nginx gzip 動態靜態壓縮詳解
目錄
- 前言
- 動態壓縮
- 靜態壓縮
- 動靜結合
前言
gzip壓縮是解決編譯產物體積過大、縮短靜態資源請求時長的常用手段之一,我們在網站上經常能看到 Content-Encoding: gzip 這個 http 響應頭,表示內容使用 gzip 壓縮;gzip壓縮分為動態壓縮與靜態壓縮,下面淺淺的介紹下這兩種方式以及使用;
動態壓縮
動態壓縮實際上就是由nginx服務器對編譯造物進行壓縮,需要在nginx.conf的http、https模塊中開啟下面的配置:
? ? gzip? on; # 開啟gizo壓縮 gzip_min_length 1k; # gizp壓縮起點,文件大于1k才進行壓縮 gzip_comp_level 6; # 壓縮級別 數字越大壓縮得越小 但是越耗性能 根據實際情況而定? ? gzip_proxied any; # nginx做為反向代理時啟用, 詳細見官方文檔:http://nginx.org/en/docs/http/ngx_http_gzip_module.html#gzip_proxied? ? gzip_vary on; # 是否在http header中添加Vary: Accept-Encoding? ? gzip_buffers 16 8k; # 設置壓縮所需要的緩沖區大小,以8k為單位,案例中則申請16*4k的緩沖區? ? gzip_http_version 1.1; # http的版本? ? gzip_types text/plain application/javascript text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript; # 文件類型
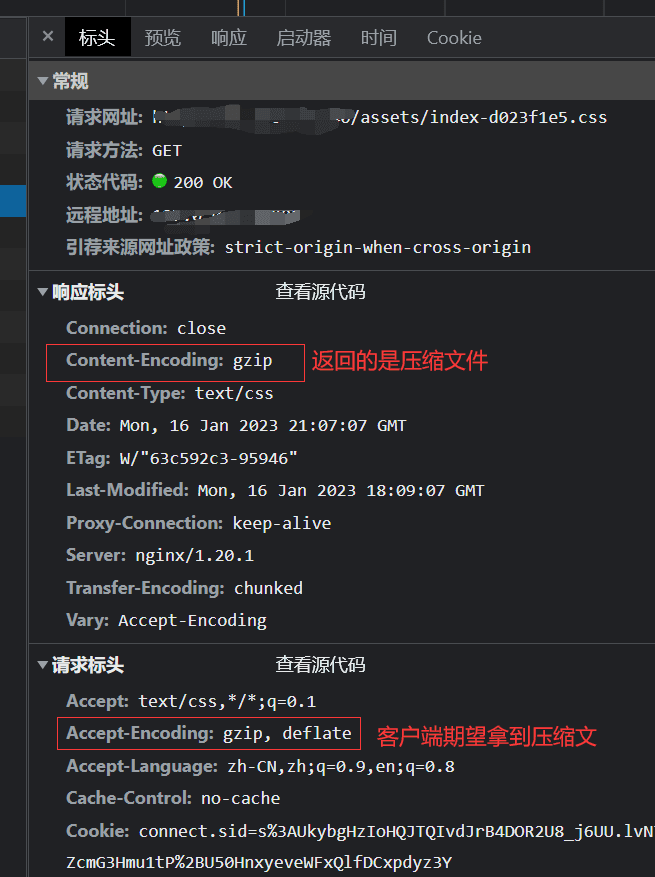
更改完配置,重啟nginx服務器,查看靜態資源響應頭,出現Content-Encoding: gzip ****則代表開啟成功;

靜態壓縮
動態壓縮是在服務器上進行的,壓縮級別越高越耗性能,靜態壓縮就是為了解決這個問題而生的,開啟靜態壓縮后,nginx會自動尋找.gz后綴的文件,如果沒有則返回源文件;于是乎,我們就可以在前端構建的時候進行gzip壓縮;
以vite為例,我們需要引入vite-plugin-compression插件,并且在vite.config.js中按照下面的方式配置;
import viteCompression from "vite-plugin-compression"; // gzip plugins: [ viteCompression() ]
插件支持自定義,主要配置如下
verbose: true, // 是否在控制臺輸出壓縮結果 這里我們打開查看壓縮的效果 disable: false, // 是否禁用 threshold: 10240, // 大于這個值才進行壓縮 單位為b algorithm: "gzip", // 算法 除了gzip還有 ["brotliCompress" ,"deflate","deflateRaw"] ext: ".gz", // 輸出的后綴
引入插件后編譯,我們即可看見編譯文件中會多出一些.gz結尾的文件,這些便是壓縮的產物,查看編譯輸出,我們可以看到
dist/D:/code/vue/mine/waylon-blog/packages/waylon-blog-pages/assets/index-d023f1e5.css.gz? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 598.32kb / gzip: 67.81kb
一個598.32kb的css文件經過壓縮之后大小變成了67.81kb;
將靜態資源部署到服務器上,在nginx.conf中開啟下面的配置,nginx會自動去尋找.gz結尾的文件,直接返回給客戶端,這就是所謂的靜態壓縮;
gzip_static on
坑點!!!
1,nginx對靜態壓縮的文件要求較高,必須與原文件同時生成,如果不是同時生成的,那么nginx將無法進行匹配(對于這一點,筆者在引入插件后源代碼未變更,導致gz文件與原文件時間不一致,導致靜態壓縮不生效);
官網原話:
The files can be compressed using the gzip command, or any other compatible one. It is recommended that the modification date and time of original and compressed files be the same.
2,nginx默認是沒有安裝ngx_http_gzip_static_module靜態壓縮模塊的,需手動開啟,開啟方法這里不贅述,直接上指令:
找到安裝路徑的configure文件以后,就在這個文件夾下,執行如下命令
./configure --with-http_gzip_static_module
等待執行完畢以后就是執行make指令
make
動靜結合
實際應用中我們通常會采取靜態壓縮+動態壓縮結合的方式來處理我們的靜態資源,靜態壓縮的優先級會高于動態壓縮,并不是說壓縮的越到小越好,如果已經進行過靜態壓縮的文件就沒有必要再進行動態壓縮了,因為這樣浪費性能,得不償失,所以動態壓縮的gzip_min_length這個配置尤為重要,能讓我們避免一些無謂的操作;
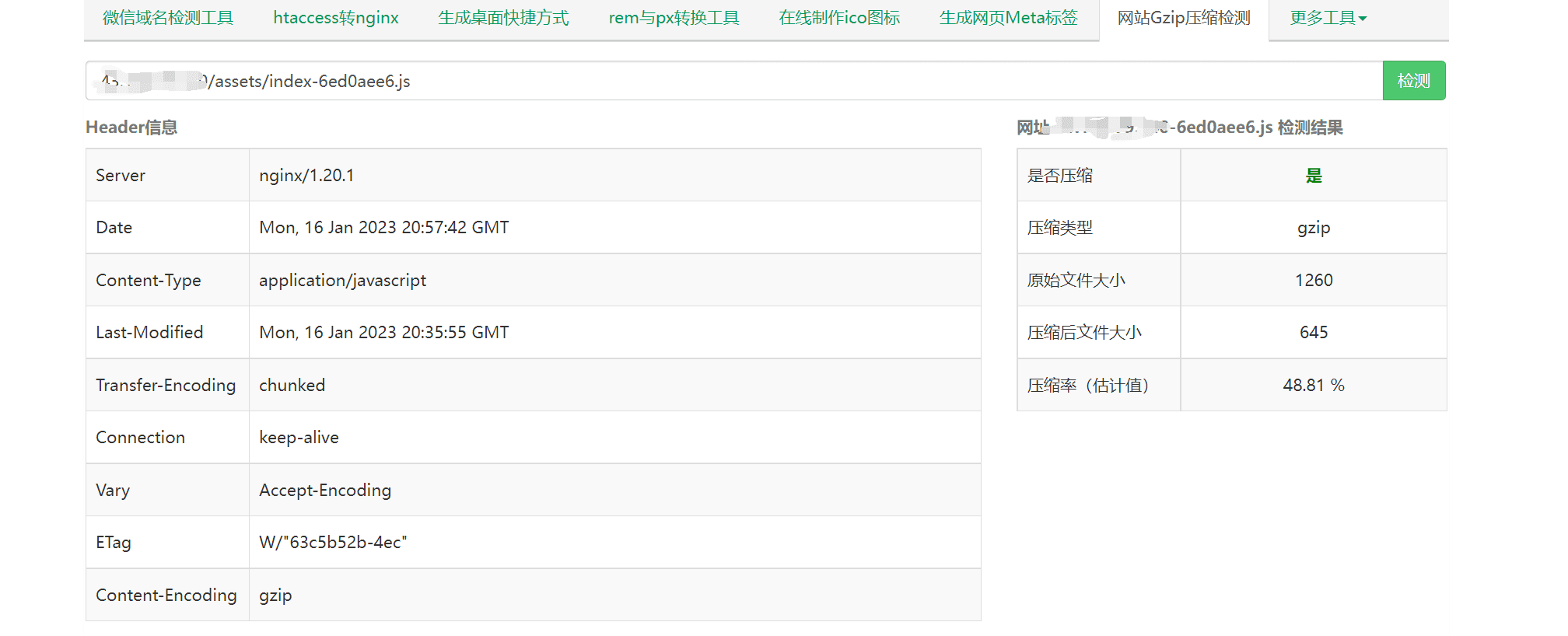
經過上面一系列操作之后,可以用站長工具測試下壓縮的效果,直接將靜態資源的連接復制進去即可:https://tool.chinaz.com/Gzips/?q=c.nxw.so
如圖

文檔參考:
以上就是nginx gzip 動態靜態壓縮詳解的詳細內容,更多關于nginx gzip動靜態壓縮的資料請關注其它相關文章!

 網公網安備
網公網安備