,CSS和JavaScript來構建跨平臺桌面應用程序的一個開源庫。2.2 啟動后端服務
下載項目
使用gitBash 工具下載項目到本地
git clone https://gitee.com/lele-666/V-IM.git
這里說明一下,項目的前后端代碼這樣就一次下載下來了。
V-IM-PC: 前端代碼 V-IM-Server:后端代碼修改配置文件application.properties
這里主要修改數(shù)據(jù)庫連接和文件上傳的路徑:
#server.port=8081spring.mvc.static-path-pattern=/**#上傳的文件路徑web.upload-path=D:/Tempspring.datasource.driver-class-name=com.mysql.jdbc.Driverspring.datasource.url=jdbc:mysql://127.0.0.1:3306/vim?useSSL=falsespring.datasource.username=rootspring.datasource.password=123456...
注: 后端服務的端口根據(jù)自己的需要進行設置即可,默認 8080。
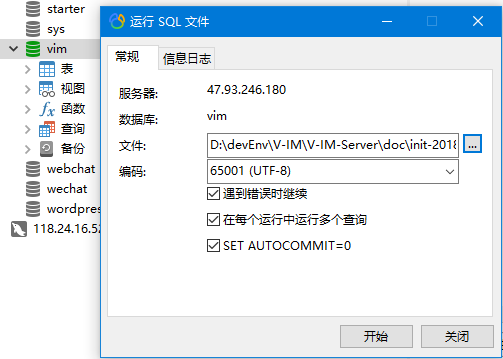
初始化數(shù)據(jù)庫
數(shù)據(jù)庫初始化腳本在V-IM-Serverdocinit-20181231.sql,通過Navicat數(shù)據(jù)庫可視化工具導入數(shù)據(jù)庫腳本即可。

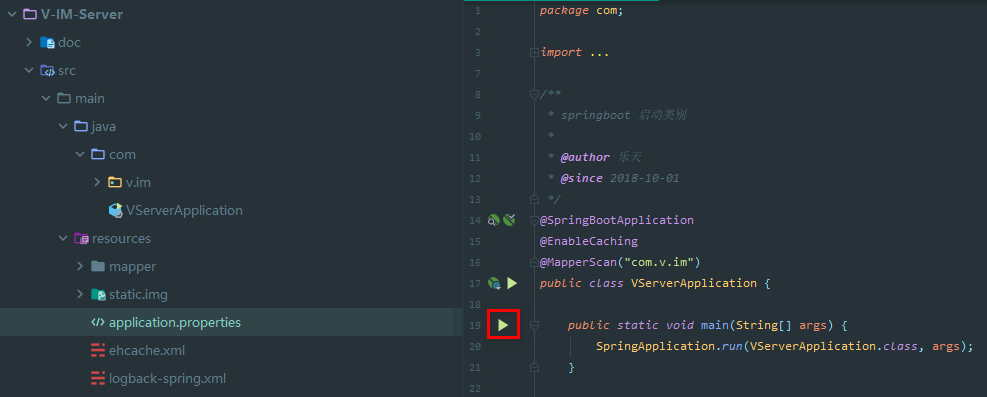
運行VServerApplication.java
將項目導入到Idea,自動下載項目的相關依賴后,直接運行項目VServerApplication類的main方法,就可以開發(fā)環(huán)境啟動后端服務了。

2.3 啟動 web 前端服務
下載依賴
一次執(zhí)行下面命令,就可下載前端項目所需的所有依賴包。
cd V-IM-PC #切換目錄npm install #npm安裝依賴yarn #yarn
本地運行
本地運行兩種方式,分別是 Web和PC。命令如下:
npm run serve #以web方式運行npm run electron:serve #以客戶端方式運行
注: web啟動時,前端項目訪問的端口是8080,會與后端的端口相同,所以將前端的訪問的端口修改下就可以了。修改的文件為index.js:
export default { app_name: 'V-IM', http_protocol: 'http', http_port: 8080, #修改這個地方 ws_port: 9326, init: '/api/user/init', his_url: '/api/message/list', chat_users_url: '/api/user/chatUserList', token_path: '/oauth/token', register_url: '/register', ws_protocol: 'ws', getHostUrl: function() { return ( this.http_protocol + '://' + localStorage.getItem('host') + ':' + this.http_port ); }, ...
web版的效果:

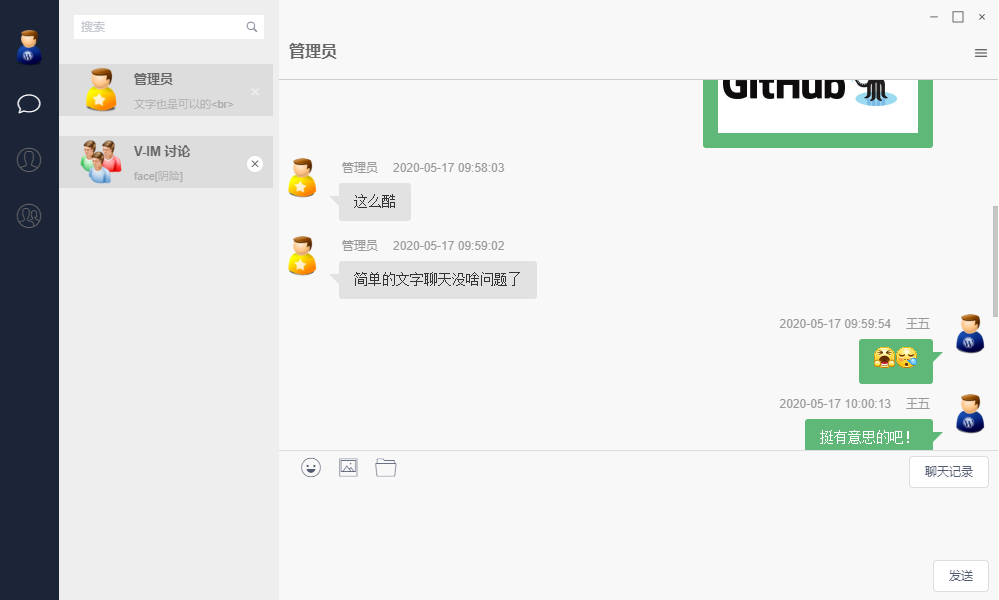
PC版的效果:

打包命令
本地測試功能問題,就可以進行項目打包了,打包命令也有兩個:
npm run build #打包為web形式npm run electron:build #打包為可執(zhí)行文件
2.4 啟動 PC 前端
安裝PC版
這里有兩種方式,直接下載作者已經(jīng)打包好的*.exe文件,或者使用上面的命令自己構建PC版本。我這里直接下載的PC版本。
下載地址:https://gitee.com/lele-666/V-IM/raw/master/v-im%20Setup%200.5.3.exe本地運行
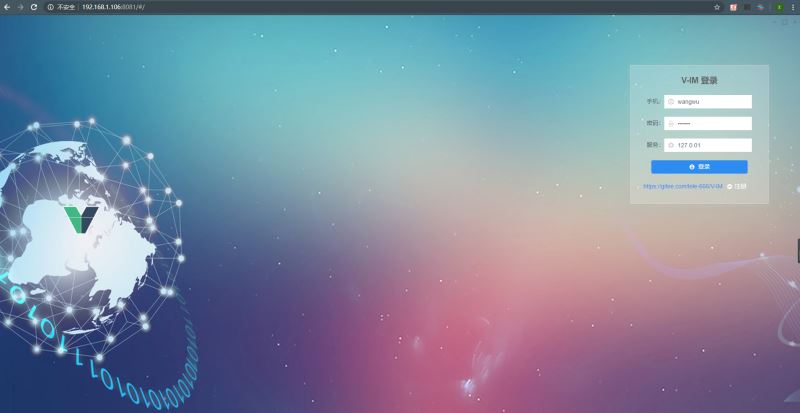
安裝好PC版后,雙擊運行即可。效果如下圖:

這里配置一下服務就可連接到對應的后臺服務了。
三、最后
按照這樣的步驟走下來,幾分鐘就可以搭建QQ版聊天工具了。本篇講了開發(fā)環(huán)境搭建聊天工具的步驟。當然服務器部署也特別簡單的。如果你對這款聊天工具有興趣,不妨動動手指哦!
附t-io項目地址: https://gitee.com/tywo45/t-io
總結
到此這篇關于SpringBoot + Vue + Electron 開發(fā) QQ 版聊天工具的詳細教程的文章就介紹到這了,更多相關springboot vue electron qq聊天工具內容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關文章希望大家以后多多支持好吧啦網(wǎng)!
相關文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備