vue 集成騰訊地圖實現api(附DEMO)
.之前項目使用騰訊地圖,感覺還是比較好用的,但是官方的demo大部分都是原生js,且比較基礎,并且很多高級Api分布比較分散,不利于開發者查找,所以使用vue結合網上的開源框架vue-admin模仿官方,做一個開箱即用的Demo集合出來。 down下項目來會有個登錄界面,隨便輸入六個字符就可以了(筆者很懶,懶得移除了,已經沒救了)
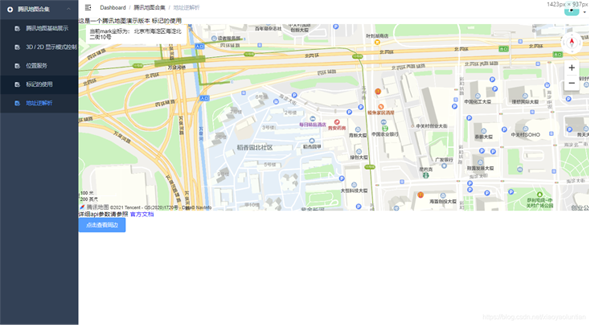
項目預覽

各位看官可以從這個地址直接拉取代碼 然后復制粘貼就好了
項目說明由于筆者時間倉促,目前只整理了四個模塊分別是(如果效果不錯將繼續更新,歡迎各位道友提issues,看到會及時解決):
基礎地圖引入與展示模塊 3D/2D切換 與效果對比 關于位置服務的一些基礎api 依次為:定位當前位置,定位到初始化位置,定位中心點,添加鼠標點擊事件,切換隱藏與顯示地圖文字 mark標記的基礎使用,依次為:添加標記,結束添加標記事件,mark標記點可拖拽。前期準備工作點擊這條連接注冊騰訊地圖開發者賬號
注意點這是一個Vue集成騰訊地圖的demo項目中需要在index.html上事先引入以下內容
<script src='https://map.qq.com/api/gljs?v=1.exp&key=你注冊之后獲取的key值'></script> <script src='https://mapapi.qq.com/web/mapComponents/geoLocation/v/geolocation.min.js'></script> <script charset='utf-8' src='https://map.qq.com/api/gljs?libraries=tools&v=1.exp&key=你注冊之后獲取的key值'></script>
然后在main.js 文件下寫入這幾行代碼
Vue.prototype.$Map = window.TMapVue.prototype.$Location = new window.qq.maps.Geolocation(’你自己的key’, ’騰訊地圖模板-博客展示’)
再次提醒 點擊這條連接可以注冊騰訊地圖開發者賬號。
書到此地,大部分道友應該直接復制粘貼就可以完美的跑起騰訊地圖了。
以下是2021.1.16月更新
調用此服務必須擁有開發者賬號并申請屬于自己的key 這里是申請地址具體使用方法:通過get方法調用 :
{rul:’http://localhost:9528/qq/ws/geocoder/v1/?location=lat,lng&key=你的key&get_poi=1’}
位置逆解析有幾處坑在這里陳列一下:
第一大坑 跨域不知道是不是只有自己這樣,在本地啟動項目時調用逆解析地址會報跨域問題,需要各位在程序里配置好跨域代碼如下在vue.config.js里面配置跨域(如果是cli低版本的朋友,麻煩自行網上搜索解決方案,已經比較健全了,筆者就不在這里贅述)
devServer: { port: port, open: true, overlay: { warnings: false, errors: true }, proxy: { // 配置跨域 ’/qq’: {target: ’https://apis.map.qq.com/’, // 這里后臺的地址模擬的;應該填寫你們真實的后臺接口ws: true,changOrigin: true, // 允許跨域pathRewrite: { ’^/qq’: ’’ // 請求的時候使用這個api就可以}} },
第二大坑 授權報錯報錯類型如下
{ 'status': 110, 'message': '請求來源未被授權, 此次請求來源域名:localhost9528'}
{ 'status': 112, 'message': 'IP未被授權,當前IP:127.0.0.1'}
{ 'status': 111, 'message': '簽名驗證失敗' }
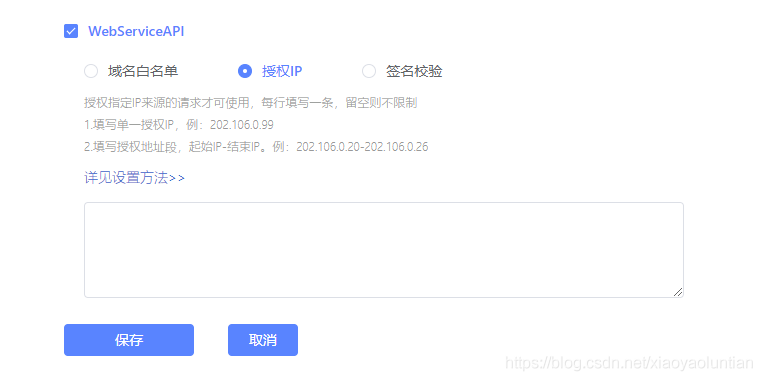
解決方法均是通過騰訊位置服務平臺,結合官方文檔配置key管理,如圖

詳細api參數請參照 官方文檔
到此這篇關于vue 集成騰訊地圖實現api(附DEMO)的文章就介紹到這了,更多相關vue 集成騰訊地圖內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備