使用axure設計出QQ登錄界面交互效果具體操作方法
你們知道使用axure如何設計QQ登錄界面交互效果嗎?以下這篇教程內容就帶來了使用axure設計出QQ登錄界面交互效果的具體操作方法。

1、制作背景動態模板,在動態面板內新建背景圖層,設置投影樣式

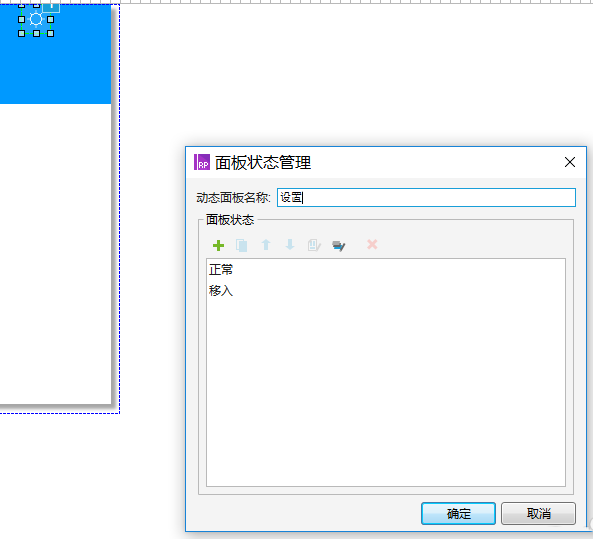
2、制作右上角設置小圖標交互樣式(以設置小圖標為例);新建設置動態面板,設置動態面板正常(鼠標移出)、移入時的狀態



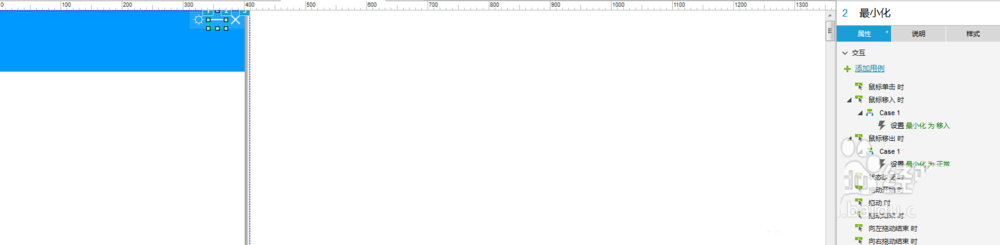
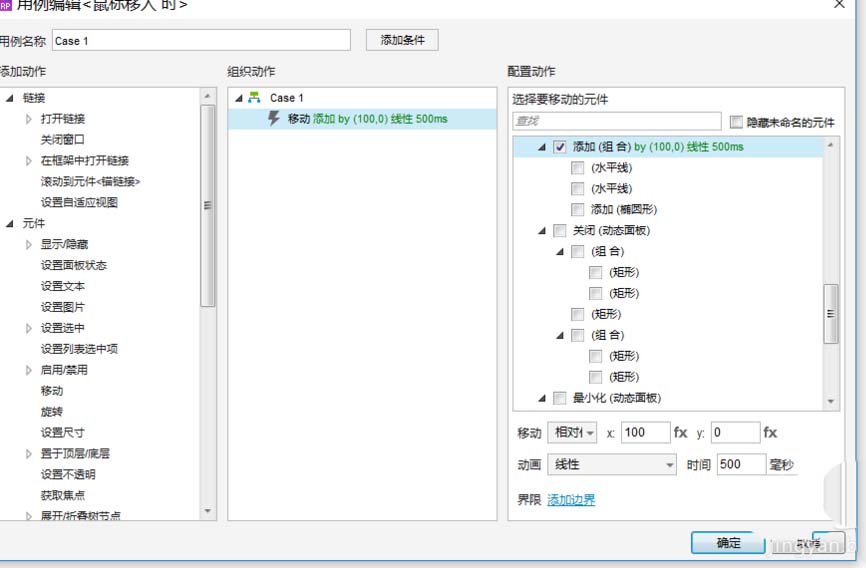
3、復制設置動態面板,更改圖標即可獲得最小化、關閉動態面板的交互效果,注意:設置鼠標移入關閉動態面板時期背景色為紅色,有警示作用)

4、制作鼠標移入頭像時,多賬號登錄向右劃出,移開時等待后移回原來位置的交互效果(等待圖層位于頭像圖層下方)


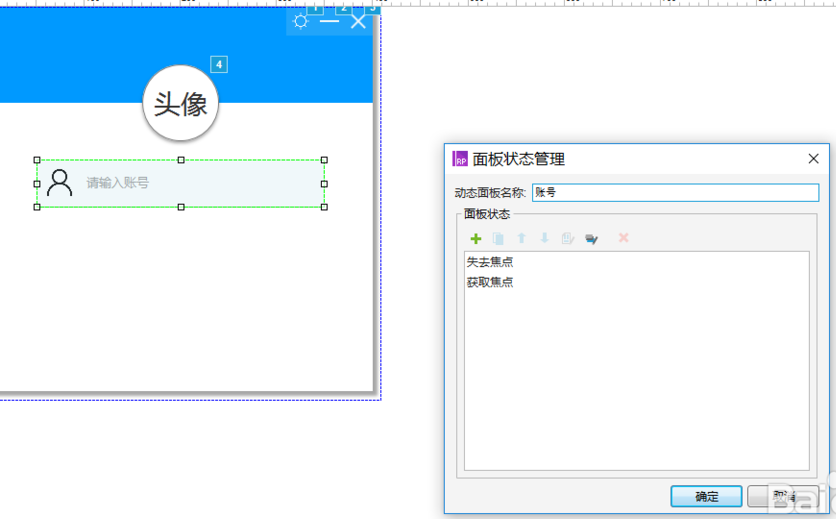
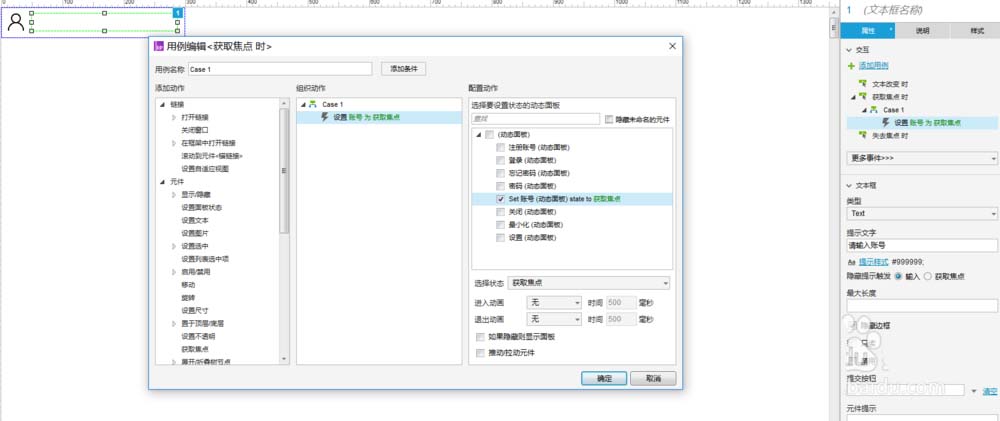
5、添加賬號動態面板,制作獲取焦點時賬號動態面板的交互樣式


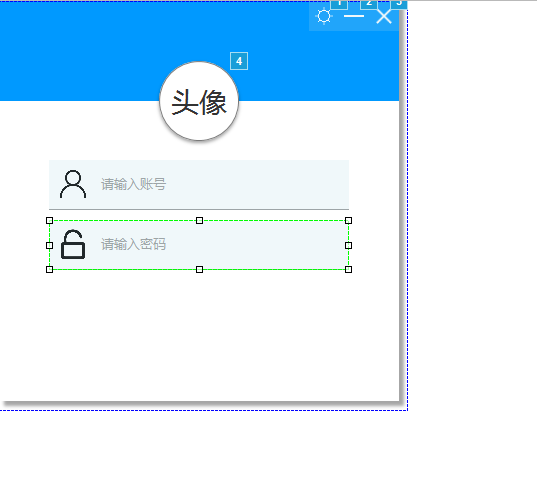
6、復制賬號動態面板,更改圖標及提示語句即可獲得密碼動態面板的交互樣式

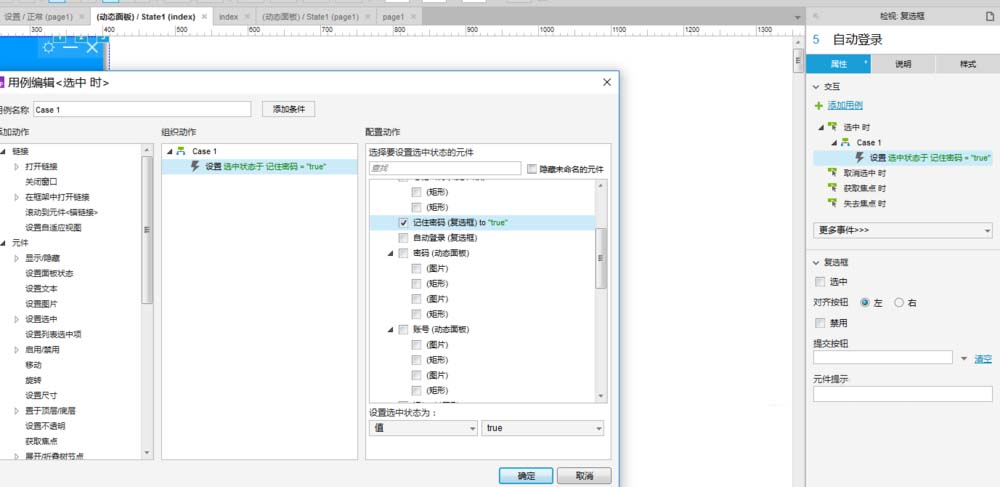
7、設置自動登錄及記住密碼的交互樣式:新建復選框,命名為自動登錄,選項為自動登錄;新建復選框,命名為記住密碼,選項為記住密碼;設置當自動登錄選中時,記住密碼選項的值為真


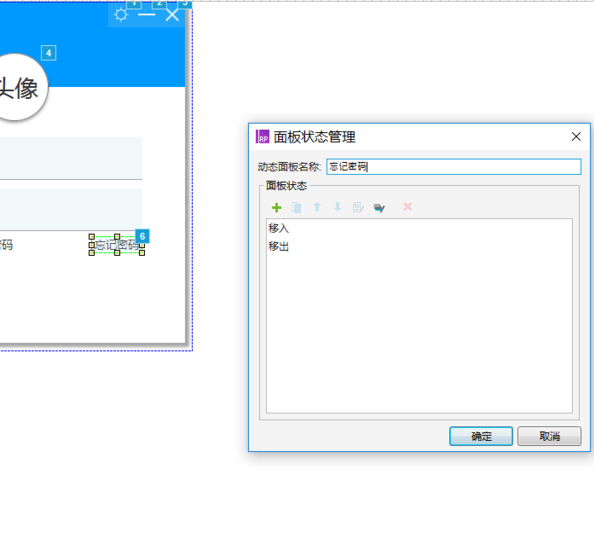
8、設置忘記密碼交互樣式:新建動態面板,命名為忘記密碼;編輯鼠標移入、移出時動態面板狀態;設置移入、移出時交互方式

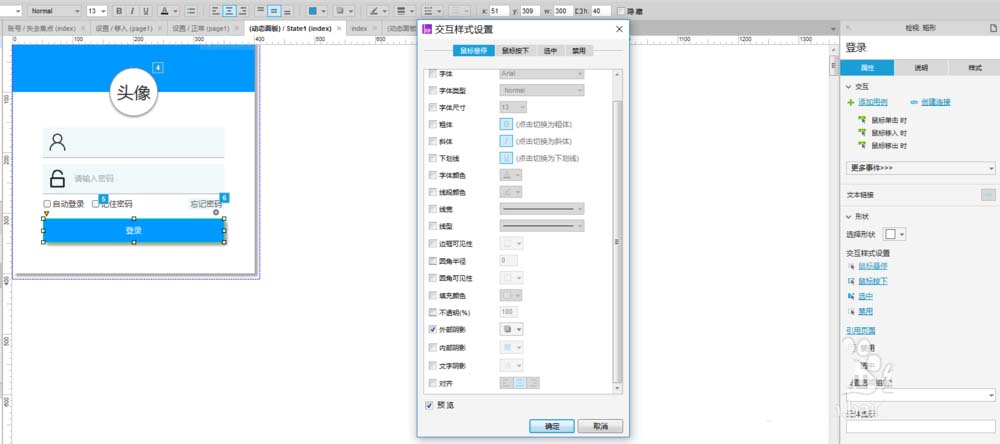
9、設置登錄按鈕交互樣式:新建登錄按鈕,設置鼠標懸停時的按鈕樣式


10、設置注冊賬號交互樣式:新建動態面板,命名為注冊賬號;編輯鼠標移入、移出時動態面板狀態;(具體操作客參考步驟8中忘記密碼交互樣式的制作)
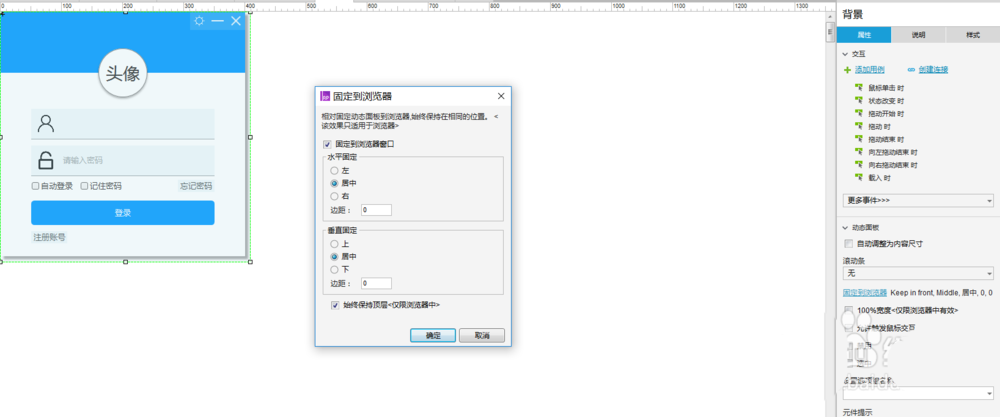
11、設置背景動態面板的居中效果,完成制作

按照上文為你們講述的使用axure設計出QQ登錄界面交互效果的具體操作方法,你們是不是都學會設計的方法啦!
相關文章:

 網公網安備
網公網安備