Linux云服務器搭建SFTP服務器圖片服務器的操作
首先大家可以先了解一下SFTP和FTP協議的區別,這里我就不贅述了。
Sftp 默認監聽端口22 Ftp協議默認監聽端口21 本質沒什么區別都是基于文件傳輸協議。前者安全性能高,后者效率高。
下面進入正題:
一,確保你的Linux 賬號能連接,sftp默認就是Linux root賬號密碼
這里就是你的管理員賬號用戶名和密碼。一般這個密碼Sftp就直接連就行了不用改的都。下面看看Xftp

連接成功了說明沒有問題。
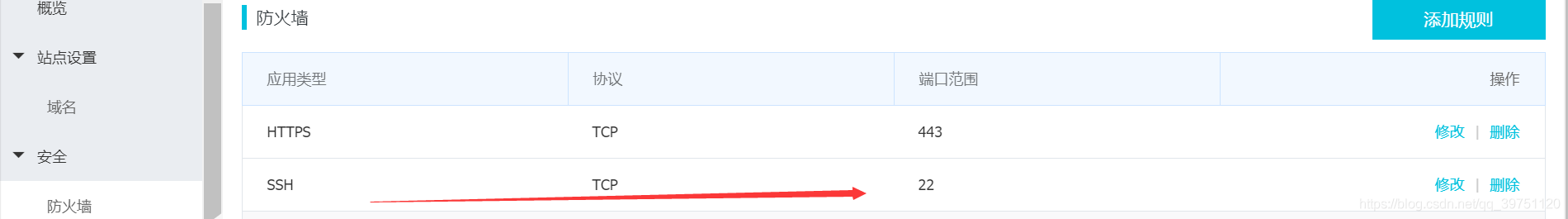
二,通過如果是阿里云服務器一定把防火墻和安全組都打開,以免出現其他問題
還有一個防火墻

博主這里是maven項目直接把包發給你們(如果是web項目去官網下載jar包)
<dependency> <groupId>com.jcraft</groupId> <artifactId>jsch</artifactId> <version>0.1.49</version></dependency>四,配置包下好過后現在使用工具類上傳連接啦。(這里可以注解配置文件自行配置)
public class SFTPInfo { public static final String SFTP_REQ_HOST = '000.00.00.00';//云服務器ip public static final String SFTP_REQ_USERNAME = '00t'; // 用戶名 public static final String SFTP_REQ_PASSWORD = '00'; //密碼 public static final int SFTP_DEFAULT_PORT = 22; //端口 public static String basePath='/usr/games/images'; // 文件在服務器端保存的主目錄 (文件上傳路徑這是) public static String baseUrl='https://##.##.com/images'; //線上域名訪問指定nginx訪問路徑 (這里路徑很關鍵)}
這里的用戶和密碼都是你自己的服務器用戶名和密碼。
五,SFTP上傳工具類:import java.io.InputStream;import java.util.Properties;import org.slf4j.Logger;import org.slf4j.LoggerFactory;import com.jcraft.jsch.Channel;import com.jcraft.jsch.ChannelSftp;import com.jcraft.jsch.JSch;import com.jcraft.jsch.JSchException;import com.jcraft.jsch.Session;import com.jcraft.jsch.SftpException; public class SftpUtils { private static final Logger LOG = LoggerFactory.getLogger(SftpUtils.class); /** * 參考實例 * * @param args */ public Channel getChannel(Session session) {Channel channel = null;try { channel = session.openChannel('sftp'); channel.connect(); LOG.info('get Channel success!');} catch (JSchException e) { LOG.info('get Channel fail!', e);}return channel; } public Session getSession(String host, int port, String username, final String password) {Session session = null;try { JSch jsch = new JSch(); jsch.getSession(username, host, port); session = jsch.getSession(username, host, port); session.setPassword(password); Properties sshConfig = new Properties(); sshConfig.put('StrictHostKeyChecking', 'no'); session.setConfig(sshConfig); session.connect(); LOG.info('Session connected!');} catch (JSchException e) { LOG.info('get Channel failed!', e);}return session; } /** * 創建文件夾 * * @param sftp * @param dir * 文件夾名稱 */ public void mkdir(ChannelSftp sftp, String dir) {try { sftp.mkdir(dir); System.out.println('創建文件夾成功!');} catch (SftpException e) { System.out.println('創建文件夾失敗!'); e.printStackTrace();} } /** * @param sftp * @param dir * 上傳目錄 * @param file * 上傳文件 * @return */ public Boolean uploadFile(ChannelSftp sftp, String dir, InputStream file,String fileName) {Boolean flag = false;try { sftp.cd(dir); if (file != null) {sftp.put(file, fileName);flag=true;return flag; } else {flag=false;return flag; }} catch (Exception e) { flag=false; return flag;} } /** * 下載文件 * * @param directory * 下載目錄 * @param downloadFile * 下載的文件 * @param saveFile * 存在本地的路徑 * @param sftp */ public String download(String directory, String downloadFile, String saveFile, ChannelSftp sftp) {String result = '';try { sftp.cd(directory); sftp.get(downloadFile, saveFile); result = '下載成功!';} catch (Exception e) { result = '下載失敗!'; LOG.info('下載失敗!', e); ;}return result; } /** * 刪除文件 * * @param directory * 要刪除文件所在目錄 * @param deleteFile * 要刪除的文件 * @param sftp */ public String delete(String directory, String deleteFile, ChannelSftp sftp) {String result = '';try { sftp.cd(directory); sftp.rm(deleteFile); result = '刪除成功!';} catch (Exception e) { result = '刪除失敗!'; LOG.info('刪除失敗!', e);}return result; } private void closeChannel(Channel channel) {if (channel != null) { if (channel.isConnected()) {channel.disconnect(); }} } private void closeSession(Session session) {if (session != null) { if (session.isConnected()) {session.disconnect(); }} } public void closeAll(ChannelSftp sftp, Channel channel, Session session) {try { closeChannel(sftp); closeChannel(channel); closeSession(session);} catch (Exception e) { LOG.info('closeAll', e);} }}
工具類不需要修改直接使用即可。
還有一個隨機生成文件名稱的工具類也發給大家
import java.util.Random; public class IDUtils { /** * 生成隨機圖片名 */ public static String genImageName() {//取當前時間的長整形值包含毫秒long millis = System.currentTimeMillis(); //加上三位隨機數Random random = new Random();int end3 = random.nextInt(999);//如果不足三位前面補0String str = millis + String.format('%03d', end3);return str; }}六,后臺請求方法看看
博主這里用了 Clipboard 上傳,參數不支持序列化所以就一個個接受了,很多@RequestParam('file') MultipartFile file,加其他參數加上是post請求方式有的會報錯把post請求方法找不到,這個問題不影響。
@Log('網站案例上傳信息')@ResponseBody@PostMapping('/upload')@RequiresPermissions('common:cases:upload')R upload(@RequestParam('file') MultipartFile file,@RequestParam('ctitle') String ctitle, @RequestParam('cmessage') String cmessage, @RequestParam('casetroduction') String casetroduction,@RequestParam('strdate') Date strdate,@RequestParam('stpdate') Date stpdate, @RequestParam('credate') Date credate,HttpServletRequest request) throws ParseException, IOException { String oldName = file.getOriginalFilename(); //使用IDUtils工具類生成新的文件名,新文件名 = newName + 文件后綴 String newName = IDUtils.genImageName(); newName = newName + oldName.substring(oldName.lastIndexOf('.')); SftpUtils ft = new SftpUtils(); //通過SFtoInfo 參數連接傳入參數即可 Session s = ft.getSession(SFTPInfo.SFTP_REQ_HOST,SFTPInfo.SFTP_DEFAULT_PORT, SFTPInfo.SFTP_REQ_USERNAME,SFTPInfo.SFTP_REQ_PASSWORD); Channel channel = ft.getChannel(s); ChannelSftp sftp = (ChannelSftp)channel; Boolean upload = ft.uploadFile(sftp,SFTPInfo.basePath, file.getInputStream(),newName); if(upload){ //上傳成功關閉信息 ft.closeAll(sftp, channel, s); //關閉連接 CasesDO cases=new CasesDO(); cases.setCtitle(ctitle);// 這里很重要 這是訪問路徑寫入到數據庫的路徑加線上域名訪問圖片的路徑,博主這里加了ssl證書 // https://**.**.com/images newName=文件名圖片 cases.setCaseimg(SFTPInfo.baseUrl + '/' + newName); cases.setCasetroduction(casetroduction); cases.setStpdate(stpdate); cases.setCredate(credate); cases.setStrdate(strdate); cases.setCmessage(cmessage); if (casesService.save(cases) > 0) { return R.ok('上傳成功'); } }else { return R.error('上傳error'); } return R.error();}
看看前臺js------請求參數大家可以換成HashMap但是后臺會用Object轉其他類型轉倆次
var clipboard = new Clipboard(’button.copy’, { text: function (trigger) {layer.msg(’文件路徑已復制到粘貼板’);return $(trigger).attr(’url’); }});layui.use(’upload’, function () { var upload = layui.upload; //執行實例 upload.render({elem: ’#test1’, //綁定元素url: ’/common/cases/upload’, //上傳接口size: 100000,// auto: false,accept: ’file’,//bindAction: ’#submits’,before: function (obj) { //obj參數包含的信息,跟 choose回調完全一致。其中輸入向后臺傳輸的參數 layer.load(); this.data = {ctitle: $(’#ctitle’).val(),cmessage: $(’#cmessage’).val() ,casetroduction: $(’#casetroduction’).val(),strdate: $(’#strdate’).val(),stpdate: $(’#stpdate’).val(),credate: $(’#credate’).val(), };},done: function (r) { parent.layer.msg(r.msg); parent.reLoad(); var index = parent.layer.getFrameIndex(window.name); // 獲取窗口索引 parent.layer.close(index);},error: function (r) { layer.msg(r.msg);} });});
成功后報存到數據庫-------

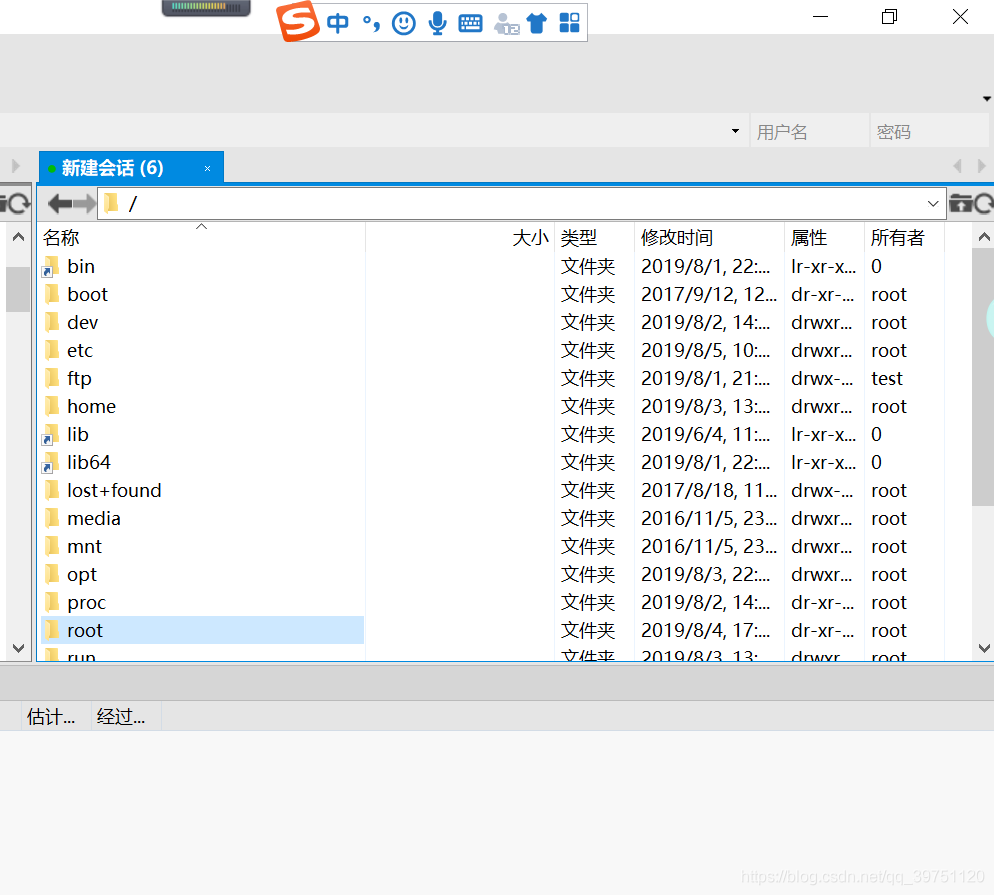
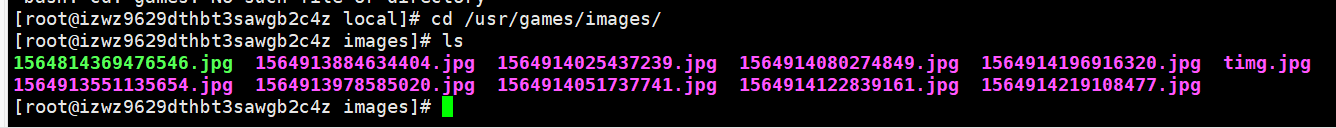
這里上傳成功過后圖片在SftpInfo類的 /usr/games/images路徑也就是服務器路徑地址

上傳成功后就在這個路徑了。如果不是root用戶一定要給權限 chmod 777 /usr/gemes/
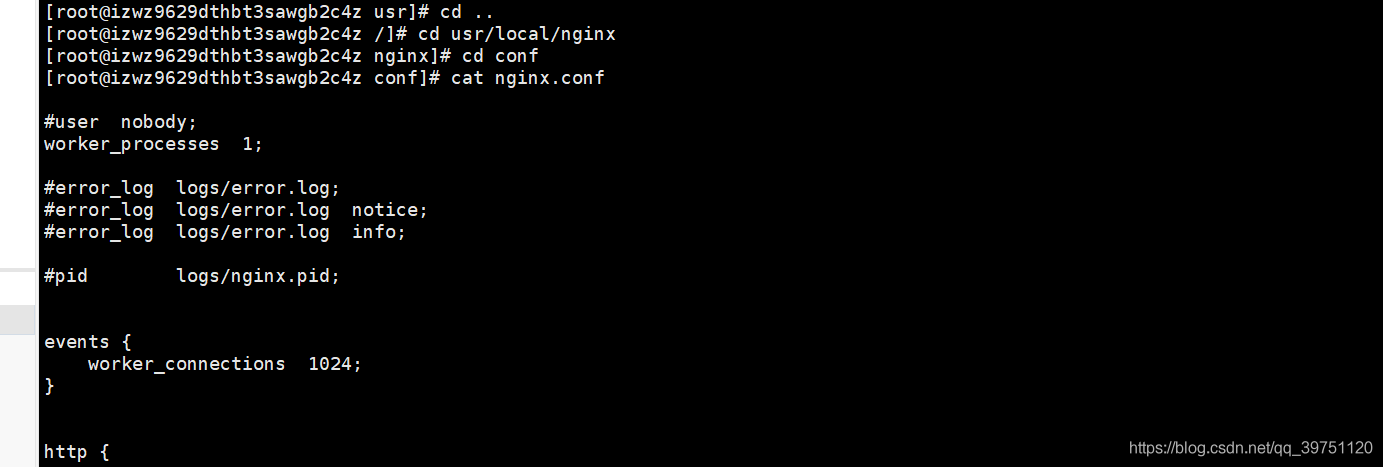
八,下面就是nginx配置 (這里nginx我就不說安裝方法自行百度)
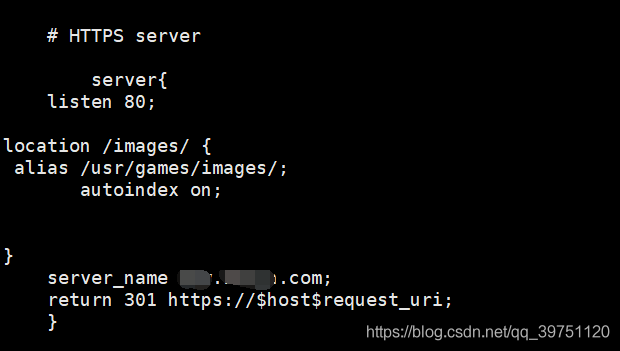
最關鍵一步這里就是通過這個nginx路徑指向到上傳圖片路徑,autoIndex on;是開啟瀏覽, alias 是直接指向

啟動nginx 刷新一下配置
/usr/local/nginx/sbin/nginx -s reload
九,訪問一下圖片大工告成。博主重新上傳了一張圖片


以上為個人經驗,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備