文章列表

-
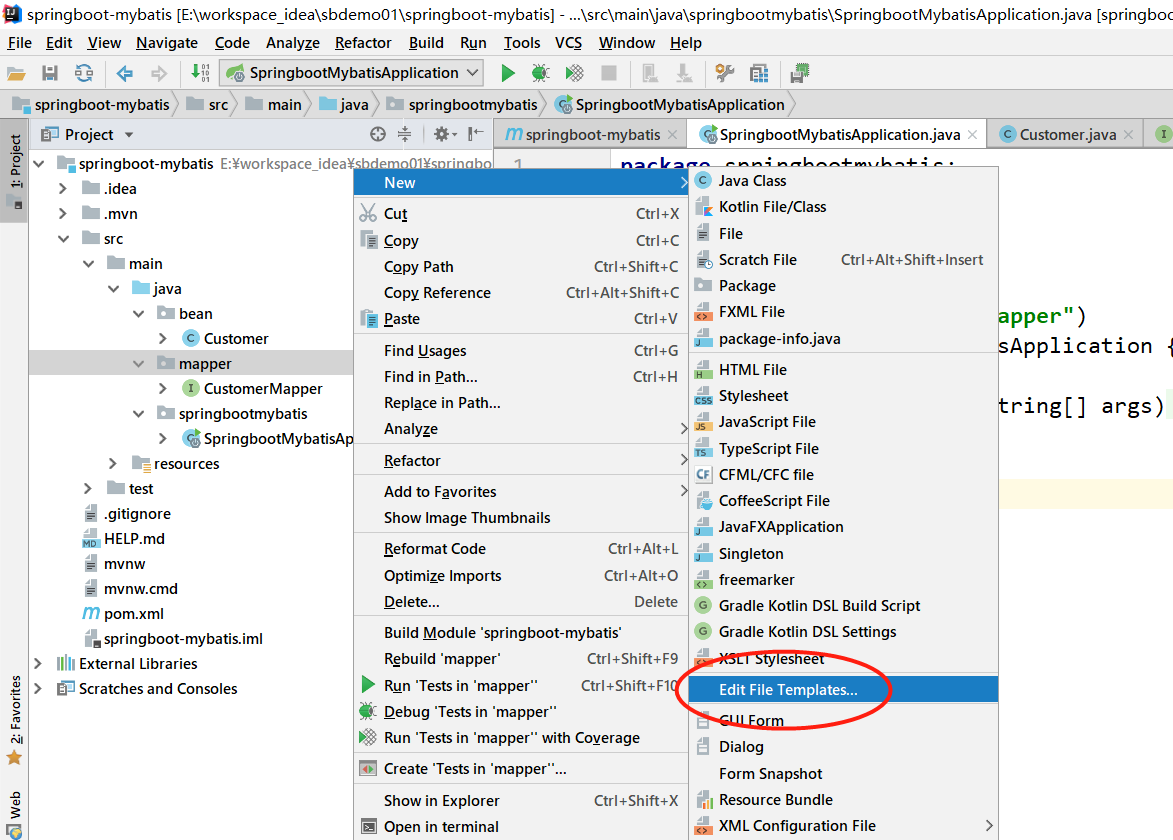
- 如何使用IDEA創建MAPPER模板過程圖解
- Mybatis 是一款優秀的 ORM 框架,但是在 IDEA 工具使用時并未自帶 MAPPER 文件模板,需要手工添加,接下來就一起在 IDEA 中創建一個 MAPPER 文件模板吧;1、打開 IDEA ,右鍵 new-->Edit File Template2、點擊 + ,輸入此模板名稱3、...
- 日期:2024-08-29
- 瀏覽:13
- 標簽: IDEA

-
- 用PHP制作靜態網站的模板框架(四)
- 靜態網站的模板框架 首先,我們象前面一樣為所有的頁面公用元素以及頁面整體布局編寫模板文件;然后從所有的頁面刪除公共部分,只留下頁面內容;接下來再在每個頁面中加上三行PHP代碼,如下所示: <?php <!-- home.php --> <?php require('prep...
- 日期:2024-01-07
- 瀏覽:6
- 標簽: PHP

-
- 如何用python寫個模板引擎
- 一.實現思路本文講解如何使用python實現一個簡單的模板引擎, 支持傳入變量, 使用if判斷和for循環語句, 最終能達到下面這樣的效果:渲染前的文本:<h1>{{title}}</h1><p>十以內的奇數:</p><ul>{% for ...
- 日期:2022-06-29
- 瀏覽:12

-
- django模板獲取list中指定索引的值方式
- 格式:list.index示例:{{ goods.0 }}補充知識:使用Django從后端向前端頁面中傳遞一個數組的方法今天用Django框架時遇到一個坑,就是當前端頁面接收后端傳回來的數據時,該數據是一個列表形式,列表里有字符串類型的數據,然后就一直報錯。。。查了老半天才知道是django的自動轉...
- 日期:2024-10-06
- 瀏覽:77
- 標簽: Django

-
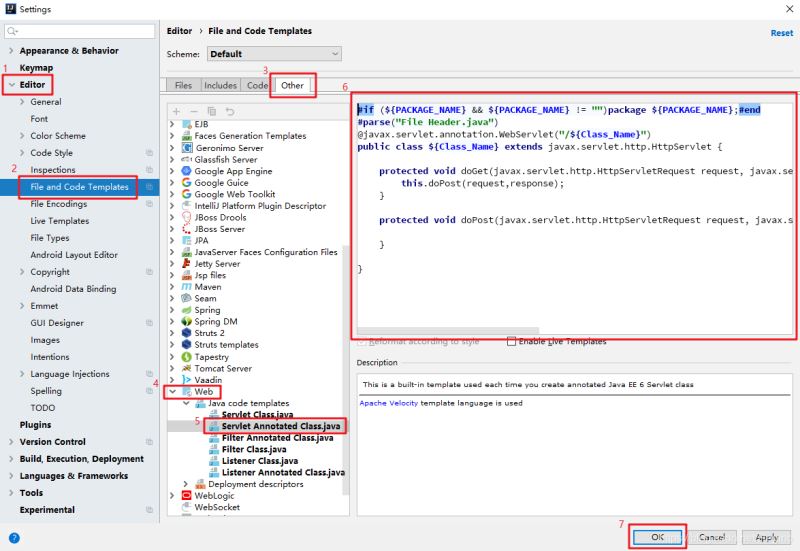
- IDEA Servlet 模板設置的方法
- IDEA Servlet 模板1. 打開模板設置2. 替換模板內容#if (${PACKAGE_NAME} && ${PACKAGE_NAME} != '')package ${PACKAGE_NAME};#end#parse('File Header.java')@javax.se...
- 日期:2024-08-30
- 瀏覽:80
- 標簽: IDEA

-
- idea 模板編程知識小結
- 模板編程是idea的強大功能,也提高了開發人員的編程效率,比如輸入main函數:public static void main(String[] args){}正常情況下我們需要每個字母挨個輸入,但是這樣輸入太慢了,有了模板編程,我們只需要輸入psvm或者main,然后回車,就會輸出public s...
- 日期:2024-08-19
- 瀏覽:35
- 標簽: IDEA

-
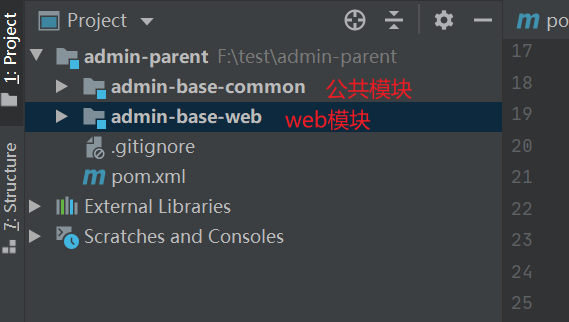
- springboot結合mybatis-plus快速生成項目模板的方法
- 目錄mybatis-plus簡介:項目模板1、項目概覽2、美化swagger-uimybatis-plus簡介:Mybatis-Plus(簡稱MP)是一個 Mybatis 的增強工具,在 Mybatis 的基礎上只做增強不做改變,為簡化開發、提高效率而生。這是官方給的定義,關于mybatis-plu...
- 日期:2023-03-06
- 瀏覽:73
- 標簽: Spring

-
- 在PHP中如何使用模板
- 是否你面臨著創建由一個編程人員(可能就是你)和一個設計人員同時進行創作的網站?你不知道如何使工作對你倆來說變得容易嗎?我來給你答案:使用FastTemplate來使你的站點更容易定制!好了,你可能想知道為什么你要使用FastTemplates。·可以在幾秒鐘改變你的整個站點的外觀·抽象程序設計,沒有...
- 日期:2024-01-09
- 瀏覽:57
- 標簽: PHP

-
- 使用JavaScript獲取Django模板指定鍵值數據
- Django中利用js來操作數據的常規操作一般為點(.)操作符來獲取字典或列表的數據,一般如{{data.0}},{{data.arg}}但有時如果數據是嵌套類型的數據時,直接獲取某個值就變得困難了,比如下面的格式要獲取correct中qxl的值startArgsSet={'correct':{'q...
- 日期:2023-10-25
- 瀏覽:87
- 標簽: JavaScript

-
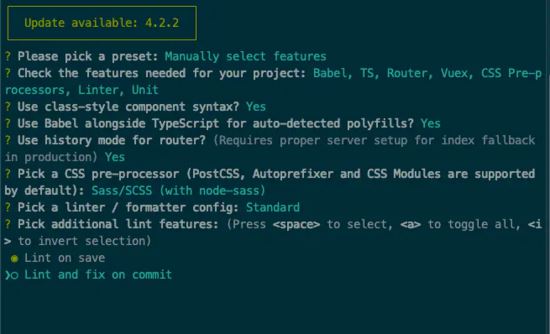
- 基于vue-cli3+typescript的tsx開發模板搭建過程分享
- 項目創建使用 vue-cli3+ 創建一個基于 ts 的模板:vue-tsx-support上一步中已經創建完了基于 ts 的 vue 模板,但是開發方式還是如同之前的 template 一樣,只是將 script 中的 js 部分改成了 ts 來書寫。接下來就將 模板(template) 方式改成...
- 日期:2023-02-05
- 瀏覽:43
- 標簽: Vue
排行榜

 網公網安備
網公網安備