文章列表

-
- ASP.NET MVC視圖頁使用jQuery傳遞異步數據的幾種方式詳解
- 本文詳細講解了ASP.NET MVC視圖頁使用jQuery傳遞異步數據的幾種方式,文中通過示例代碼介紹的非常詳細。對大家的學習或工作具有一定的參考借鑒價值,需要的朋友可以參考下
- 日期:2022-06-08
- 瀏覽:14
- 標簽: ASP.NET

-
- JavaScript與JQuery框架基礎入門教程
- 目錄一,JS對象二,DOM?1,作用?2,測試三,Jquery?1,概述?2,使用步驟?3,入門案例?4,jQuery的文檔就緒四,JQuery的語法?1,選擇器?2,常用函數?3,常用事件?4,練習總結一,JS對象<!DOCTYPE html><html><head&...
- 日期:2023-09-27
- 瀏覽:51
- 標簽: JavaScript

-
- SpringMVC+Jquery實現Ajax功能
- SpringMVC:是基于Spring的一個子框架(MVC框架),功能強于Spring,這個框架主要是解決咱們Controller這一層的問題。這篇文章主要介紹了SpringMVC+Jquery實現Ajax功能,需要的朋友可以參考下
- 日期:2022-06-11
- 瀏覽:251
- 標簽: Ajax

-
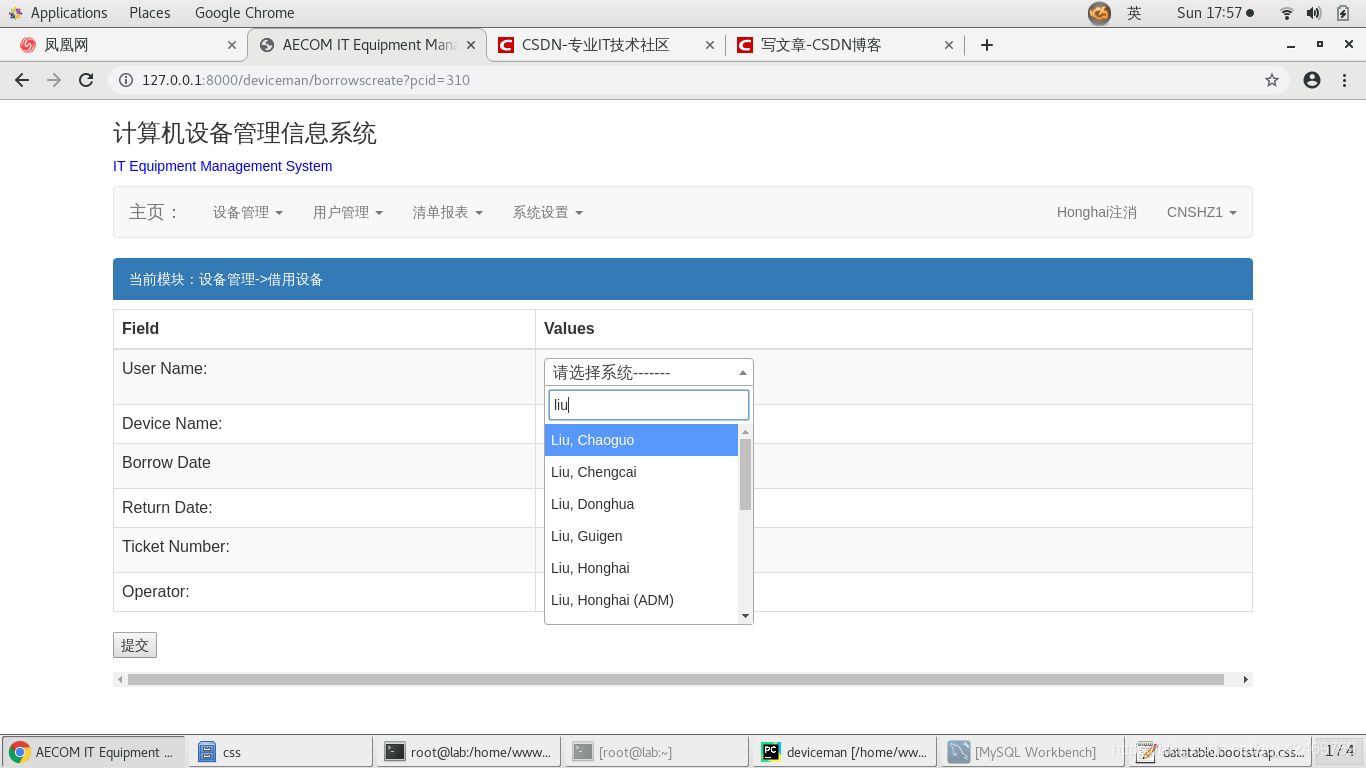
- Django實現jquery select2帶搜索的下拉框
- 最近在開發一個web應用中需要用到帶搜索功能下拉框,曾經嘗試網上的django 包, django-select2-forms, 這是款功能強大的packets, 可惜不支持我的開發環境centos+python3.7+django 2.0.2, 只好下載原生jquery select2 ,通過參考...
- 日期:2024-09-04
- 瀏覽:43
- 標簽: jQuery

-
- 到底該拋不拋棄JQuery
- 前言我以前很喜歡 jQuery,而且說實話,我是先學jQuery,再學 JavaScript 的。所以我寫這篇文章有點像是在背叛 jQuery。我知道,關于為什么不應該用 jQuery 的文章已經汗牛充棟,但我只是想說下自己的親身體驗。不用 jQuery 用什么?隨著 web 的發展,新技術長江后浪...
- 日期:2024-07-12
- 瀏覽:94
- 標簽: jQuery

-
- jquery實現div層隨頁面滾動而滾動(固定在某一位置)
- 翻看ipc.me時覺得右側的slider會隨著頁面下翻而始終浮動在窗口邊沿下,體驗很不錯,在張鑫旭的博客中一篇文章的借鑒下,成功實現這樣一個功能,代碼如下(基于jquery實現,所以事先要在頁面中導入jquery文件):<script type='text/javascript'>$.f...
- 日期:2024-09-03
- 瀏覽:98
- 標簽: jQuery

-
- jQuery 實現DOM元素拖拽交換位置的實例代碼
- 實現步驟1.html + bootstrap 布局畫3個面板。注:面板樣式 position 屬性必須是絕對位置或者相對位置。2.監聽面板的的 mousedown事件。記錄當前對應面板的位置target_index,設置面板透明拖動。3.監聽當前被拖動的面板的mousemove事件。根據鼠標移動的位...
- 日期:2024-07-12
- 瀏覽:85
- 標簽: jQuery

-
- js和jquery實現tab狀態欄切換效果
- 今天做一個簡單的小案例,用js和jquery分別去實現點擊tab欄,實現切換的目的,效果如下圖:代碼如下:<!DOCTYPE html><html> <head> <meta charset='utf-8'> <title>狀態欄切換&...
- 日期:2024-03-21
- 瀏覽:89
- 標簽: JavaScript

-
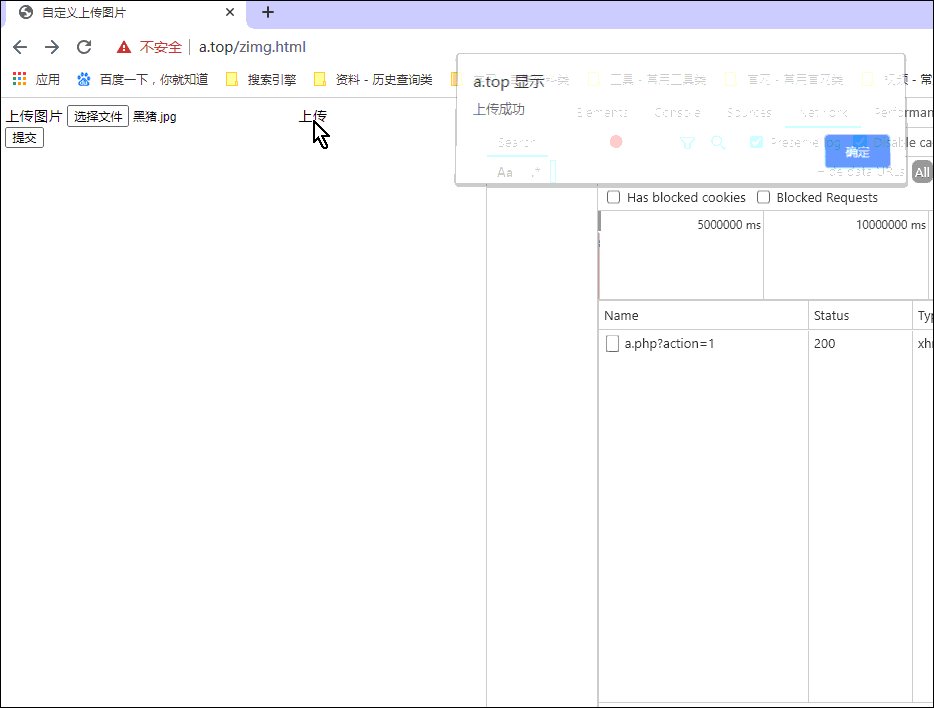
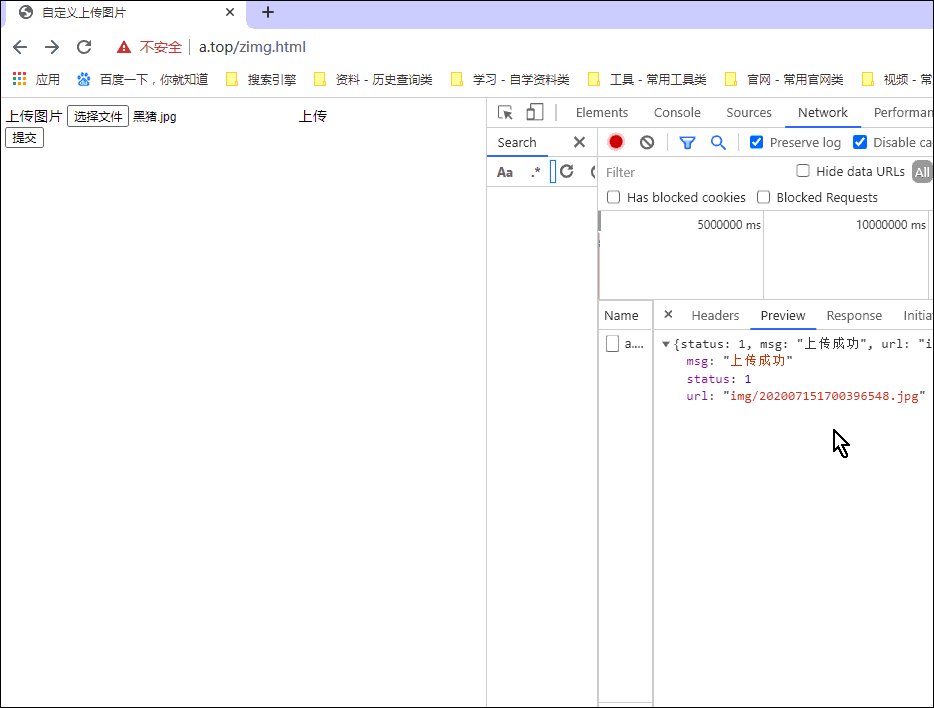
- jQuery+PHP實現圖片上傳并提交功能
- 圖片上傳思路:通過ajax實現圖片上傳,然后把PHP返回的圖片地址,加入到隱藏字段中,最后通過表單提交給后臺PHP,代碼如下HTML代碼 zimg.html文件:<!DOCTYPE html><html lang='en'><head> <meta char...
- 日期:2022-09-09
- 瀏覽:71
- 標簽: PHP

-
- AJAX亂碼與異步同步以及封裝jQuery庫實現步驟詳解
- 這篇文章主要介紹了異步通信技術AJAX亂碼問題、異步與同步、手動封裝一個jQuery庫,文中通過示例代碼介紹的非常詳細,對大家的學習或者工作具有一定的參考學習價值,需要的朋友們下面隨著小編來一起學習吧
- 日期:2022-06-11
- 瀏覽:86
- 標簽: Ajax
排行榜

 網公網安備
網公網安備