文章列表

-
- vue路由切換時取消之前的所有請求操作
- 在main.js文件里import router from ’router/’;import Vue from ’vue’;Vue.Cancel = [];router.beforeEach((to, from, next) => { while (Vue.Cancel.len...
- 日期:2022-12-01
- 瀏覽:67
- 標簽: Vue

-
- vue 中 get / delete 傳遞數組參數方法
- 在前后端交互的時候,有時候需要通過 get 或者 delete 傳遞一個數組給后臺,但是這樣直接傳遞后臺無法接收數據,因為在傳遞的過程中數組參數會被轉譯,結果如下:參數:{ name : [ 1, 2, 3 ] }轉譯效果:http://aaa.com?name[]=1&name[]...
- 日期:2022-10-01
- 瀏覽:13
- 標簽: Vue

-
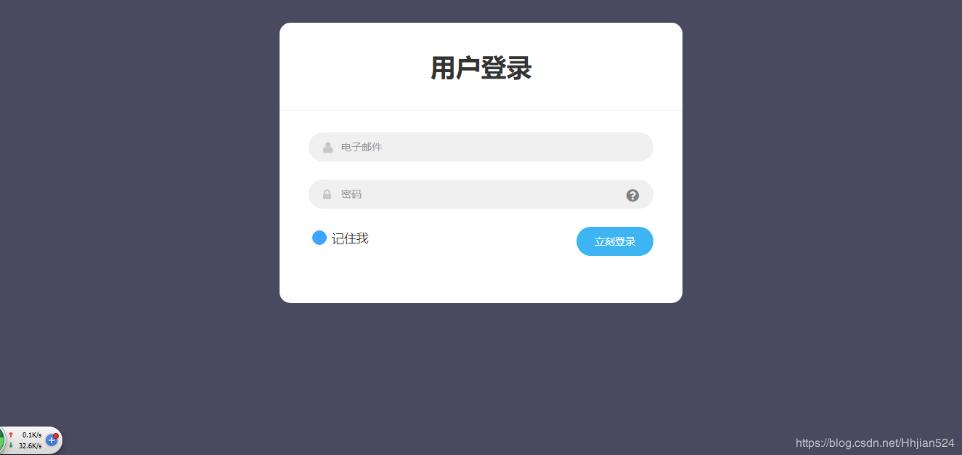
- springboot+vue實現登錄功能
- 本文實例為大家分享了springboot+vue實現登錄功能的具體代碼,供大家參考,具體內容如下目錄結構前端端口:8080后端端口:8900login.vue<template> <div class='login_content'><!-- 登...
- 日期:2022-09-29
- 瀏覽:8
- 標簽: Spring

-
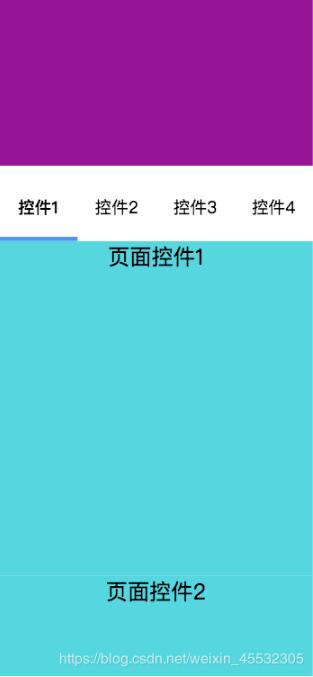
- vue tab滾動到一定高度,固定在頂部,點擊tab切換不同的內容操作
- template里面: <!-- tab切換star --> <ul class='tab-list' :class='{fixTitle:whether}'> <li @click='curId=0' :class='{’cur’:curId===0}'&...
- 日期:2022-12-30
- 瀏覽:16
- 標簽: Vue

-
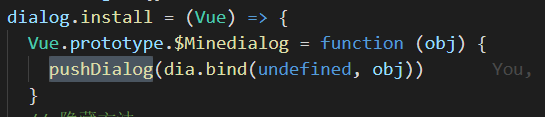
- 在vue中封裝的彈窗組件使用隊列模式實現方法
- 前言由于業務需要,需要在封裝的彈窗組件中引入定時器實現倒計時效果,但是如果同時觸發兩個彈窗,就會導致計時器bug,前一個彈窗的定時器沒有被清除,倒計時就會錯亂,此時想到的解決辦法就是采用隊列模式,將每一個需要的彈窗存到隊列中,依次的將彈窗展示出來,同時清除定時器什么是隊列隊列(Queue)是先進先出...
- 日期:2022-12-29
- 瀏覽:67
- 標簽: Vue

-
- Vue $emit()不能觸發父組件方法的原因及解決
- $emit傳入的事件名稱只能使用小寫,不能使用大寫的駝峰規則命名如果修改后還是不行的話,就改用:this.$parent.Event (Event為父組件中的自定義方法)補充知識:Vue.js 使用 $emit 觸發事件填坑vue的組件內觸發外部事件不起作用vue的組件內觸發自定義事件(發外部事件)...
- 日期:2022-12-25
- 瀏覽:56
- 標簽: Vue

-
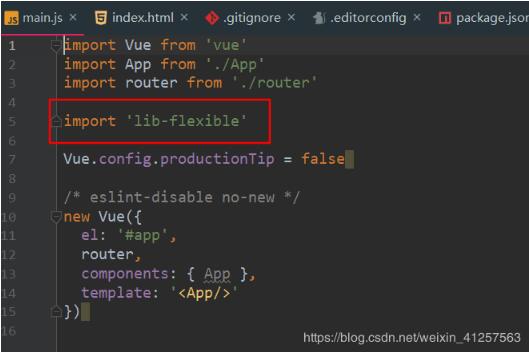
- vue實現PC端分辨率適配操作
- 依賴項目基礎配置使用 vue-cli 生成自適應方案核心: 阿里可伸縮布局方案 lib-flexiblepx轉rem:px2rem,它有webpack的loader px2rem開始先使用vue腳手架初始化一個webpack項目vue init webpack 項目名項目初始化好了之后,進入項目目錄...
- 日期:2022-12-19
- 瀏覽:69
- 標簽: Vue

-
- vue style width a href動態拼接問題的解決
- style width 這個問題 折磨了我一個上午了 好慚愧因為項目涉及到 進度條 所以必須用行內樣式 style用過vue的都知道 vue中style的用法大眾用法:style=' { width:30px } '但是現在涉及到拼接了 直接上代碼了其中list是我data循環的數據 這是一個比例的...
- 日期:2022-12-13
- 瀏覽:65
- 標簽: Vue
排行榜



 網公網安備
網公網安備