文章列表

-
- Vue的Options用法說明
- el:掛載點(diǎn)與$mount有替換關(guān)系new Vue({ el: '#app'});new Vue({}).$mount(’#app’)注:被你選為掛載點(diǎn)的那個元素,如果在index.html里那個元素里面本來就有內(nèi)容,在渲染時會消失(網(wǎng)速慢可以看到),被這個vue實(shí)例的對應(yīng)內(nèi)容所覆蓋。data:內(nèi)部...
- 日期:2022-12-06
- 瀏覽:72
- 標(biāo)簽: Vue

-
- vue路由切換時取消之前的所有請求操作
- 在main.js文件里import router from ’router/’;import Vue from ’vue’;Vue.Cancel = [];router.beforeEach((to, from, next) => { while (Vue.Cancel.len...
- 日期:2022-12-01
- 瀏覽:66
- 標(biāo)簽: Vue

-
- Vue如何跨組件傳遞Slot的實(shí)現(xiàn)
- 在開發(fā)過程中遇到這樣一個問題,如何跨組件傳遞插槽。因為在開發(fā)類似樹組件的過程中,插槽需要通過外部傳遞到樹的根節(jié)點(diǎn),然后通過根節(jié)點(diǎn)依次傳遞到各個葉子節(jié)點(diǎn)。那么如何把根節(jié)點(diǎn)的Slot如傳遞給子組件呢?我們在開發(fā)過程中,希望可以這樣實(shí)現(xiàn)重新定義葉子節(jié)點(diǎn)的結(jié)構(gòu):<data-tree> &...
- 日期:2022-10-19
- 瀏覽:37
- 標(biāo)簽: Vue

-
- vue 中 get / delete 傳遞數(shù)組參數(shù)方法
- 在前后端交互的時候,有時候需要通過 get 或者 delete 傳遞一個數(shù)組給后臺,但是這樣直接傳遞后臺無法接收數(shù)據(jù),因為在傳遞的過程中數(shù)組參數(shù)會被轉(zhuǎn)譯,結(jié)果如下:參數(shù):{ name : [ 1, 2, 3 ] }轉(zhuǎn)譯效果:http://aaa.com?name[]=1&name[]...
- 日期:2022-10-01
- 瀏覽:13
- 標(biāo)簽: Vue

-
- vue實(shí)現(xiàn)復(fù)制文字復(fù)制圖片實(shí)例詳解
- 這篇文章主要為大家介紹了vue實(shí)現(xiàn)復(fù)制文字復(fù)制圖片實(shí)例詳解,有需要的朋友可以借鑒參考下,希望能夠有所幫助,祝大家多多進(jìn)步,早日升職加薪
- 日期:2022-06-01
- 瀏覽:125
- 標(biāo)簽: JavaScript

-
- vue中的使用token的方法示例
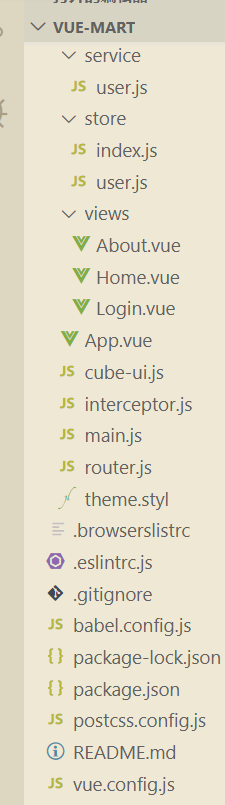
- 初始于登錄頁面Home.vue<template> <div class='home'> </div></template><script>// @ is an alias to /srcimport HelloWorld from ’@/...
- 日期:2023-02-01
- 瀏覽:9
- 標(biāo)簽: Vue

-
- vue實(shí)現(xiàn)登錄攔截
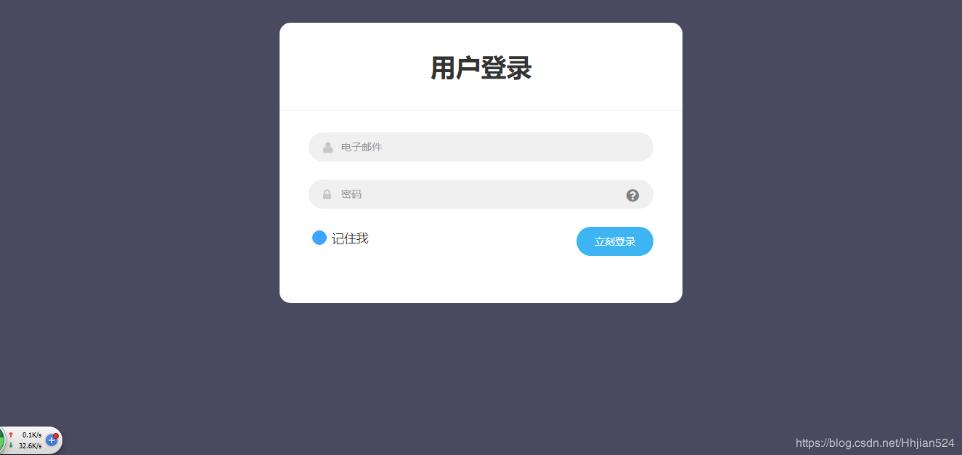
- 本文實(shí)例為大家分享了vue實(shí)現(xiàn)登錄攔截的具體代碼,供大家參考,具體內(nèi)容如下需求:用戶只有登錄了,用戶名存儲在本地儲存時,才能進(jìn)入首頁,如果本地存儲沒有用戶名,就不能進(jìn)入首頁1、登錄頁面的實(shí)現(xiàn)<template> <div class='htmleaf-container'> ...
- 日期:2023-01-11
- 瀏覽:11
- 標(biāo)簽: Vue

-
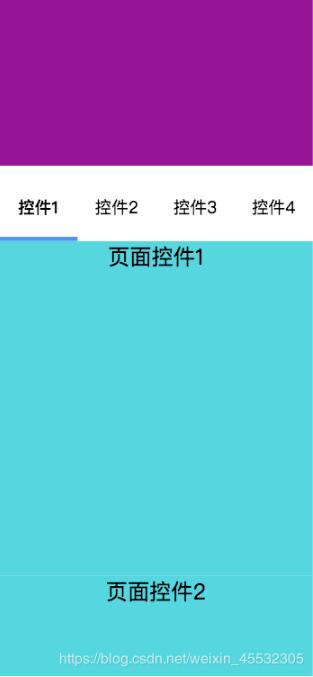
- vue tab滾動到一定高度,固定在頂部,點(diǎn)擊tab切換不同的內(nèi)容操作
- template里面: <!-- tab切換star --> <ul class='tab-list' :class='{fixTitle:whether}'> <li @click='curId=0' :class='{’cur’:curId===0}'&...
- 日期:2022-12-30
- 瀏覽:16
- 標(biāo)簽: Vue

-
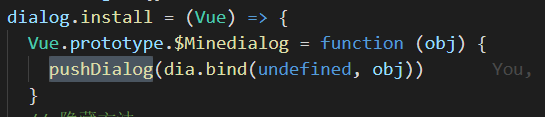
- 在vue中封裝的彈窗組件使用隊列模式實(shí)現(xiàn)方法
- 前言由于業(yè)務(wù)需要,需要在封裝的彈窗組件中引入定時器實(shí)現(xiàn)倒計時效果,但是如果同時觸發(fā)兩個彈窗,就會導(dǎo)致計時器bug,前一個彈窗的定時器沒有被清除,倒計時就會錯亂,此時想到的解決辦法就是采用隊列模式,將每一個需要的彈窗存到隊列中,依次的將彈窗展示出來,同時清除定時器什么是隊列隊列(Queue)是先進(jìn)先出...
- 日期:2022-12-29
- 瀏覽:67
- 標(biāo)簽: Vue
排行榜


 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備