文章列表

-
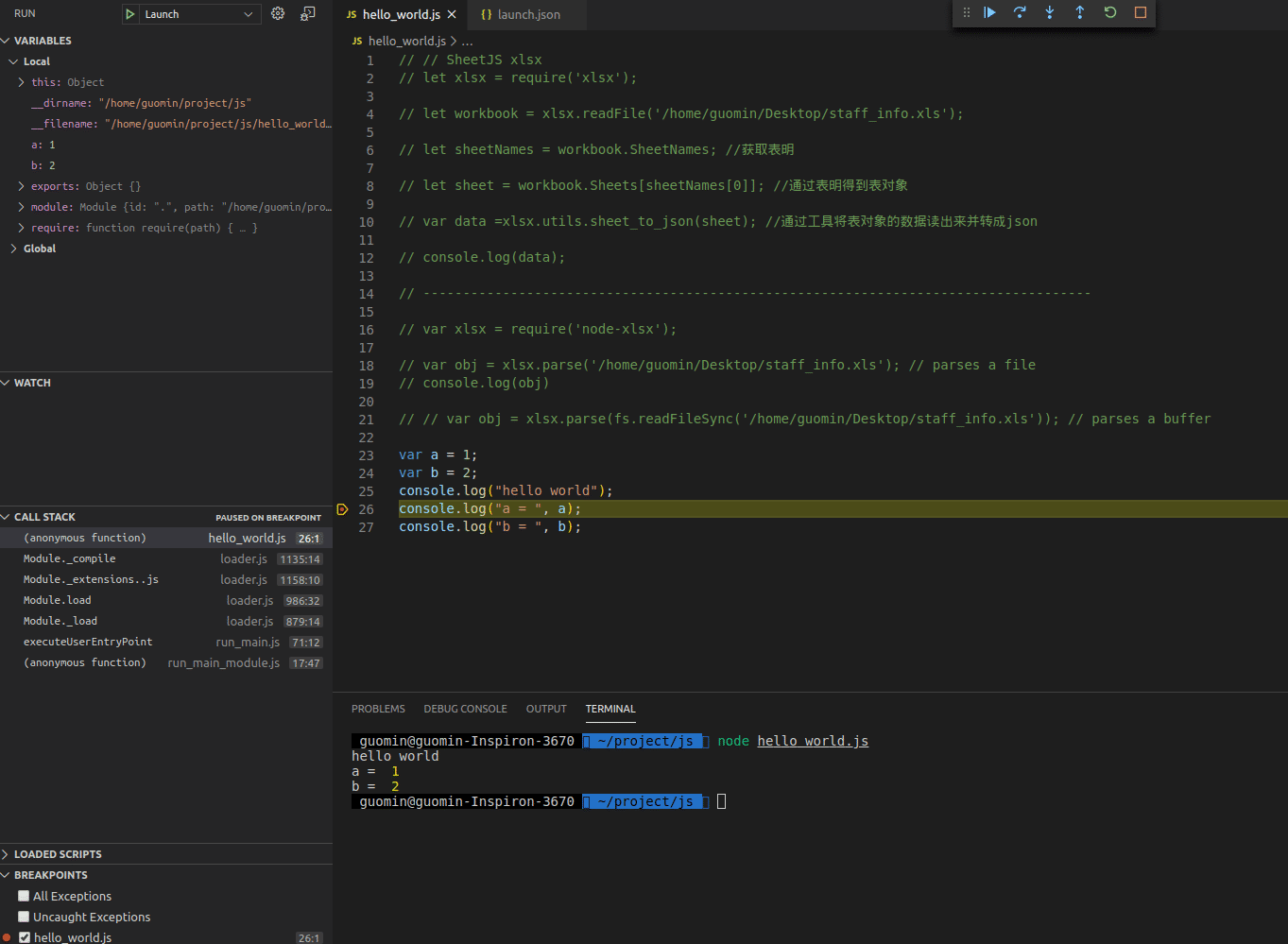
- 如何通過vscode運行調試javascript代碼
- 初次正式要寫 javascript 相關的代碼,想要用 vscode 直接編譯 js 代碼,但是發現沒有那么簡單,需要配置好 launch.json 文件,現已經在vscode上編譯過去并且可以調試 javascript 代碼,總結了兩種方法,分享給大家.方法一: 在 js 后綴文件中寫 javas...
- 日期:2023-10-20
- 瀏覽:84
- 標簽: JavaScript

-
- Linux 下載安裝VSCode 使用編程輸出當前時間的方法
- rpm命令使用哪個參數安裝軟件:-irpm命令使用哪個參數刪除軟件:-eyum安裝源配置文件所在目錄是:/etc/yum.repo.dyum安裝源配置文件的后綴名必須是:repo能夠刪除軟件包的yum命令有:yum remove; yum erase在使用yum進行軟件安裝時,如果希望yum直接安裝...
- 日期:2024-04-15
- 瀏覽:100
- 標簽: Linux系統

-
- 解決vscode docker插件docker.socket權限問題
- 解決辦法, 將系統中(如果使用了remote-ssh, 則為遠程服務器)所有的.vscode相關進程kill這些進程都是在 .vscode 文件夾下, 因此可以直接搜索.vscode來kill他們, 然后再重啟vscode, 就解決問題了。知識點擴展:vscode中docker插件無法連接報錯Fai...
- 日期:2024-10-25
- 瀏覽:94
- 標簽: Docker

-
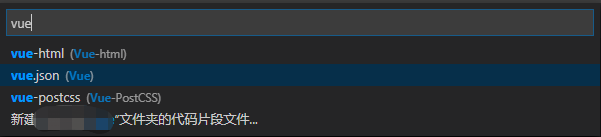
- VsCode里的Vue模板的實現
- 如何自定義自己的開發模板?你需要這幾步: 點擊VsCode左上角的“文件” ; 找到 “首選項” 并點擊首選項里的 “用戶片段”; 輸入 “vue.json” 點擊進入該文件 現在你就能編輯自己的Vue頁面開發模板了!下面是我的模板代碼:{'Print to console': { 'pre...
- 日期:2022-12-09
- 瀏覽:73
- 標簽: Vue

-
- PyCharm vs VSCode,作為python開發者,你更傾向哪種IDE呢?
- 也許是我有些落伍,或者也是因為 JetBrains 在 Python IDE 的市場上占有很大的份額,以至于直到最近我才發現,使用 VSCode 的 Python 開發者要比預想中的多很多。近期,我將 PyCharm 和 Notebooks 放在一起用了一段時間,發現 Notebooks 方便瀏覽數...
- 日期:2022-07-13
- 瀏覽:10

-
- Ajax 的初步實現(使用vscode+node.js+express框架)
- 這篇文章給大家介紹使用vscode+node.js+express框架操作ajax的初步實現方法,本文給大家介紹的非常詳細,對大家的學習或工作具有一定的參考借鑒價值,需要的朋友參考下吧
- 日期:2022-06-12
- 瀏覽:152
- 標簽: Ajax

-
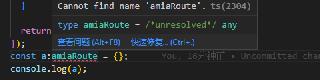
- vue中定義全局聲明vscode插件提示找不到問題解決
- 這篇文章主要為大家介紹了vue中定義全局聲明vscode插件提示找不到問題解決,有需要的朋友可以借鑒參考下,希望能夠有所幫助,祝大家多多進步,早日升職加薪
- 日期:2022-06-09
- 瀏覽:169
- 標簽: JavaScript

-
- 在VSCode中配置PHP開發環境的實戰步驟
- 最近要寫一些可視化的網站,所以先把需要的環境配好吧,下面這篇文章主要給大家介紹了關于在VSCode中配置PHP開發環境的相關資料,文中通過圖文介紹的非常詳細,需要的朋友可以參考下
- 日期:2022-06-06
- 瀏覽:55
- 標簽: PHP

-
- vscode遠程開發使用SSH遠程連接服務器的方法「內網穿透」
- 這篇文章主要介紹了vscode遠程開發使用SSH遠程連接服務器 「內網穿透」,通過本文學習我們將通過vscode實現遠程開發,并做內網穿透實現在公網環境下的遠程連接,在外任意地方也可以遠程連接服務器進行開發寫代碼,需要的朋友可以參考下
- 日期:2023-03-07
- 瀏覽:46

-
- vscode 插件開發 + vue的操作方法
- 如果我們需要在vscode中嵌入自己開發的vue頁面就需要以下的操作1.把開發好的vue項目打包,如果打包出來的vue執行是空白頁,就需要看看之前我寫的文章,vue 3 clie打包配置-這里要注意的是,要確保vue項目里面的public有一個index用作插件打開時的模板,等一下需要做base的特...
- 日期:2023-01-15
- 瀏覽:45
- 標簽: Vue
排行榜

 網公網安備
網公網安備