PHP實現(xiàn)一個二維碼同時支持支付寶和微信支付的示例
實現(xiàn)思路
生成一個二維碼,加入要處理的url連接 在用戶掃完碼后,在對應(yīng)的腳本中,判斷掃碼終端,調(diào)用相應(yīng)的支付 若能夠掃碼之后能喚起相應(yīng)app,支付寶要用手機網(wǎng)站支付方式,微信要使用jsapi支付方式效果展示

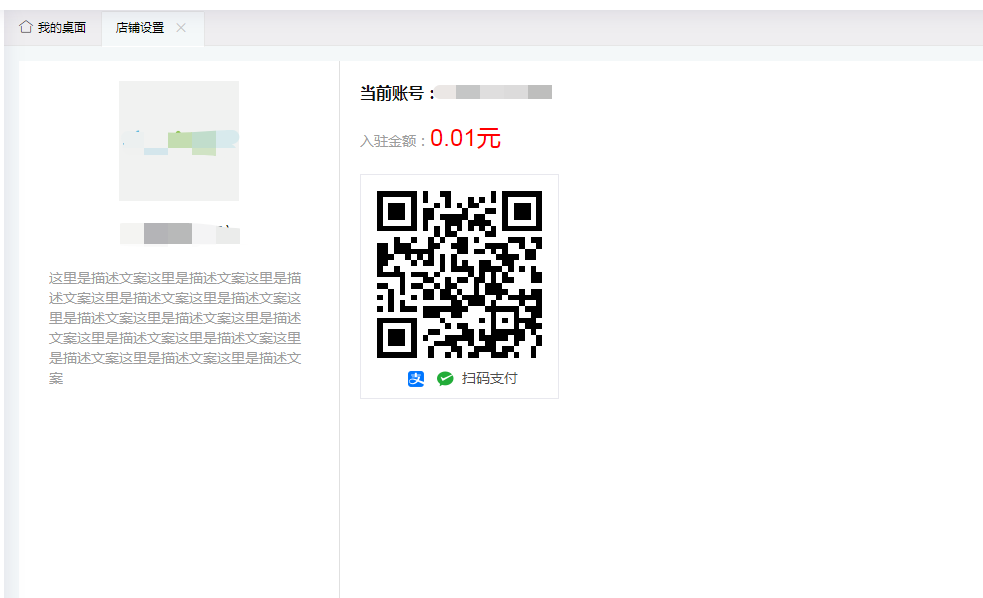
提示: 因為項目即將上線,所以上面的支付二維碼連接被我替換了(注意在生成二維碼時加入的連接,要帶上http協(xié)議)


實現(xiàn)
步驟生成二維碼
//我的url指向了checkTerrace方法$url = self::ADMIN_URL . ’params=’ . $params; //ADMIN_URL是生成二維碼的url,請?zhí)鎿Q成自己
處理用戶掃碼操作(checkTerrace方法)
public function checkTerrace() { $pay_type = $this->getPayType(); //該方法使用來判斷用戶掃碼終端的 $params = $this->request->get(’params’); //生成二維碼url帶的參數(shù)(看個人需求,我的項目需要額外參數(shù)) $params = $this->desDecode($params); //這里是因為我對參數(shù)進行了desc加密,看個人需求 if ($pay_type === ’alipay’) { //如果用戶是通過支付寶掃碼,進行支付寶相關(guān)操作 if ($params === false) { echo '系統(tǒng)錯誤!,請稍后重試'; exit; } $res = $this->createOrder($pay_type, $params); if (!$res) { echo '系統(tǒng)錯誤,請稍后重試'; exit; } $this->aliPay($res); } elseif ($pay_type === ’wechat’) { //如果用戶是通過微信掃碼,進行微信相關(guān)操作 if ($params === false) { echo '系統(tǒng)錯誤,請稍后重試'; exit; } $prepare = $this->wechat($pay_type, $params); $this->assign(’json’, $prepare); return $this->display(’wpay.html’); } elseif ($pay_type === false) { echo '請使用支付寶或微信進行掃碼'; exit; } }
判斷掃碼終端
/** * 判斷掃碼終端 * * @return string|boolean * @date 2021-02-04 */ private function getPayType() { if (strstr($_SERVER[’HTTP_USER_AGENT’], ’AlipayClient’)) { return 'alipay'; } elseif (strstr($_SERVER[’HTTP_USER_AGENT’], ’MicroMessenger’)) { return 'wechat'; } else { return false; } }
生成訂單
/** * 生成訂單 * * @param string $pay_type * @param json $params * @return void * @date 2021-02-04 */ //這個邏輯就不貼代碼了 private function createOrder($pay_type, $params) { /*生成訂單相關(guān)邏輯代碼*/ }
支付寶支付
/** * 喚起支付寶app * * @param array $api_params * @return void * @date 2021-02-04 */ private function aliPay($api_params) { $config = [ ’notify_url’ => ’異步回調(diào)地址’, ’is_open_certificate’ => true ]; $domain = urlencode($api_params[’domain’]); $api = [ ’out_trade_no’ => $api_params[’trade_no’], ’total_amount’ => ’0.01’, ’subject’ => ’商品標(biāo)題’, ’passback_params’ => $domain ]; $pay = new Pay($config); $res = $pay->driver(’alipay’)->gateway(’wap’)->pay($api); //調(diào)用支付寶手機網(wǎng)站支付 echo $res; }
微信支付
/** * 喚起微信app * * @return void * @date 2021-02-04 */ public function wechat($pay_type, $params) { $opend_id = $this->getOpenId(); //處理微信jsapi支付之前,要先獲取用戶的openID if (!$opend_id) { echo '微信授權(quán)失敗...'; exit; } $api_params = $this->createOrder($pay_type, $params); //用戶openID獲取成功后才進行訂單生產(chǎn)操作 if (!$api_params) { echo '系統(tǒng)錯誤,請稍后重試'; exit; } $config = [’notify_url’ => ’微信異步回調(diào)地址’]; $api = [ ’body’ => ’我是標(biāo)題’, ’out_trade_no’ => $api_params[’trade_no’], ’total_fee’ => 1,’openid’ => $opend_id, ’attach’ => $api_params[’domain’] ]; $pay = new Pay($config); $res = $pay->driver(’wechat’)->gateway(’mp’)->pay($api); //調(diào)用微信jsapi支付 return $res; }
靜默獲取openID
/** * 獲取用戶的openid * * @return void * @date 2021-02-04 */ public function getOpenId() { if (isset($_SESSION[’open_id’]) && $_SESSION[’open_id’]) { return $_SESSION[’open_id’]; } if (!$this->request->get(’code’)) { $redirect_uri = $_SERVER[’REQUEST_SCHEME’] . ’://’ . $_SERVER[’HTTP_HOST’] . $_SERVER[’REQUEST_URI’]; //這里授權(quán)后微信跳轉(zhuǎn)的地址,要寫在訂單處理處,否則會造成因為程序跳轉(zhuǎn)到微信授權(quán)頁面,導(dǎo)致腳本邏輯終止 $redirect_uri = urlencode($redirect_uri); $url = $this->codeUrl . ’redirect_uri=’ . $redirect_uri . ’&appid=’ . $this->appId . ’&scope=snsapi_base&response_type=code&state=STATE#wechat_redirect’; //使用用戶靜默授權(quán)模式(因為我不需要獲取用戶信息所有就沒采用用戶手段授權(quán)模式) header('location:{$url}'); //跳轉(zhuǎn)到微信授權(quán)頁面 } else { $openidurl = $this->openidUrl . ’appid=’ . $this->appId . ’&secret=’ . $this->appSecret . ’&code=’ . $this->request->get(’code’) . ’&grant_type=authorization_code’; $data = Http::get($openidurl); $data = json_decode($data, true); if ($data[’openid’]) { $_SESSION[’open_id’] = $data[’openid’]; //獲取到的用戶openID存儲到session中 } else {$_SESSION[’open_id’] = false; } return $_SESSION[’open_id’]; } }
前端輪詢判斷監(jiān)聽訂單支付狀態(tài)
$(function() { $('#code').qrcode({ //jQuery生成二維碼width: 165, //寬度height: 167, //高度text: $(’input[name='url']’).val() }); var startTime = Date.parse(new Date())/1000; //設(shè)置定時器 var poll_request = setInterval( function() { $.ajax({ url: ’/company/StoreSetting/checkStatus’, data:{time:startTime}, dataType:’json’, type:’get’, success:function(res) { if (res.code == 400) {var result = clearTimer(poll_request, startTime);if (result) { var html = `<img src='http://www.aoyou183.cn/Static/images/paybg.png'>`+`<div id='notify'>`+`<img src='http://www.aoyou183.cn/Static/images/pay_time_out.png' alt=''>`+`<span class='pay_tip'>點擊重新獲取</span>`+`</div>`; $(’.qrcode-img’).empty(); $(’.qrcode-img’).append(html);} } else if(res.code == 500) {var html = `<img src='http://www.aoyou183.cn/Static/images/paybg.png'>`+`<div class='notify'>`+`<img src='http://www.aoyou183.cn/Static/images/pay_error.png' alt=''>`+`<span class='pay_tip'>已掃碼<br>請在手機端操作</span>`+`</div>`;$(’.qrcode-img’).empty();$(’.qrcode-img’).append(html);clearTimer(poll_request, startTime); } else if(res.code == 200) {clearInterval(poll_request)layer.msg('支付成功', {icon:6}, function() { window.location.reload()})// layer.msg('支付成功', {icon:6}, function() { // }) } } }) }, 2000); }) function clearTimer(index, startTime) { if (((Date.parse(new Date())/1000) - startTime) > 60) {clearInterval(index)return ’reload’; } return false; } //刷新二維碼 $(’.qrcode-img’).on('click', ’#notify’, function() { $(’.qrcode-img’).empty() $('#code').qrcode({width: 165, //寬度height: 167, //高度text: $(’input[name='url']’).val() }); var startTime = Date.parse(new Date())/1000; var poll_request = setInterval( function() { $.ajax({ url: ’/company/StoreSetting/checkStatus’, data:{time:startTime}, dataType:’json’, type:’get’, success:function(res) { if (res.code == 400) {var result = clearTimer(poll_request, startTime);if (result) { var html = `<img src='http://www.aoyou183.cn/Static/images/paybg.png'>`+`<div id='notify'>`+`<img src='http://www.aoyou183.cn/Static/images/pay_time_out.png' alt=''>`+`<span class='pay_tip'>點擊重新獲取</span>`+`</div>`; $(’.qrcode-img’).empty(); $(’.qrcode-img’).append(html);} } else if(res.code == 500) {var html = `<img src='http://www.aoyou183.cn/Static/images/paybg.png'>`+`<div class='notify'>`+`<img src='http://www.aoyou183.cn/Static/images/pay_error.png' alt=''>`+`<span class='pay_tip'>已掃碼<br>請在手機端操作</span>`+`</div>`;$(’.qrcode-img’).empty();$(’.qrcode-img’).append(html);clearTimer(poll_request, startTime); } else if(res.code == 200) {clearInterval(poll_request)layer.msg('支付成功', {icon:6}, function() { window.location.reload()})// layer.msg('支付成功', {icon:6}, function() { // }) } } }) }, 2000); })
前端效果:
用戶進入支付頁面但是一直為掃碼,超過一定時間

用戶掃碼后一直未進行支付,超過一定時間

到此這篇關(guān)于PHP實現(xiàn)一個二維碼同時支持支付寶和微信支付的示例的文章就介紹到這了,更多相關(guān)PHP 支付寶和微信支付內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備