文章詳情頁
tomcat+nginx實現多應用部署的示例代碼
瀏覽:187日期:2023-03-19 16:51:42
目錄
- 多應用部署
- 1-tomcat配置
- 1.1-項目配置
- 1.2-服務配置
- 2-Nginx配置
- 3-完成部署
多應用部署
1-tomcat配置
1.1-項目配置
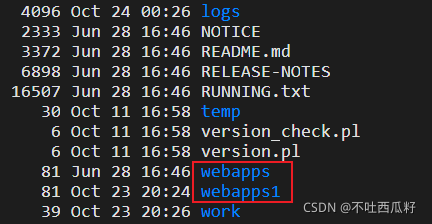
首先進入到 tomcat 的目錄下, 將其中的 webapps 文件夾進行一份拷貝, 用于第二個應用的部署.
cp webapps webapps1

此時就可以將需要部署的第二個項目同部署平常項目時一樣, 將數據包上傳到 webapps1 文件下面.
1.2-服務配置
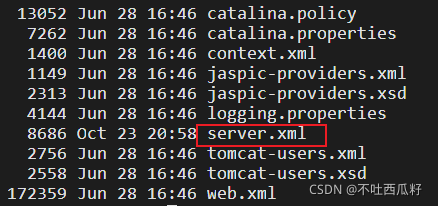
進入到 tomcat 的服務配置文件下面, 打開 server.xml 配置文件, 填充第二個應用部署時的相關配置信息.
cd confvim server.xml

在文件的末尾處, 之內添加一個 服務解析配置.
<!-- 第二個項目配置 --><Service name="Catalina1"> <!-- 為避免沖突, 修改端口 --> <Connector port="81" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" /> <!-- Tomcat默認使用8009端口, 避免沖突, 修改 --> <Connector port="8010" protocol="AJP/1.3" redirectPort="8443"/> <!-- Engine 節點, name 修改為 Catalina1 --> <!-- 服務啟動后會在 conf 下生成相應的引擎文件夾, 名稱保持一致. --> <Engine name="Catalina1" defaultHost="localhost"> <Realm className="org.apache.catalina.realm.LockOutRealm"> <Realm className="org.apache.catalina.realm.UserDatabaseRealm" resourceName="UserDatabase"/> </Realm> <!-- 修改Host節點,appBase修改為需要進行發布的文件位置, 也就是第一步復制的 webapps1 --> <Host name="localhost" appBase="webapps1" unpackWARs="true" autoDeploy="true"> <Valve className="org.apache.catalina.valves.AccessLogValve" directory="logs" prefix="localhost_access_log" suffix=".txt" pattern="%h %l %u %t "%r" %s %b" /> </Host> </Engine></Service>
2-Nginx配置
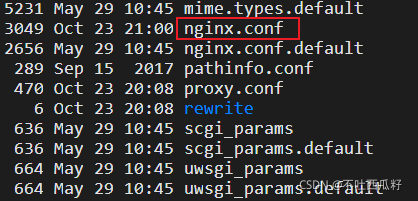
首先進入到 Nginx 的服務目錄下的 conf 的配置文件下面, 找到 nginx.conf 配置文件, 進行編輯.
vim nginx.conf

在 http{} 的內部添加反向代理的相關的配置信息.
# website 隨便取, 只是進行一個標識, 里面的就是相應的需要進行代理的 ip : port# 多個服務也可以直接填入, nginx會自動進行負載upstream website{server localhost:81;server localhost:82;}server{listen 80;# 配置需要進行解析的域名信息, 確保這個域名是可以訪問到當前的服務器的server_name www.123.com;location / { # 將上面定義對象放在下面進行代理proxy_pass http://website;proxy_set_header Host $http_host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;}}3-完成部署
進行完上面兩步之后對 tomcat , Nginx進行重啟, 兩個應用就可以單獨通過域名進行訪問了.
# 進入到 bin 目錄下重啟 tomcat./shutdown.sh./startup.sh
# 進入到 sbin 目錄下重啟 nginx./nginx -s reload
到此這篇關于tomcat+nginx實現多應用部署的示例代碼的文章就介紹到這了,更多相關tomcat+nginx多應用部署內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!
標簽:
Tomcat
相關文章:
排行榜

 網公網安備
網公網安備