最佳實踐詳細解析網頁首圖如何抓住用戶注意力
Banner 是我們最常聊到的設計元素,它是一個網頁的招牌,是用戶最容易看到的視覺元素。今天,我們來聊聊Banner中的急先鋒,網頁首圖,它的設計之道。

網頁設計師都明白,網頁對于用戶的第一印象是非常重要的,而網頁給用戶的第一印象很大程度上取決于網頁的視覺設計。現在的網頁雖然多種多樣,但是出于視覺化設計的目的,大多會使用大圖背景,或者超大尺寸的Banner。當用戶一打開網頁的時候,映入用戶眼簾的Banner ,是影響視覺設計的關鍵因素,它有個專門的術語是 Hero image,我們通常稱之為首圖。所以,網頁首圖的設計需要特別用心的。
網頁首圖不僅僅是一張漂亮的圖片,它還應該是強大的視覺傳達工具。談情懷不如講套路,今天的文章,我們就通過一系列最佳實踐來為你展示首圖設計的一些設計“套路”。
1、一定要使用相關圖片
在挑選圖片的時候一定要精挑細選。
合適而好的圖片能夠提升整體體驗,而不合適的圖片選擇則可能毀掉整個設計。在選取圖片的時候,盡量選擇貼合主題,內容一致,主旨和目的相匹配的圖片,這樣可以避免用戶的預期和內容產生割裂感。就像討厭標題黨一樣,用戶會因為首圖和內容的不匹配而對網站內容失去信任,飛速離去。

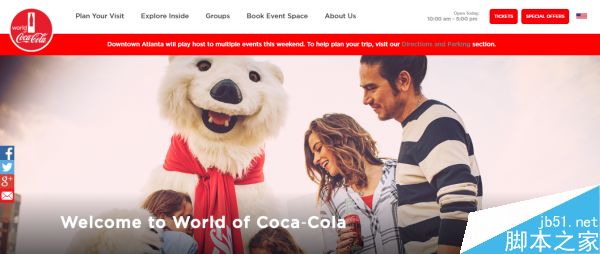
這個首圖的內容實際說的是貸款,但是配圖選取的是毛巾,在信息傳達上就存在不匹配的問題。

這個網站主推的產品就是冰激凌,內容和圖片的一致,也符合用戶的預期。
2、讓首圖成為核心
首圖是承載內容的重要容器。
你想要讓內容不同凡響,又能夠從整個設計中脫穎而出,那么就要用好首圖。在視覺上設計優秀的首圖能夠讓用戶每次打開網站的時候都為之駐足。
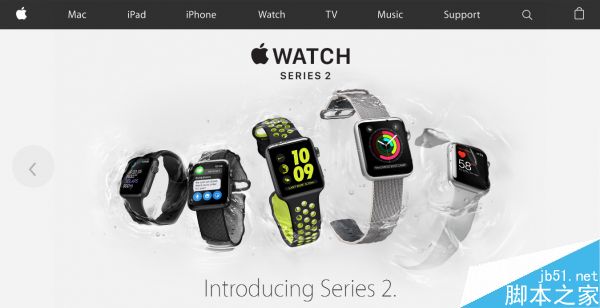
在首圖的設計上,蘋果每次都為我們提供了最優秀的案例。

小貼士:首圖并不需要將所有的信息都呈現出來,相反首圖應該是強調重點,將最突出的部分強化并呈現出來。
3、拿出情感化的設計
將情感融入設計,并且用情感來說法用戶,才是首圖的設計之道。只有能夠觸動用戶情緒的設計更具有說服力。
很多時候,我們使用創意也好,借助熱門IP也好,精心打磨文案也好,也只是希望讓首圖能夠讓用戶驚喜、喜歡、需要,最終是要通過它調動起用戶的情緒。

積極的情緒刺激能夠更好的建立用戶和你的網站之間的互動感。
4、一定要高清
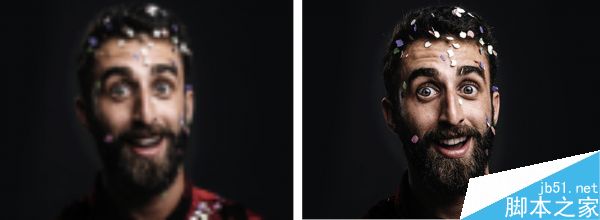
圖片一定不要出現模糊或者像素化的情況,雖然這是一個低級錯誤,但是很多時候還是難以避免。
低素質的圖片是非常容易讓人產生疏離感的,在高清屏幕到處都是的今天,模糊不清的圖片是無法接受的(專門的像素風是另外一種情況)。

想要用戶對你的網站擁有積極的情緒,那么圖片的素質一定要有保證,高素質的圖片能夠讓用戶準確地獲得信息,清晰的圖片總能讓人看著更加舒服。
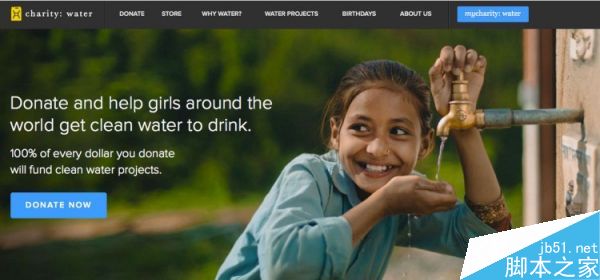
5、強化CTA按鈕
網頁首圖常常和行為召喚(CTA)按鈕搭配著使用。由于首圖配圖通常在視覺上極其突出,但是搭配有行為召喚按鈕的首圖,其本質上是用來吸引用戶,傳遞信息,并引導用戶去點擊按鈕的,所以行為召喚按鈕和視覺信息豐富的圖片之間,不應該互相干預,而是通過設計,讓CTA按鈕更加突出,讓圖片處于輔助的位置,最終達到吸引、引導的目的。

按鈕的視覺重量應該超過圖片的視覺重量。
6、控制對比度
對比度是任何設計中都必須注意的點,在設計首圖的時候同樣需要注意。
首圖中的文本和排版也需要用心設計,通常需要選擇加粗且易讀的字體。如果你的圖片和文字疊加到了一起,那么需要注意背景的圖片和前景的文字之間的對比,確保文本是能夠被清晰分辨的。通常,設計師會在圖片上疊加上一個半透明的有色圖層來降低繁復色彩的視覺信息量和干擾。

除此之外,你還可以使用Scrims 技術,這種網頁技術能夠識別文本,并且讓圖片和底層的圖片之間構成對比,確保可讀性。
小貼士:如果你打算使用使用圖文疊加的方式來設計首圖,還應當注意讓圖片的主體部分是清晰可見,且能夠被用戶輕松理解的。
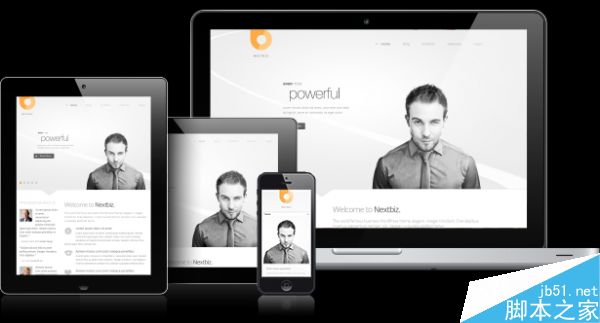
7、兼顧不同的屏幕尺寸
如今的內容都需要考慮跨平臺、跨設備、跨平臺的兼容和適配性,當你的圖片出現在不同尺寸的屏幕上的時候,它是否能夠正常顯示,正確顯示,并且符合不同平臺、不同屏幕的顯示需求。

小貼士:結合響應式設計的需求,你可以使用Cloudinary 這樣的多尺寸圖片生成工具,幫你生成符合響應式圖片斷點的圖片。
8、考慮使用插畫
在網頁首圖中使用插畫能夠賦予首圖以個性。相比于圖片,插畫更加個性化,插畫的內容更加自由,也更容易控制,從內容到技術均是如此。
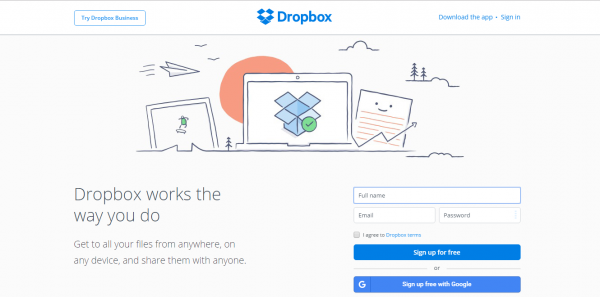
Dropbox 就使用插畫來呈現、表達復雜的內容:

小貼士:當你打算在首圖當中使用插畫的時候,請盡量保持插畫和整體設計之間的一致性,盡量讓它們看起來來源是相同的。
結語
網頁首圖絕對是真個設計中最關鍵的部分之一。選取素質高,有趣的圖片,同網站的內容結合起來,參考上面的這些最佳實踐,你的網頁首圖應該能夠更上一層樓。
相關文章:

 網公網安備
網公網安備