JS 滾動事件window.onscroll與position:fixed寫兼容IE6的回到頂部組件
現在網上的回到頂部組件,懂不懂就一大段讓人看不懂javascript代碼,還各種不兼容。起始這個組件,完全可以自己利用javascript的滾動事件window.onscroll與position:fixed手寫。IE6的兼容性問題主要出現在position:fixed上面,如何解決已經在《【CSS】IE6中的position:fixed問題與隨滾動條滾動的效果》介紹過了。
下面具體說說如何利用JavaScript中的滾動事件window.onscroll實現這個回到頂部組件。具體效果如下:
IE6:


IE8:


FireFox:


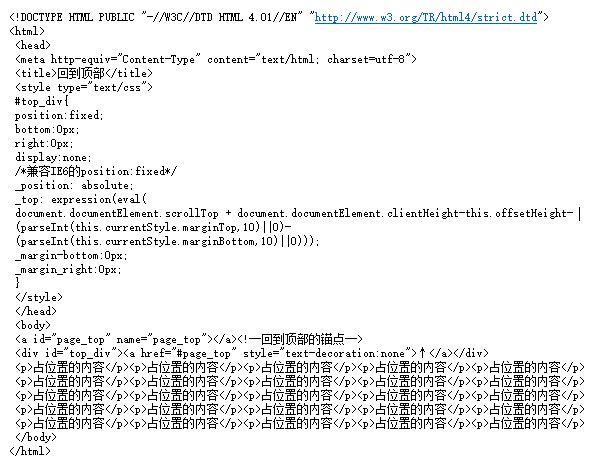
首先是HTML+CSS的布局,在頁面的最頂部布置一個id與name皆為page_top的作為錨點,之所以要共同設置id與name一切為了兼容。
然后就是在右下角放一個position:fixed的,內容為↑的div,當然你想搞得炫一點可以弄成一張圖片,甚至搞成♂也可以,這個div一開始是隱藏的。
最后是一大堆沒有意義的、占位置的<p>,沒什么好說的。

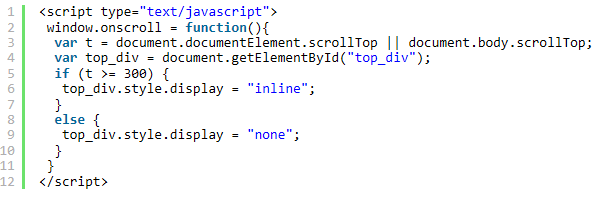
之后的腳本部分,一切很明朗了:

僅有一個滾動事件window.onscroll,就是用戶滾動滾動條就會觸發這個時事件,var t = document.documentElement.scrollTop || document.body.scrollTop;能夠兼容絕大部分瀏覽器,下面的t>=300是滾動條下滾300px之后,讓top_div顯示,這里用inline是以免block,會影響其它樣式。
相關文章:
1. 如何從Windows 10升級到Windows 11?Win10升級到Win11的正確圖文步驟2. win7設置局域網工作組的方法3. Win7系統開機后屏幕出現entering power save mode的解決辦法4. 如何讓Windows 10 Calendar顯示Microsoft To-Do創建的任務中?5. Win7系統更新聲卡提示安裝realtek hd audio driver失敗的解決方法6. mac程序沒反應怎么辦 mac強制關閉程序的方法7. 如何雙啟動Win11和Linux系統?Win11 和 Linux雙系統安裝教程8. OS X系統帳戶密碼重設的5種方法9. 如何解決Linux下Too many open files問題10. windows11防火墻如何關

 網公網安備
網公網安備