android 仿微信demo——微信通訊錄界面功能實現(移動端,服務端)
前面我們實現了微信消息界面的實現,這篇繼續完善微信功能,實現微信通訊錄界面
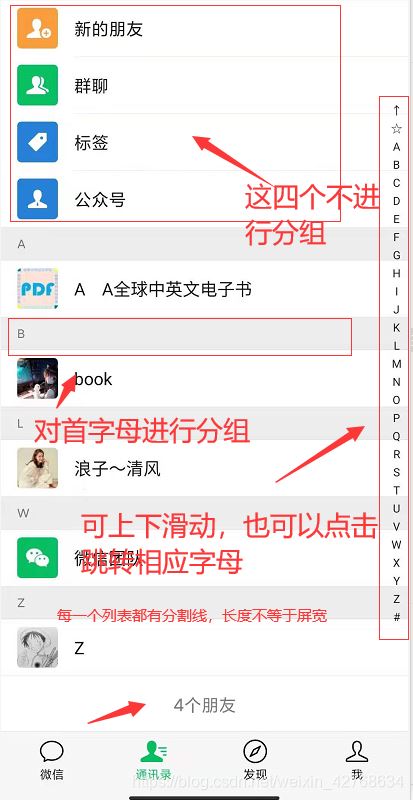
移動端微信通訊錄界面功能實現微信通訊錄,頭部是四個標簽(不進行分組),下面是好友信息且根據呢稱首字母進行排序分組,底部還統計了好友個數,右邊是一組英文字母導航,可滑動并且還可以點擊跳轉到相應的分組

微信好友和頂部的四個標簽,可以用ListViw實現并指定一個item布局,分組效果只需要在代碼段進行判斷即可
右邊的字母操作行可以自定義一個組件繼承AppCompatTextView,為什么要用它呢,而不用TextView呢?因為UI設計限定了一個文本的寬度,但是文本的長度可能比較長,如果設定一個固定的textSize,就導致一部分文本無法顯示,而AppCompatTextView最顯著的特點是可以自適應字體寬度大小變化。這個特點很有用,可以讓文本隨著文本寬度的變化,限定在一個固定范圍內完整顯示出來:
修改微信通信錄界面的fragment布局
contactlist_fragment.xml
<?xml version='1.0' encoding='utf-8'?><RelativeLayout xmlns:android='http://schemas.android.com/apk/res/android' xmlns:tools='http://schemas.android.com/tools' android:layout_width='match_parent' android:layout_height='match_parent' tools:context='com.example.wxchatdemo.MainWeixin'> <ListViewandroid: android:layout_width='match_parent'android:layout_height='match_parent'android:divider='@drawable/main_list_divider_line'android:dividerHeight='1.5px'android:layout_marginBottom='50dp' /> <com.example.wxchatdemo.tools.SideBarandroid: android:layout_width='match_parent'android:layout_height='match_parent'android:layout_alignParentRight='true'android:layout_marginBottom='100dp'android:layout_marginTop='100dp'android:paddingRight='10dp'android:textColor='@color/black'android:textSize='9sp' /></RelativeLayout>
fragment整體布局使用相對布局,這樣可以通過 android:layout_alignParentRight='true'屬性指定右邊的自定義字母導航(SideBar繼承AppCompatTextView)在父容器右邊(即在屏幕中間的右邊),相對布局包括兩個組件(ListView,SideBar)
創建自定義組件SideBar.java繼承AppCompatTextView
SideBar.java
package com.example.wxchatdemo;import android.content.Context;import android.content.res.TypedArray;import android.graphics.Canvas;import android.graphics.Paint;import android.util.AttributeSet;import android.view.MotionEvent;public class SideBar extends android.support.v7.widget.AppCompatTextView { private String[] letters = new String[]{'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z', '#'}; private Paint textPaint; private Paint bigTextPaint; private Paint scaleTextPaint; private Canvas canvas; private int itemH; private int w; private int h; /** * 普通情況下字體大小 */ float singleTextH; /** * 縮放離原始的寬度 */ private float scaleWidth; /** * 滑動的Y */ private float eventY = 0; /** * 縮放的倍數 */ private int scaleSize = 1; /** * 縮放個數item,即開口大小 */ private int scaleItemCount = 6; private ISideBarSelectCallBack callBack; public SideBar(Context context) {this(context, null); } public SideBar(Context context, AttributeSet attrs) {this(context, attrs, 0); } public SideBar(Context context, AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr);init(attrs); } private void init(AttributeSet attrs) {if (attrs != null) { TypedArray ta = getContext().obtainStyledAttributes(attrs, R.styleable.SideBar); scaleSize = ta.getInteger(R.styleable.SideBar_scaleSize, 1); scaleItemCount = ta.getInteger(R.styleable.SideBar_scaleItemCount, 6); scaleWidth = ta.getDimensionPixelSize(R.styleable.SideBar_scaleWidth, dp(100)); ta.recycle();}textPaint = new Paint(Paint.ANTI_ALIAS_FLAG);textPaint.setColor(getCurrentTextColor());textPaint.setTextSize(getTextSize());textPaint.setTextAlign(Paint.Align.CENTER);bigTextPaint = new Paint(Paint.ANTI_ALIAS_FLAG);bigTextPaint.setColor(getCurrentTextColor());bigTextPaint.setTextSize(getTextSize() * (scaleSize + 3));bigTextPaint.setTextAlign(Paint.Align.CENTER);scaleTextPaint = new Paint(Paint.ANTI_ALIAS_FLAG);scaleTextPaint.setColor(getCurrentTextColor());scaleTextPaint.setTextSize(getTextSize() * (scaleSize + 1));scaleTextPaint.setTextAlign(Paint.Align.CENTER); } public void setDataResource(String[] data) {letters = data;invalidate(); } public void setOnStrSelectCallBack(ISideBarSelectCallBack callBack) {this.callBack = callBack; } /** * 設置字體縮放比例 * * @param scale */ public void setScaleSize(int scale) {scaleSize = scale;invalidate(); } /** * 設置縮放字體的個數,即開口大小 * * @param scaleItemCount */ public void setScaleItemCount(int scaleItemCount) {this.scaleItemCount = scaleItemCount;invalidate(); } private int dp(int px) {final float scale = getContext().getResources().getDisplayMetrics().density;return (int) (px * scale + 0.5f); } @Override public boolean onTouchEvent(MotionEvent event) {switch (event.getAction()) { case MotionEvent.ACTION_DOWN: case MotionEvent.ACTION_MOVE:if (event.getX() > (w - getPaddingRight() - singleTextH - 10)) { eventY = event.getY(); invalidate(); return true;} else { eventY = 0; invalidate(); break;} case MotionEvent.ACTION_CANCEL:eventY = 0;invalidate();return true; case MotionEvent.ACTION_UP:if (event.getX() > (w - getPaddingRight() - singleTextH - 10)) { eventY = 0; invalidate(); return true;} else break;}return super.onTouchEvent(event); } @Override protected void onDraw(Canvas canvas) {this.canvas = canvas;DrawView(eventY); } private void DrawView(float y) {int currentSelectIndex = -1;if (y != 0) { for (int i = 0; i < letters.length; i++) {float currentItemY = itemH * i;float nextItemY = itemH * (i + 1);if (y >= currentItemY && y < nextItemY) { currentSelectIndex = i; if (callBack != null) {callBack.onSelectStr(currentSelectIndex, letters[i]); } //畫大的字母 Paint.FontMetrics fontMetrics = bigTextPaint.getFontMetrics(); float bigTextSize = fontMetrics.descent - fontMetrics.ascent; canvas.drawText(letters[i], w - getPaddingRight() - scaleWidth - bigTextSize, singleTextH + itemH * i, bigTextPaint);} }}drawLetters(y, currentSelectIndex); } private void drawLetters(float y, int index) {//第一次進來沒有縮放情況,默認畫原圖if (index == -1) { w = getMeasuredWidth(); h = getMeasuredHeight(); itemH = h / letters.length; Paint.FontMetrics fontMetrics = textPaint.getFontMetrics(); singleTextH = fontMetrics.descent - fontMetrics.ascent; for (int i = 0; i < letters.length; i++) {canvas.drawText(letters[i], w - getPaddingRight(), singleTextH + itemH * i, textPaint); } //觸摸的時候畫縮放圖} else { //遍歷所有字母 for (int i = 0; i < letters.length; i++) {//要畫的字母的起始Y坐標float currentItemToDrawY = singleTextH + itemH * i;float centerItemToDrawY;if (index < i) centerItemToDrawY = singleTextH + itemH * (index + scaleItemCount);else centerItemToDrawY = singleTextH + itemH * (index - scaleItemCount);float delta = 1 - Math.abs((y - currentItemToDrawY) / (centerItemToDrawY - currentItemToDrawY));float maxRightX = w - getPaddingRight();//如果大于0,表明在y坐標上方scaleTextPaint.setTextSize(getTextSize() + getTextSize() * delta);float drawX = maxRightX - scaleWidth * delta;//超出邊界直接花在邊界上if (drawX > maxRightX) canvas.drawText(letters[i], maxRightX, singleTextH + itemH * i, textPaint);else canvas.drawText(letters[i], drawX, singleTextH + itemH * i, scaleTextPaint); }} } public interface ISideBarSelectCallBack {void onSelectStr(int index, String selectStr); }}
右側字母導航條,包括3個自定義的屬性,下面將給出
在colors.xml文件添加如下代碼
colors.xml
<declare-styleable name='SideBar'><attr name='scaleSize' format='integer'/><attr name='scaleItemCount' format='integer'/><attr name='scaleWidth' format='dimension'/> </declare-styleable>
要在字母導航中點擊每一個字母可跳轉相應分組,需要借助漢字轉拼音工具類和自定義字母排序類,我們知道,java中是沒有提供接口和方法讓我們直接將漢字轉成拼音的。在此我選擇了使用第三方jar包的方式,因為它體積不大而且更加準確。
創建漢字轉拼音工具類Cn2Spell.java
Cn2Spell.java
package com.example.wxchatdemo.tools;import net.sourceforge.pinyin4j.PinyinHelper;import net.sourceforge.pinyin4j.format.HanyuPinyinCaseType;import net.sourceforge.pinyin4j.format.HanyuPinyinOutputFormat;import net.sourceforge.pinyin4j.format.HanyuPinyinToneType;/** * 漢字轉換位漢語拼音,英文字符不變 */public class Cn2Spell { public static StringBuffer sb = new StringBuffer(); /** * 獲取漢字字符串的首字母,英文字符不變 * 例如:阿飛→af */ public static String getPinYinHeadChar(String chines) {sb.setLength(0);char[] chars = chines.toCharArray();HanyuPinyinOutputFormat defaultFormat = new HanyuPinyinOutputFormat();defaultFormat.setCaseType(HanyuPinyinCaseType.LOWERCASE);defaultFormat.setToneType(HanyuPinyinToneType.WITHOUT_TONE);for (int i = 0; i < chars.length; i++) { if (chars[i] > 128) {try { sb.append(PinyinHelper.toHanyuPinyinStringArray(chars[i], defaultFormat)[0].charAt(0));}catch (Exception e) { e.printStackTrace();} } else {sb.append(chars[i]); }}return sb.toString(); }/** * 獲取漢字字符串的第一個字母 */public static String getPinYinFirstLetter(String str) { sb.setLength(0); char c = str.charAt(0); String[] pinyinArray = PinyinHelper.toHanyuPinyinStringArray(c); if (pinyinArray != null) {sb.append(pinyinArray[0].charAt(0));} else {sb.append(c); } return sb.toString();}/** * 獲取漢字字符串的漢語拼音,英文字符不變 */public static String getPinYin(String chines) { sb.setLength(0); char[] nameChar = chines.toCharArray(); HanyuPinyinOutputFormat defaultFormat = new HanyuPinyinOutputFormat(); defaultFormat.setCaseType(HanyuPinyinCaseType.LOWERCASE); defaultFormat.setToneType(HanyuPinyinToneType.WITHOUT_TONE); for (int i = 0; i < nameChar.length; i++) {if (nameChar[i] > 128) { try {sb.append(PinyinHelper.toHanyuPinyinStringArray(nameChar[i], defaultFormat)[0]);} catch (Exception e) { e.printStackTrace();}}else { sb.append(nameChar[i]); } } return sb.toString();}}
把jar包導入項目libs庫中,方法如下
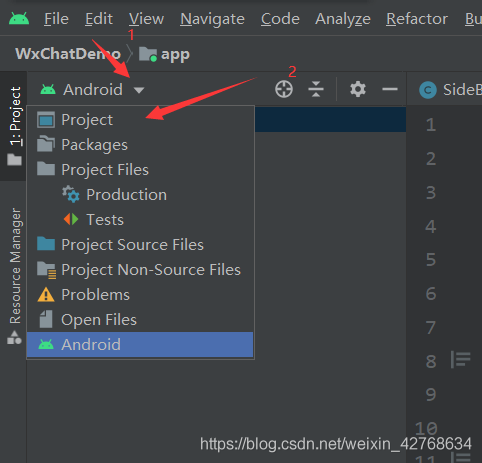
在android studio中把項目結構改成project

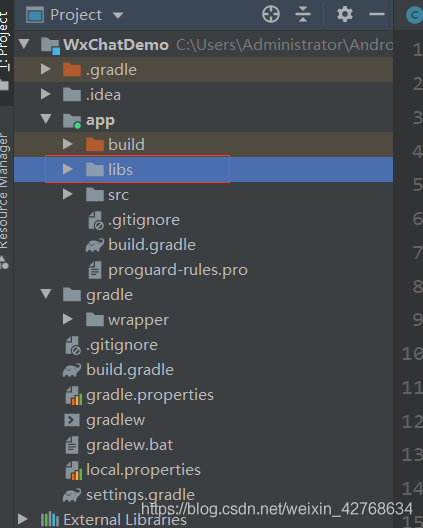
此時目錄就可以看到lib目錄,把jar復制進去,然后添加到庫中,方法和idea的是一樣的,在以往文章中已經演示了

創建自定義字母排序類User.java
User.java
package com.example.wxchatdemo.tools; public class User implements Comparable<User> { private String name; // 姓名 private String pinyin; // 姓名對應的拼音 private String firstLetter; // 拼音的首字母 public User() { } public User(String name) { this.name = name; pinyin = Cn2Spell.getPinYin(name); // 根據姓名獲取拼音 firstLetter = pinyin.substring(0, 1).toUpperCase(); // 獲取拼音首字母并轉成大寫 if (!firstLetter.matches('[A-Z]')) { // 如果不在A-Z中則默認為“#”firstLetter = '#';} } public String getName() { return name; } public String getPinyin() { return pinyin; } public String getFirstLetter() { return firstLetter; } @Override public int compareTo(com.example.wxchatdemo.tools.User another) { if (firstLetter.equals('#') && !another.getFirstLetter().equals('#')) { return 1; } else if (!firstLetter.equals('#') && another.getFirstLetter().equals('#')){ return -1; } else { return pinyin.compareToIgnoreCase(another.getPinyin()); } } }
選擇實現comparable接口,并重寫comparaTo方法,原理很簡單,就是先根據首字母判斷,首字母為“#”都放在最后,都為“#”或者都是字母時才根據拼音來比較排序,讓你的好友可以根據拼音來排序
修改通訊錄fragment.java代碼
ContactListFragment.java
上面代碼主要內容就是先向服務器發送請求獲取微信好友信息,初始化UI和數據,把數據封裝再集合里并且實現滑動或選擇字母索引時的回調接口,然后通過給ListView設置自定義的適配器(后面會給出),并把數據集合一并傳過去
既然用到了ListView,我們就還需要一個適配器。
創建自定義適配器SortAdapter.java
SortAdapter.java
package com.example.wxchatdemo;import android.annotation.SuppressLint;import android.app.Fragment;import android.os.Bundle;import android.os.Handler;import android.os.Message;import android.util.Log;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.widget.ListView;import com.example.wxchatdemo.adapter.SortAdapter;import com.example.wxchatdemo.tools.User;import org.json.JSONObject;import java.io.BufferedReader;import java.io.BufferedWriter;import java.io.InputStream;import java.io.InputStreamReader;import java.io.OutputStream;import java.io.OutputStreamWriter;import java.net.HttpURLConnection;import java.net.URL;import java.net.URLEncoder;import java.util.ArrayList;import java.util.Collections;import java.util.HashMap;import java.util.List;import java.util.Map;@SuppressLint('ValidFragment')public class ContactListFragment extends Fragment { String[] imgUrl; String[] name; private String number; //微信號,通過微信號去查找通訊錄 /* 聲明組件*/ private ListView listView; private SideBar sideBar; /*聲明或創建集合,用于處理數據*/ private ArrayList<User> list; private ArrayList<Integer> list2; private List<Map<String, String>> data = new ArrayList<Map<String, String>>(); //自定義的一個Hander消息機制 private MyHander myhander = new MyHander(); /*有參構造方法,參數為微信號*/ @SuppressLint('ValidFragment') ContactListFragment(String number) {this.number = number; } public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {/*開啟一個線程,用微信號向服務器請求通訊錄數據*/Thread thread1 = new Thread(new Runnable() { @Override public void run() {httpUrlConnPost(String.valueOf(number)); }});thread1.start();/*等待線性處理完成*/try { thread1.join();} catch (InterruptedException e) { e.printStackTrace();}//獲取fragment布局View view = inflater.inflate(R.layout.contactlist_fragment, container, false);/*初始化組件*/listView = (ListView) view.findViewById(R.id.listView);sideBar = (SideBar) view.findViewById(R.id.side_bar);//初始化數據initData();sideBar.setOnStrSelectCallBack(new SideBar.ISideBarSelectCallBack() { @Override public void onSelectStr(int index, String selectStr) {for (int i = 0; i < list.size(); i++) { if (list.get(i).getName() == '新的朋友' || list.get(i).getName() == '群聊' || list.get(i).getName() == '標簽' || list.get(i).getName() == '公眾號' )continue; if (selectStr.equalsIgnoreCase(list.get(i).getFirstLetter())) {listView.setSelection(i); // 選擇到首字母出現的位置return; }} }});return view; } private void initData() {//把從服務器獲取解析的數據添加到map中,方便處理Map<String, String> map = new HashMap<String, String>();for (int i = 0; i < imgUrl.length; i ++) { map.put(name[i], imgUrl[i]);}data.add(map);//名字要提取出來在添加到list中,因為要進行字母排序list = new ArrayList<>();for (int i = 0; i < imgUrl.length; i++) { list.add(new User(name[i]));}Collections.sort(list); // 對list進行排序,需要讓User實現Comparable接口重寫compareTo方法//四個標簽排序后再進行添加,好進行條件判斷分離出來list.add(0,new User('新的朋友'));list.add(1,new User('群聊'));list.add(2,new User('標簽'));list.add(3,new User('公眾號'));//四個標簽圖片不需要再服務器獲取,直接移動端實現即可list2 = new ArrayList<>();list2.add(R.drawable.newfriend);list2.add(R.drawable.groupchat);list2.add(R.drawable.sign);list2.add(R.drawable.publicnum);/*創建自定義適配器,并設置給listview*/SortAdapter adapter = new SortAdapter(getActivity().getApplicationContext(), list, list2, data);listView.setAdapter(adapter); } // 1.編寫一個發送請求的方法 // 發送請求的主要方法 public void httpUrlConnPost(String number) {HttpURLConnection urlConnection = null;URL url;try { // 請求的URL地地址 url = new URL( 'http://100.2.178.10:8080/AndroidServer_war_exploded/Contact'); urlConnection = (HttpURLConnection) url.openConnection();// 打開http連接 urlConnection.setConnectTimeout(3000);// 連接的超時時間 urlConnection.setUseCaches(false);// 不使用緩存 // urlConnection.setFollowRedirects(false);是static函數,作用于所有的URLConnection對象。 urlConnection.setInstanceFollowRedirects(true);// 是成員函數,僅作用于當前函數,設置這個連接是否可以被重定向 urlConnection.setReadTimeout(3000);// 響應的超時時間 urlConnection.setDoInput(true);// 設置這個連接是否可以寫入數據 urlConnection.setDoOutput(true);// 設置這個連接是否可以輸出數據 urlConnection.setRequestMethod('POST');// 設置請求的方式 urlConnection.setRequestProperty('Content-Type', 'application/json;charset=UTF-8');// 設置消息的類型 urlConnection.connect();// 連接,從上述至此的配置必須要在connect之前完成,實際上它只是建立了一個與服務器的TCP連接 JSONObject json = new JSONObject();// 創建json對象 //json.put('title', URLEncoder.encode(title, 'UTF-8'));// 使用URLEncoder.encode對特殊和不可見字符進行編碼 json.put('number', URLEncoder.encode(number, 'UTF-8'));// 把數據put進json對象中 String jsonstr = json.toString();// 把JSON對象按JSON的編碼格式轉換為字符串 // ------------字符流寫入數據------------ OutputStream out = urlConnection.getOutputStream();// 輸出流,用來發送請求,http請求實際上直到這個函數里面才正式發送出去 BufferedWriter bw = new BufferedWriter(new OutputStreamWriter(out));// 創建字符流對象并用高效緩沖流包裝它,便獲得最高的效率,發送的是字符串推薦用字符流,其它數據就用字節流 bw.write(jsonstr);// 把json字符串寫入緩沖區中 bw.flush();// 刷新緩沖區,把數據發送出去,這步很重要 out.close(); bw.close();// 使用完關閉 Log.i('aa', urlConnection.getResponseCode()+''); //以下判?嗍欠裨L??成功,如果返回的狀態碼是200則說明訪問成功 if (urlConnection.getResponseCode() == HttpURLConnection.HTTP_OK) {// 得到服務端的返回碼是否連接成功// ------------字符流讀取服務端返回的數據------------InputStream in = urlConnection.getInputStream();BufferedReader br = new BufferedReader(new InputStreamReader(in));String str = null;StringBuffer buffer = new StringBuffer();while ((str = br.readLine()) != null) {// BufferedReader特有功能,一次讀取一行數據 System.out.println('測試:' + str); buffer.append(str);}in.close();br.close();JSONObject rjson = new JSONObject(buffer.toString());String str1 = rjson.getJSONObject('json').get('img').toString();imgUrl = str1.split('rn');String str2 = rjson.getJSONObject('json').get('name').toString();name = str2.split('rn');boolean result = rjson.getBoolean('json');// 從rjson對象中得到key值為'json'的數據,這里服務端返回的是一個boolean類型的數據System.out.println('json:===' + result);//如果服務器端返回的是true,則說明注冊成功,否則注冊失敗if (result) {// 判斷結果是否正確 //在Android中http請求,必須放到線程中去作請求,但是在線程中不可以直接修改UI,只能通過hander機制來完成對UI的操作 myhander.sendEmptyMessage(1); Log.i('用戶:', '登錄成功');} else { myhander.sendEmptyMessage(2); System.out.println('222222222222222'); Log.i('用戶:', '登錄失敗');} } else {myhander.sendEmptyMessage(2); }} catch (Exception e) { e.printStackTrace(); Log.i('aa', e.toString()); System.out.println('11111111111111111'); myhander.sendEmptyMessage(2);} finally { urlConnection.disconnect();// 使用完關閉TCP連接,釋放資源} } // 在Android中不可以在線程中直接修改UI,只能借助Handler機制來完成對UI的操作 class MyHander extends Handler {@Overridepublic void handleMessage(Message msg) { super.handleMessage(msg); //判斷hander的內容是什么,如果是1則說明注冊成功,如果是2說明注冊失敗 switch (msg.what) {case 1: Log.i('aa', msg.what + ''); break;case 2: Log.i('aa', msg.what + ''); }} }}
上面代碼主要功能就是把數據呈現再相應組件上
適配器還用到了一個布局,即listview對應布局,創建contactlist_item.xml
contactlist_item.xml
<?xml version='1.0' encoding='utf-8'?><LinearLayout xmlns:android='http://schemas.android.com/apk/res/android' android:layout_width='match_parent' android:layout_height='wrap_content' android:gravity='center_vertical' android:orientation='vertical'> <TextViewandroid: android:layout_width='match_parent'android:layout_height='32dp'android:background='#E0E0E0'android:paddingLeft='10dp'android:paddingTop='5dp'android:textColor='#454545'android:textSize='13sp' /> <LinearLayoutandroid:layout_width='match_parent'android:layout_height='wrap_content'android:orientation='horizontal'><ImageView android: android:layout_width='wrap_content' android:layout_height='match_parent' android:padding='10dp' /><TextView android: android:layout_width='wrap_content' android:layout_height='match_parent' android:gravity='center_vertical' android:padding='10dp' android:textColor='#336598' android:textSize='16sp' /> </LinearLayout> <Viewandroid: android:layout_width='match_parent'android:layout_height='0.5dp'android:background='#90909090' /> <TextViewandroid: android:layout_width='match_parent'android:layout_height='40dp'android:background='#FFFFFF'android:paddingLeft='150dp'android:paddingTop='5dp'android:textColor='#454545'android:textSize='13sp' /></LinearLayout>
布局有四部分,第一個是目錄,即A,B,C,D這樣的索引,僅當該目錄下的第一項出現時才顯示;第二個是線性布局,里面包括微信頭像和姓名,第三個是自定義的分割線性(通過View實現),因為微信最后一個聯系人的分割線是寬度充滿屏幕的,要單獨定義,最后一個是統計聯系人的TextView組件
服務端微信通訊錄界面功能實現服務端的功能和以往文章是類似,就不詳細demo了,直接上代碼
創建Servlet Contact.java,實現服務端和客戶端的數據交互
Contact.java
package com.example.controller;import com.alibaba.fastjson.JSON;import com.alibaba.fastjson.JSONObject;import com.example.pojo.ContactList;import com.example.service.UserServiceImpl;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.BufferedReader;import java.io.IOException;import java.io.InputStreamReader;import java.net.URLDecoder;@WebServlet(name = 'Contact', value = '/Contact')public class Contact extends HttpServlet { @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doPost(request,response); } @Override protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//設置字符編碼,防止中文亂碼request.setCharacterEncoding('utf-8');response.setCharacterEncoding('UTF-8');//以json數據完成操作response.setContentType('application/json;charset=UTF-8');System.out.println(request.getContentType());// 得到客戶端發送過來內容的類型,application/json;charset=UTF-8System.out.println(request.getRemoteAddr());// 得到客戶端的ip地址,BufferedReader br = new BufferedReader(new InputStreamReader(// 使用字符流讀取客戶端發過來的數據request.getInputStream()));String line = null;StringBuffer s = new StringBuffer();//StringBuffer String的區別,如果要對數據作?繁的修改,?t用StringBuffer// 以一行的形式讀取數據while ((line = br.readLine()) != null) { s.append(line);}// 關閉io流br.close();System.out.println(s.toString());// {'password':'123456','name':'admin'}//JSON:這是json解析包,IDEA是沒有,要我們自己導入ContactList contactList = JSON.parseObject(s.toString(), ContactList.class);//是用了反射機制?磽瓿啥韻蟮姆獗//以utf-8解碼操作String number = URLDecoder.decode(contactList.getNumber(), 'utf-8');System.out.println(contactList);// 去數據庫完成用戶登錄功能UserServiceImpl us = new UserServiceImpl();//調用登錄的方法ContactList contactList1 = us.contact(number);if(contactList1 != null) { //將結果返回給客戶端,?⒔Y果??建成json???禱亟o客?舳 JSONObject rjson = new JSONObject(); rjson.put('json', contactList1 ); response.getOutputStream().write( rjson.toString().getBytes('UTF-8'));// 向客戶端發送一個帶有json對象內容的響應} }}
上面代碼用到微信通訊錄界面的實體類,下面將給出
實體類ContactList.java
ContactList.java
package com.example.pojo;public class ContactList { private int id; private String img; private String name; private String number; public int getId() {return id; } public void setId(int id) {this.id = id; } public String getImg() {return img; } public void setImg(String img) {this.img = img; } public String getName() {return name; } public void setName(String name) {this.name = name; } public String getNumber() {return number; } public void setNumber(String number) {this.number = number; } @Override public String toString() {return 'ContactList{' +'id=' + id +', img=’' + img + ’’’ +', name=’' + name + ’’’ +', number=’' + number + ’’’ +’}’; }}
在service層中的接口UserService.java添加處理微信通訊錄界面數據業務邏輯處理的抽象方法
//微信通訊錄 ContactList contact(String number);
在service層中的類UserServiceImpl.java重寫上面接口剛添加的方法
public ContactList contact(String number) {//調用dao層完成數據查詢操作ContactList contactList = ud.findContact(number);return contactList; }
在dao層中的接口UserDao .java添加處理微信通信錄界面數據并操作數據庫的的抽象方法
//查詢微信通信錄列表 ContactList findContact(String number);
在dao層中的類UserDaoImpl.java重寫上面接口剛添加的方法
@Override public ContactList findContact(String number) {String sql = 'select * from contact where number=?;';ResultSet rs = JDBCUtil.executeQuery(sql, number);//判斷是否查詢到用戶try { if (rs.next()) {//如果查詢到用戶,將用戶封裝到User對象中int id = rs.getInt('id');String img = rs.getString('img');String name = rs.getString('name');String number1 = rs.getString('number');//將查詢到的用戶封裝到一個User對象中ContactList contactList = new ContactList();contactList .setId(id);contactList .setImg(img);contactList .setName(name);contactList .setNumber(number1);System.out.println('查詢到的用戶' + contactList);return contactList; }}catch (SQLException throwables) { throwables.printStackTrace();}return null; }
在imgs目錄下創建存放通訊錄微信頭像的目錄,之后再往里添加圖片即可

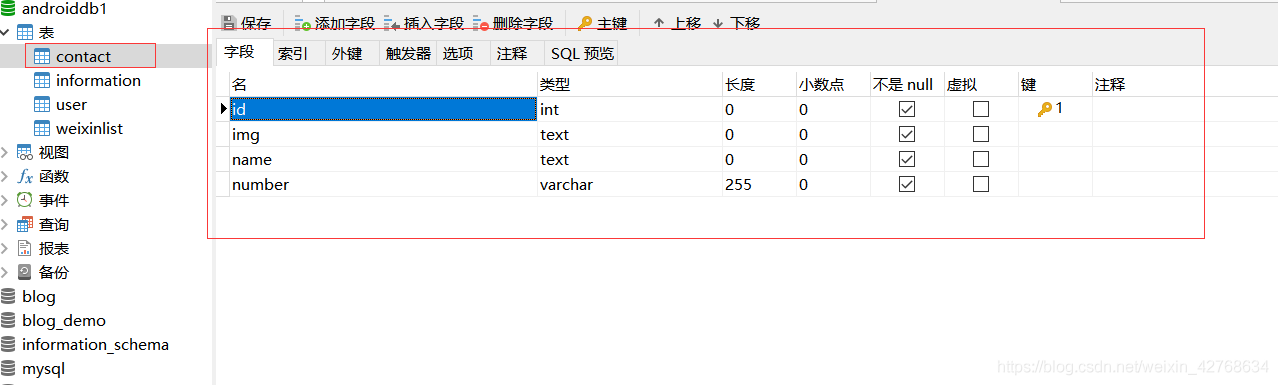
下面給出我的表結構以及表內容


每一條記錄對應一個用戶,客戶端通過微信號向服務器發送請求,服務器接受請求后向數據庫進行查找,如果查找成功將返回一條記錄給服務端,客戶端進行解析分離
測試測試前要事先在數據庫里添加數據

這篇關于微信demo的文章就到這里了,希望大家可以多多關注好吧啦網的更多精彩內容!
相關文章:

 網公網安備
網公網安備