android 仿微信demo——微信啟動界面實現
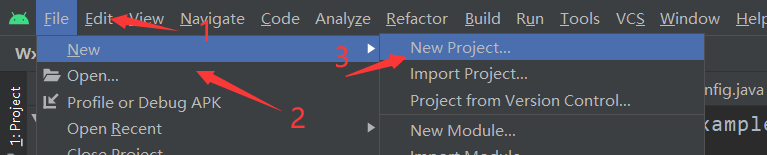
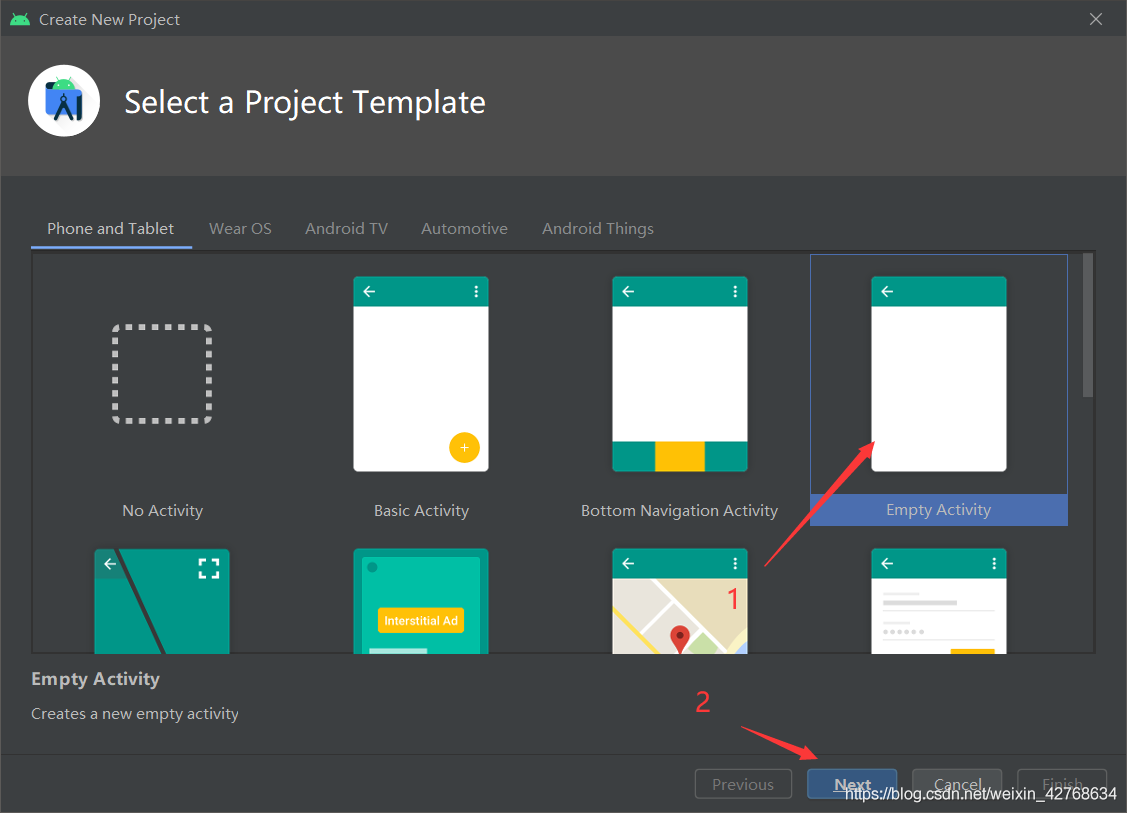
android studio創建移動端項目



當第一次點擊微信時會看到微信出現啟動界面(不包括兩個按鈕)停留大概一秒的時間,然后才進入包括兩個按鈕的啟動界面。按鈕在沒有獲取和獲取焦點時都有不同的圖片顯示,所以下面要實現這些功能
創建兩個activity其對應的布局,一個activity顯示停留的界面(布局就是一張圖片),另一個activity顯示真正的啟動界面(布局包括圖片及兩個按鈕),創建兩個selector文件實現按鈕在沒有獲取和獲取焦點時顯示不同圖片。
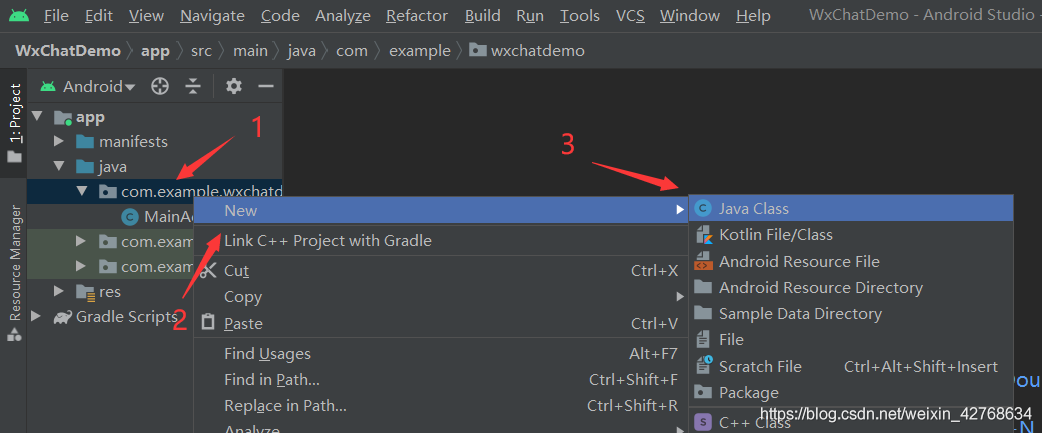
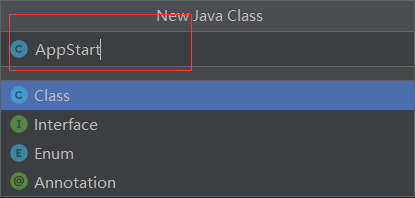
創建activity AppStart.java, 實現頁面延遲跳轉


AppStart.java
package com.example.wxchatdemo;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.os.Handler;public class AppStart extends Activity { @Override public void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.app_start); //設置布局//延遲一秒后跳轉頁面new Handler().postDelayed(new Runnable() { @Override public void run() {/*頁面跳轉到微信包括按鈕的啟動頁面*/Intent intent = new Intent(com.example.wxchatdemo.AppStart.this, com.example.wxchatdemo.Welcome.class);startActivity(intent);com.example.wxchatdemo.AppStart.this.finish(); //結束當前activity }}, 1000); }}
上面代碼設置布局(一張圖片),通過new Handler().postDelayed(new Runnable(){})并重寫Runnable()接口的run()抽象方法實現頁面延遲后跳轉activity(通過Intent),Handler().postDelayed是運行在主線程里的,這個開啟的Runnable()接口會在這個Handler所依附線程中運行,而這個Handler是在UI線程中創建的,所以自然地依附在主線程中了,且new Handler().postDelayed(new Runnable())沒有重新生成新的 New Thread()

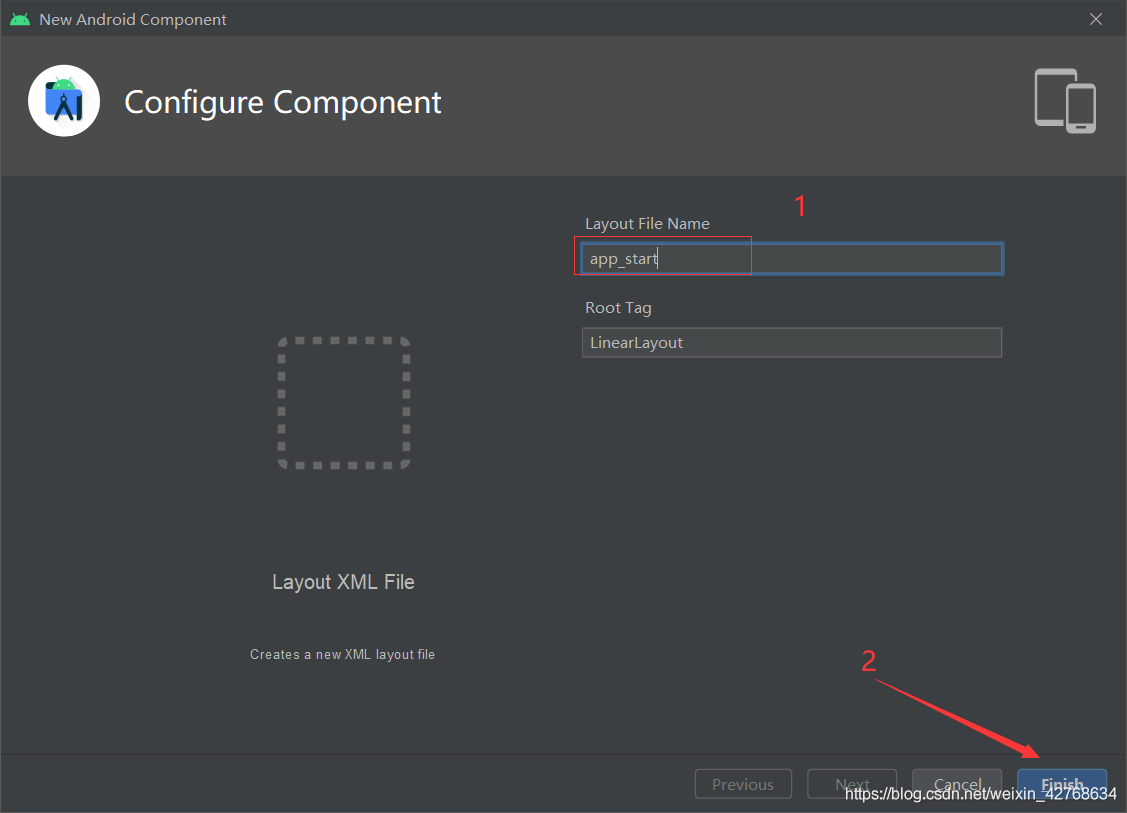
app_start.xml
<?xml version='1.0' encoding='utf-8'?><LinearLayout xmlns:android='http://schemas.android.com/apk/res/android' android:layout_width='fill_parent' android:layout_height='fill_parent' android:background='@drawable/welcome' ></LinearLayout>
上面代碼就是把線性布局(覆蓋屏幕)的背景換成一張圖片,相對簡單
創建activity Welcome.java, 實現跳轉后的頁面
Welcome.java
package com.example.wxchatdemo;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.view.View;public class Welcome extends Activity { @Override public void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.welcome); //設置布局 } //登錄按鈕點擊事件處理方法 public void welcome_login(View v) {Intent intent = new Intent();/* 頁面跳轉到登錄界面*/intent.setClass(com.example.wxchatdemo.Welcome.this, LoginUser.class);startActivity(intent);this.finish(); //結束當前activity } //注冊按鈕點擊事件處理方法 public void welcome_register(View v) {Intent intent = new Intent();/*頁面跳轉到注冊界面*/intent.setClass(com.example.wxchatdemo.Welcome.this, com.example.wxchatdemo.Reigister.class);startActivity(intent);this.finish(); //結束當前activity }}
因為微信啟動界面的兩個按鈕點擊會跳轉相應界面(登錄,注冊,后面會實現這個功能),所以上面代碼除了設置布局(包含圖片及兩個按鈕),還有兩個按鈕的點擊事件處理方法(頁面跳轉,通過Itent實現)
創建activity Welcome.java對應的布局文件welcome.xml
welcome.xml
<?xml version='1.0' encoding='utf-8'?><LinearLayout xmlns:android='http://schemas.android.com/apk/res/android' android: android:layout_width='fill_parent' android:layout_height='fill_parent' android:background='#eee' android:gravity='center' android:orientation='vertical'> <RelativeLayout xmlns:android='http://schemas.android.com/apk/res/android'android:layout_width='match_parent'android:layout_height='match_parent'><ImageView android: android:layout_width='match_parent' android:layout_height='match_parent' android:background='@android:color/white' android:scaleType='fitXY' android:src='http://www.aoyou183.cn/bcjs/@drawable/wx_login_reigister' /><Button android: android:layout_width='100dp' android:layout_height='50dp' android:layout_alignLeft='@id/photoImageView' android:layout_alignBottom='@id/photoImageView' android:layout_marginLeft='20dp' android:layout_marginBottom='20dp' android:background='@drawable/btn_style_green' android:onClick='welcome_login' android:text='登錄' android:textColor='#ffffff' android:textSize='18sp' /><Button android: android:layout_width='100dp' android:layout_height='50dp' android:layout_alignRight='@id/photoImageView' android:layout_alignBottom='@id/photoImageView' android:layout_marginRight='20dp' android:layout_marginBottom='20dp' android:background='@drawable/btn_style_white' android:onClick='welcome_register' android:text='注冊' android:textColor='#00FF00' android:textSize='18sp' /> </RelativeLayout></LinearLayout>
上面代碼主要內容,就是在線性布局里內嵌一個相對布局且相對布局的寬高都是繼承父類(線性布局)的即充滿屏幕,而ImageView寬高也是繼承父類(相對布局),也是充滿屏幕,所以要使按鈕在底部且離底部和左右兩邊有一點的距離,就要通過layout_align(相對布局用的屬性,參數為id,即以id的組件為參照物)和layout_margin(頁邊距,即離邊上的距離)實現,然后給兩個按鈕的背景設置自定義的selector文件,實現按鈕在獲取和沒有獲取焦點時顯示不同的圖片
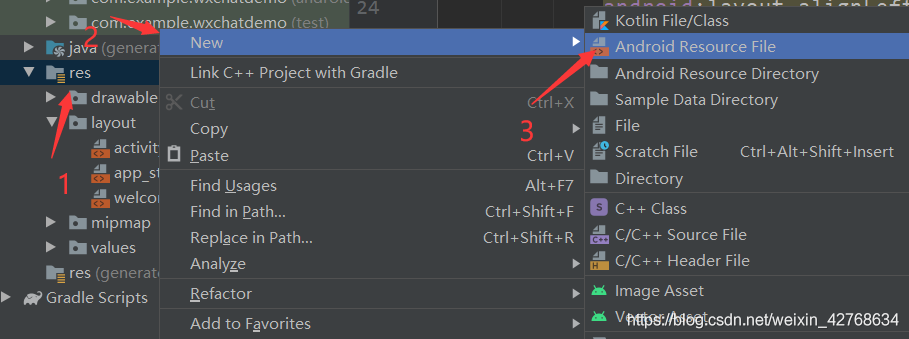
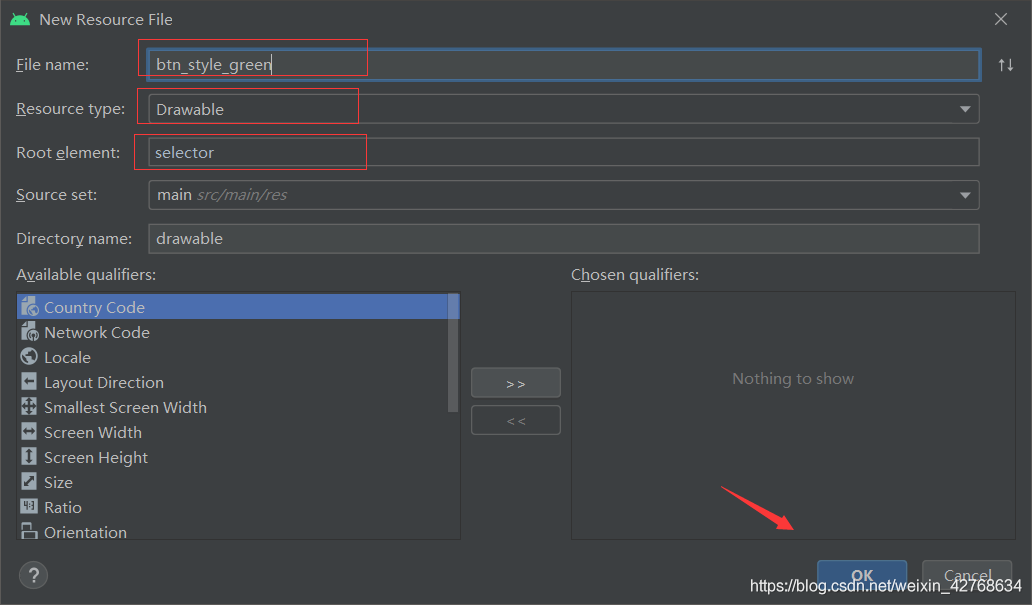
創建控制welcome.xml布局的兩個按鈕的兩個selector.文件,實現按鈕沒有獲取或獲取焦點時的顯示不同的圖片


登錄按鈕的selector文件
btn_style_green.xml
<?xml version='1.0' encoding='UTF-8'?><selector xmlns:android='http://schemas.android.com/apk/res/android'> <item android:drawable='@drawable/btn_style_one_pressed' android:state_focused='false' android:state_pressed='true' /> <item android:drawable='@drawable/btn_style_one_normal' android:state_focused='false' /></selector>
注冊按鈕的selector文件
btn_style_white.xml
<?xml version='1.0' encoding='UTF-8'?><selector xmlns:android='http://schemas.android.com/apk/res/android'> <item android:drawable='@drawable/btn_style_two_pressed' android:state_focused='false' android:state_pressed='true' /> <item android:drawable='@drawable/btn_style_two_normal' android:state_focused='false' /></selector>
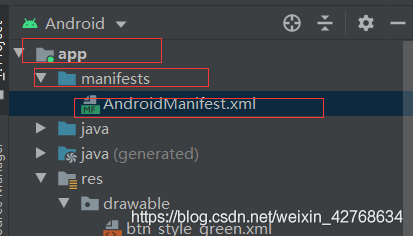
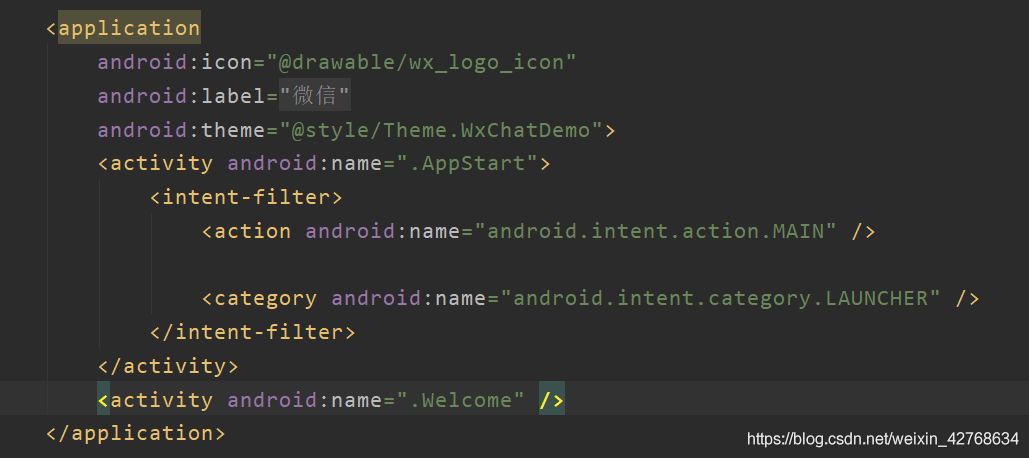
在AndroidMainfest.xml文件中聲明創建的activity

AndroidMainfest.xml
<?xml version='1.0' encoding='utf-8'?><manifest xmlns:android='http://schemas.android.com/apk/res/android' package='com.example.wxchatdemo'> <applicationandroid:icon='@drawable/wx_logo_icon'android:label='@string/app_name'android:theme='@style/Theme.WxChatDemo'><activity android:name='.AppStart'> <intent-filter><action android:name='android.intent.action.MAIN' /><category android:name='android.intent.category.LAUNCHER' /> </intent-filter></activity><activity android:name='.Welcome' /> </application></manifest>

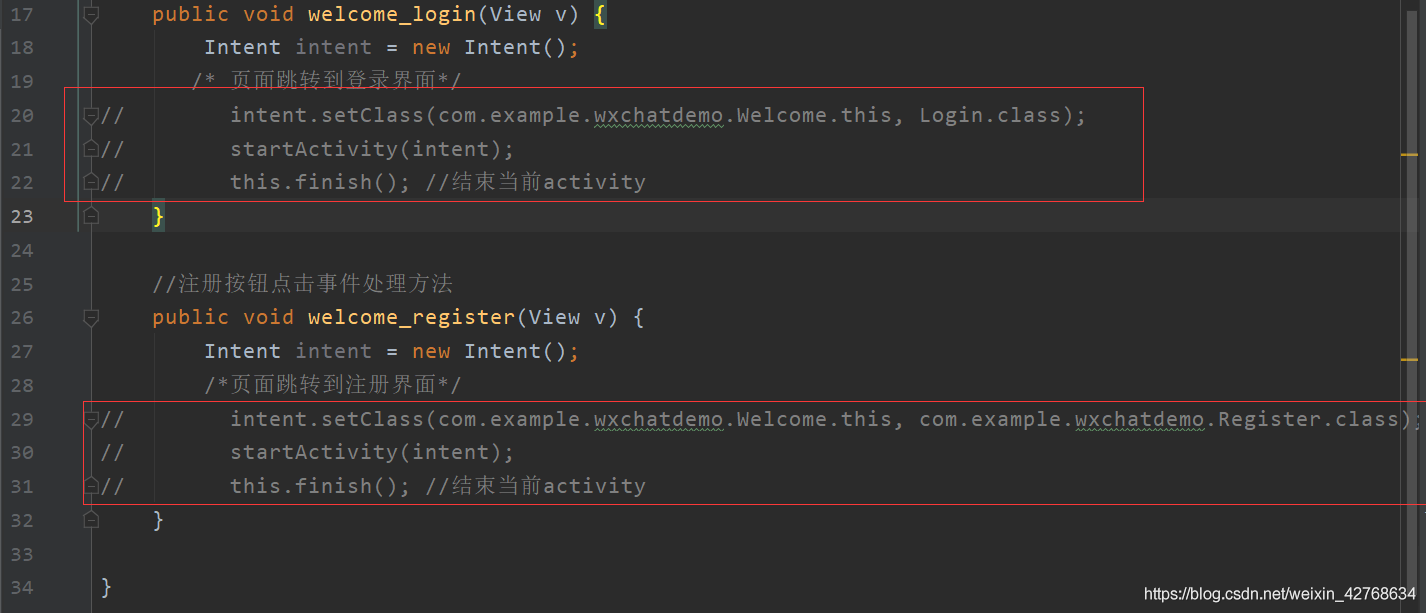
由于登錄,注冊跳轉的activity還沒有寫,所以運行項目測試前,要把這兩個跳轉的activity注釋掉,然后啟動項目測試。


這篇關于微信demo的文章就到這里了,希望大家可以多多關注好吧啦網的更多精彩內容!
相關文章:

 網公網安備
網公網安備