vue 使用微信jssdk,調(diào)用微信相冊上傳圖片功能
vue 使用微信jssdk
1、引入weixin-js-sdk
npm install weixin-js-sdk
使用文檔 https://www.npmjs.com/package/weixin-js-sdk
2、配置 vue中微信jssdk配置
import wx from ’weixin-js-sdk’ created(){ //微信jssdk配置 let timestamp=new Date().getTime();//時間戳 let noncestr=Math.random().toString(36).substr(2);//隨機字符串 let url = 'http://'+window.location.host+’/’ ;//獲取錨點之前的鏈接 let dataJ={ timestamp, noncestr, url } //獲取簽名 https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115 getSignatureApi(dataJ).then(res=>{//調(diào)用獲取簽名方法 wx.config({ debug: false, appId: ’12312312312312’, // 必填,公眾號的唯一標識 timestamp:timestamp , // 必填,生成簽名的時間戳 nonceStr: noncestr, // 必填,生成簽名的隨機串 signature:res.signature, jsApiList: [ ’chooseImage’,//選擇圖片 ’uploadImage’//上傳圖片 ] // 必填,需要使用的JS接口列表 }); })}
3、使用
methods: { choseFile:function(id,index){//點擊事件選擇圖片 var _this=this; wx.chooseImage({// count: 1, // 默認9 sizeType: [’original’, ’compressed’], // 可以指定是原圖還是壓縮圖,默認二者都有 sourceType: [’album’, ’camera’], // 可以指定來源是相冊還是相機,默認二者都有 success: function (res) { let localId=res.localIds;//獲取到本地localIds wx.uploadImage({//上傳到微信服務器 localId: localId.toString(), // 需要上傳的圖片的本地ID,由chooseImage接口獲得 isShowProgressTips: 1, // 默認為1,顯示進度提示 success: function (ret) {} }); } }); }}
補充知識:Vue公眾號開發(fā)調(diào)用微信掃一掃接口實現(xiàn)掃碼功能(JSSDK)
1、安裝、引用微信js-sdk
#通過yarn安裝 yarn add weixin-js-sdk
#通過npm安裝 npm i weixin-js-sdk
項目中的引用 import wx from ’weixin-js-sdk’
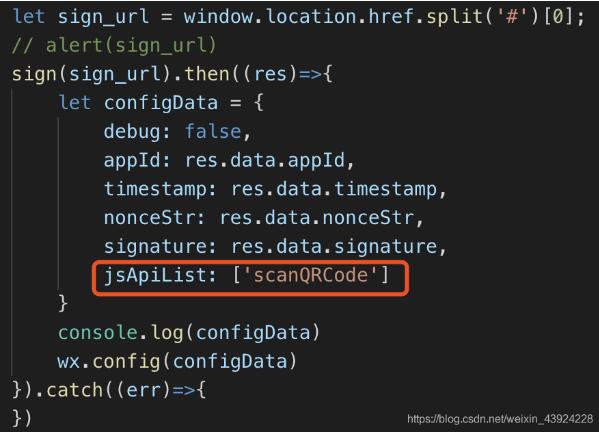
2、調(diào)用sign接口傳入當前環(huán)境的url、公眾號簽名信息

3、methods(數(shù)據(jù)處理)
wx.scanQRCode 調(diào)用微信的掃一掃接口(官方文檔地址可查看參數(shù)介紹)
needResult 默認為0,掃描結(jié)果由微信處理,1則直接返回掃描結(jié)果(根據(jù)自己的項目需求)
resultStr 二維碼中攜帶的參數(shù) (needResult為1時,掃碼返回結(jié)果)
處理掃碼后的參數(shù)并賦值,調(diào)用項目中的接口跳轉(zhuǎn)頁面等操作(根據(jù)自己的項目需要)

以上這篇vue 使用微信jssdk,調(diào)用微信相冊上傳圖片功能就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備