Android實現拼多多地址選擇器
本文實例為大家分享了Android實現拼多多地址選擇器的具體代碼,供大家參考,具體內容如下
突然想做一款地區選擇器,然后我的彈框用的第三方的,地區數據用的是本地的json文件,解析json文件,然后把數據放在list集合里面,然后設置到彈框里面,問題解決
源碼下載地址
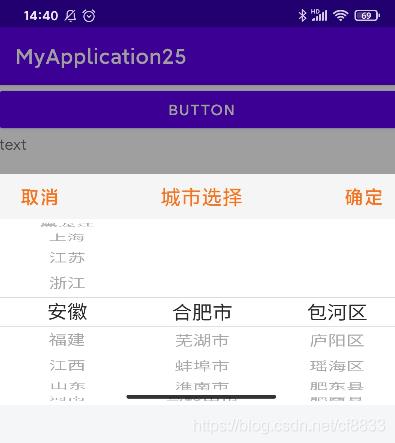
1.效果圖

2.引用builder
implementation ’com.google.code.gson:gson:2.8.0’implementation ’com.contrarywind:Android-PickerView:4.1.9’
3.json文件存放地址:
E:workspaceandroidMyApplication25appsrcmainassetscitydata.json
4.解析類bean
package com.example.myapplication25; import java.io.Serializable;import java.util.List; public class CityBean { /** * code : 200 * message : 操作成功 * datas : {'list':[{'area_id':'1','area_name':'北京','citylist':[{'area_id':'36','area_name':'北京市','arealist':[{'area_id':'37','area_name':'東城區'},{'area_id':'38','area_name':'西城區'},{'area_id':'41','area_name':'朝陽區'},{'area_id':'42','area_name':'豐臺區'},{'area_id':'43','area_name':'石景山區'},{'area_id':'44','area_name':'海淀區'},{'area_id':'45','area_name':'門頭溝區'},{'area_id':'46','area_name':'房山區'},{'area_id':'47','area_name':'通州區'},{'area_id':'48','area_name':'順義區'},{'area_id':'49','area_name':'昌平區'},{'area_id':'50','area_name':'大興區'},{'area_id':'51','area_name':'懷柔區'},{'area_id':'52','area_name':'平谷區'},{'area_id':'53','area_name':'密云縣'},{'area_id':'54','area_name':'延慶縣'},{'area_id':'566','area_name':'其他'}]}]}]} */ private int code; private String message; private DatasBean datas; public int getCode() {return code; } public void setCode(int code) {this.code = code; } public String getMessage() {return message; } public void setMessage(String message) {this.message = message; } public DatasBean getDatas() {return datas; } public void setDatas(DatasBean datas) {this.datas = datas; } public static class DatasBean implements Serializable {private List<ListBean> list; public List<ListBean> getList() { return list;} public void setList(List<ListBean> list) { this.list = list;} public static class ListBean implements Serializable { /** * area_id : 1 * area_name : 北京 * citylist : [{'area_id':'36','area_name':'北京市','arealist':[{'area_id':'37','area_name':'東城區'},{'area_id':'38','area_name':'西城區'},{'area_id':'41','area_name':'朝陽區'},{'area_id':'42','area_name':'豐臺區'},{'area_id':'43','area_name':'石景山區'},{'area_id':'44','area_name':'海淀區'},{'area_id':'45','area_name':'門頭溝區'},{'area_id':'46','area_name':'房山區'},{'area_id':'47','area_name':'通州區'},{'area_id':'48','area_name':'順義區'},{'area_id':'49','area_name':'昌平區'},{'area_id':'50','area_name':'大興區'},{'area_id':'51','area_name':'懷柔區'},{'area_id':'52','area_name':'平谷區'},{'area_id':'53','area_name':'密云縣'},{'area_id':'54','area_name':'延慶縣'},{'area_id':'566','area_name':'其他'}]}] */ private String area_id; private String area_name; private List<CitylistBean> citylist; public String getArea_id() {return area_id; } public void setArea_id(String area_id) {this.area_id = area_id; } public String getArea_name() {return area_name; } public void setArea_name(String area_name) {this.area_name = area_name; } public List<CitylistBean> getCitylist() {return citylist; } public void setCitylist(List<CitylistBean> citylist) {this.citylist = citylist; } public static class CitylistBean implements Serializable {/** * area_id : 36 * area_name : 北京市 * arealist : [{'area_id':'37','area_name':'東城區'},{'area_id':'38','area_name':'西城區'},{'area_id':'41','area_name':'朝陽區'},{'area_id':'42','area_name':'豐臺區'},{'area_id':'43','area_name':'石景山區'},{'area_id':'44','area_name':'海淀區'},{'area_id':'45','area_name':'門頭溝區'},{'area_id':'46','area_name':'房山區'},{'area_id':'47','area_name':'通州區'},{'area_id':'48','area_name':'順義區'},{'area_id':'49','area_name':'昌平區'},{'area_id':'50','area_name':'大興區'},{'area_id':'51','area_name':'懷柔區'},{'area_id':'52','area_name':'平谷區'},{'area_id':'53','area_name':'密云縣'},{'area_id':'54','area_name':'延慶縣'},{'area_id':'566','area_name':'其他'}] */ private String area_id;private String area_name;private List<ArealistBean> arealist; public String getArea_id() { return area_id;} public void setArea_id(String area_id) { this.area_id = area_id;} public String getArea_name() { return area_name;} public void setArea_name(String area_name) { this.area_name = area_name;} public List<ArealistBean> getArealist() { return arealist;} public void setArealist(List<ArealistBean> arealist) { this.arealist = arealist;} public static class ArealistBean implements Serializable { /** * area_id : 37 * area_name : 東城區 */ private String area_id; private String area_name; public String getArea_id() {return area_id; } public void setArea_id(String area_id) {this.area_id = area_id; } public String getArea_name() {return area_name; } public void setArea_name(String area_name) {this.area_name = area_name; }} }} }}
5.彈框類
package com.example.myapplication25; import android.app.Activity;import android.graphics.Color; import com.bigkoo.pickerview.builder.OptionsPickerBuilder;import com.bigkoo.pickerview.listener.OnOptionsSelectChangeListener;import com.bigkoo.pickerview.listener.OnOptionsSelectListener;import com.bigkoo.pickerview.view.OptionsPickerView; public class SelectPickerUtil { protected static OptionsPickerView pvOptions; public static OptionsPickerBuilder getSelectPickerBuilder2(OptionsPickerBuilder optionsPickerBuilder) {optionsPickerBuilder.setTitleText('title').setSubmitColor(Color.parseColor('#11DBFF')).setCancelColor(Color.parseColor('#999999')).setDividerColor(Color.GRAY).setLineSpacingMultiplier(2.2f).setTextColorCenter(Color.parseColor('#11DBFF')) //設置選中項文字顏色.setContentTextSize(16);return optionsPickerBuilder; } public static OptionsPickerBuilder getSelectPickerBuilder3(OptionsPickerBuilder optionsPickerBuilder) {optionsPickerBuilder.setDividerColor(Color.DKGRAY).setContentTextSize(20).setSubmitColor(Color.parseColor('#11DBFF')).setCancelColor(Color.parseColor('#999999'))//.setDecorView(mFrameLayout)//非dialog模式下,設置ViewGroup, pickerView將會添加到這個ViewGroup中.setOutSideColor(0x00000000).setLineSpacingMultiplier(2.2f).setOutSideCancelable(true);return optionsPickerBuilder; } public static OptionsPickerView initChoiceArea(Activity activity, OnOptionsSelectListener onOptionsSelectListener, OnOptionsSelectChangeListener onOptionsSelectChangeListener) {pvOptions = new OptionsPickerBuilder(activity, onOptionsSelectListener).setOptionsSelectChangeListener(onOptionsSelectChangeListener).setSubmitText('確定')//確定按鈕文字.setCancelText('取消')//取消按鈕文字.setTitleText('城市選擇')//標題.setSubCalSize(18)//確定和取消文字大小.setTitleSize(20)//標題文字大小.setTitleColor(0xFFF9731E)//標題文字顏色.setSubmitColor(0xFFF9731E)//確定按鈕文字顏色.setCancelColor(0xFFF9731E)//取消按鈕文字顏色.isCenterLabel(false) //是否只顯示中間選中項的label文字,false則每項item全部都帶有label。.setCyclic(false, false, false)//循環與否.setSelectOptions(0, 0, 0) //設置默認選中項.setOutSideCancelable(false)//點擊外部dismiss default true//.isDialog(true)//是否顯示為對話框樣式.isRestoreItem(true)//切換時是否還原,設置默認選中第一項。.build();return pvOptions; } }
6.主界面
package com.example.myapplication25; import android.os.Bundle;import android.util.Log;import android.view.View;import android.widget.Button;import android.widget.TextView;import com.bigkoo.pickerview.listener.OnOptionsSelectChangeListener;import com.bigkoo.pickerview.listener.OnOptionsSelectListener;import com.bigkoo.pickerview.view.OptionsPickerView;import com.google.gson.Gson;import java.io.IOException;import java.io.InputStream;import java.util.ArrayList;import java.util.List; import androidx.appcompat.app.AppCompatActivity; public class MainActivity extends AppCompatActivity implements OnOptionsSelectListener, OnOptionsSelectChangeListener { //參考網址:https://github.com/Bigkoo/Android-PickerView // 省 protected List<String> options1Items = new ArrayList<>(); protected List<String> city; // 市 protected List<List<String>> options2Items = new ArrayList<>(); // 區 protected List<List<List<String>>> options3Items = new ArrayList<>(); // 省地理 protected List<String> options1Itemsnumber = new ArrayList<>(); protected List<String> citynumber; protected List<List<String>> area; protected List<List<String>> areanumber; protected List<String> chirendenarea; protected List<String> chirendenareanumber; // 市地理 protected List<List<String>> options2Itemsnumber = new ArrayList<>(); // 區地理 protected List<List<List<String>>> options3Itemsnumber = new ArrayList<>(); private Button btn_location; private TextView tv_location; @Override protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main); getCaseInfo2();btn_location = findViewById(R.id.btn_location);tv_location = findViewById(R.id.tv_location);btn_location.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) {anXzXz(); }}); } public void anXzXz() {OptionsPickerView build = SelectPickerUtil.initChoiceArea(MainActivity.this, this, this);build.setPicker(options1Items, options2Items, options3Items);//添加數據源build.show(); } private void getCaseInfo2() {String json = null;try { InputStream inputStream = getAssets().open('citydata.json'); int size = inputStream.available(); byte[] buffer = new byte[size]; inputStream.read(buffer); inputStream.close(); json = new String(buffer, 'UTF-8');} catch (IOException ex) { ex.printStackTrace();}// Log.e('TAG','loadJsonFromAssests_all:'+json.toString());Gson gson = new Gson();CityBean userSimple = gson.fromJson(json, CityBean.class);for (int i = 0; i < userSimple.getDatas().getList().size(); i++) { options1Items.add(userSimple.getDatas().getList().get(i).getArea_name()); options1Itemsnumber.add(userSimple.getDatas().getList().get(i).getArea_id()); city = new ArrayList<>(); citynumber = new ArrayList<>(); area = new ArrayList<>(); areanumber = new ArrayList<>(); List<CityBean.DatasBean.ListBean.CitylistBean> citylist = userSimple.getDatas().getList().get(i).getCitylist(); for (int o = 0; o < userSimple.getDatas().getList().get(i).getCitylist().size(); o++) {city.add(citylist.get(o).getArea_name());citynumber.add(citylist.get(o).getArea_id());chirendenarea = new ArrayList<>();chirendenareanumber = new ArrayList<>();List<CityBean.DatasBean.ListBean.CitylistBean.ArealistBean> arealist = userSimple.getDatas().getList().get(i).getCitylist().get(o).getArealist();for (int u = 0; u < userSimple.getDatas().getList().get(i).getCitylist().get(o).getArealist().size(); u++) { chirendenarea.add(arealist.get(u).getArea_name()); chirendenareanumber.add(arealist.get(u).getArea_id());}area.add(chirendenarea);areanumber.add(chirendenareanumber); } options2Items.add(city); options2Itemsnumber.add(citynumber); options3Items.add(area); options3Itemsnumber.add(areanumber);} } @Override public void onOptionsSelectChanged(int options1, int options2, int options3) { } @Override public void onOptionsSelect(int options1, int options2, int options3, View view) {tv_location.setText(String.format('%s省--%s--%s',options1Items.get(options1),options2Items.get(options1).get(options2),options3Items.get(options1).get(options2).get(options3)));Log.e('TAG', 'onOptionsSelect_end:' +options1Itemsnumber.get(options1) + options1Items.get(options1)+ options2Itemsnumber.get(options1).get(options2) + options2Items.get(options1).get(options2)+ options3Itemsnumber.get(options1).get(options2).get(options3) + options3Items.get(options1).get(options2).get(options3)); }}
7.布局頁面就是一個button和一個textview,請自行添加
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備