網(wǎng)站怎么進(jìn)行代碼層的優(yōu)化? 網(wǎng)站優(yōu)化代碼的技巧
我們講了很多關(guān)于網(wǎng)站優(yōu)化的內(nèi)容,今天我們就來看看對網(wǎng)站代碼進(jìn)行優(yōu)化的方法,請看下文詳細(xì)介紹

一、如何在head層進(jìn)行優(yōu)化
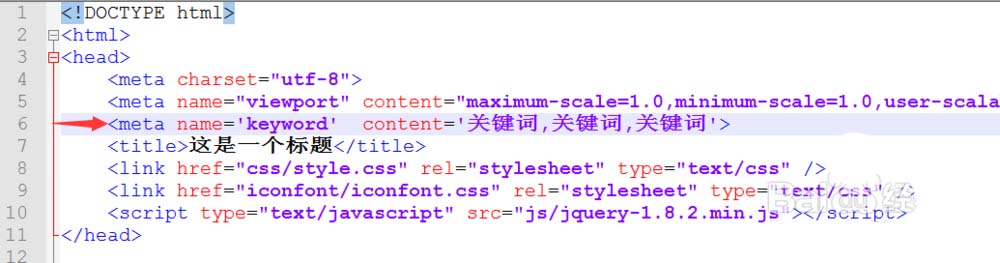
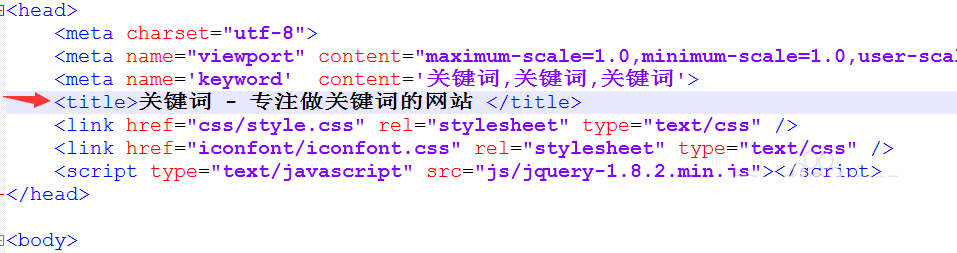
1、目前title在SEO中的占比已經(jīng)不是非常重要了,只要選擇合適的行業(yè)詞就可以。一般寫在<meta name="keywords" content="" />中,注意不同的詞用英文字符的,隔開,|的方法現(xiàn)在已經(jīng)不適用了。

2、keywords要與title保持統(tǒng)一性,至少在搜索上有相關(guān)性。有些網(wǎng)站本身在行業(yè)內(nèi)有認(rèn)知度,很多人已經(jīng)將它與某種文化鏈接起來,所以才可以隨性。新站的話是不能這么做的,要大量的搜索才能達(dá)到效果。

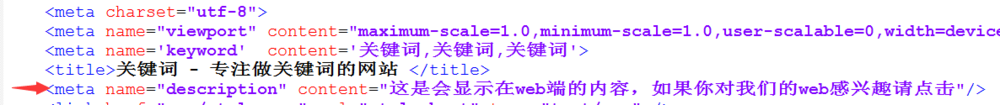
3、description在搜索中出現(xiàn)在搜索引擎網(wǎng)站簡介的部分,可以適當(dāng)加入關(guān)鍵詞,但不能大量堆積關(guān)鍵詞。(之前截圖中keywords少了個s非常抱歉)

二、如何在web層進(jìn)行優(yōu)化
1、一個頁面只能出現(xiàn)一次<h1>標(biāo)簽,給頁面中最重要的部分。例如首頁h1給網(wǎng)站名,文章頁給文章標(biāo)題。

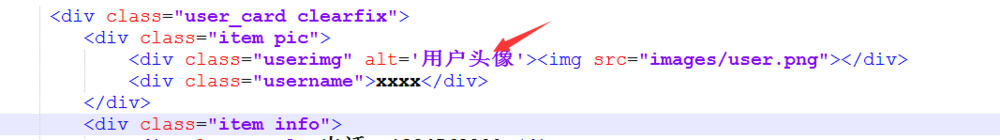
2、給所有<img>元素添加上alt屬性,該屬性的作用是讓圖片加載不出來的時候顯示文字,對搜索引擎而言也沒空來慢慢加載圖片,它要快速了解這是什么。

3、<a href="" title="">文本</a> 是非常重要的錨鏈接,一般用于站內(nèi)鏈接,文本做錨鏈的話更容易被搜索引擎抓取到下一頁的內(nèi)容。一個頁面最多只能放50個超鏈。

4、簡化HTML代碼,將大部分特效交給js來實現(xiàn)。例如你寫了一個圓角的div,HTML代碼層你可能會寫到:
<div class="panel"> <div class="t-o b1"></div> <div class="t-o b2"></div> <div class="t-o b3"></div> <div class="t-o b4"></div> <div class="content"> <!-- 這里放內(nèi)容 --> <div class=clear></div> </div> <div class="b-o b4"></div> <div class="b-o b3"></div> <div class="b-o b2"></div> <div class="b-o b1"></div> <div class="break"></div> </div>
代碼非常冗長,對于蜘蛛來說這簡直是浪費(fèi)時間。你完全可以這樣寫:
<div class="panel"><!--這里放內(nèi)容--></div>
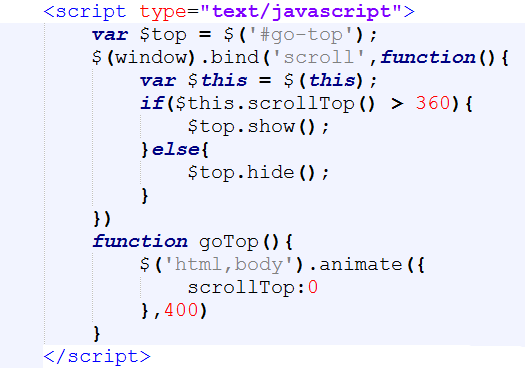
然后加一串js代碼:
jQuery(function($){ $(".panel").prepend("").append(""); })
這里添加樣式即可。

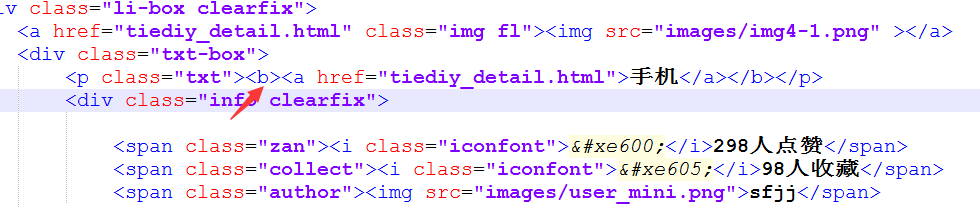
5、做好站內(nèi)推薦,標(biāo)簽一般用<b>標(biāo)簽</b>來進(jìn)行突出,一個頁面不超過5個<b>標(biāo)簽,要加粗的話請選擇<strong>或者使用css的font-weight來進(jìn)行控制。推薦內(nèi)容部分就是下一節(jié)內(nèi)容優(yōu)化部分提到的東西了。

相關(guān)文章:
1. 網(wǎng)站導(dǎo)航設(shè)計怎么才是符合搜索引擎優(yōu)化?SEO網(wǎng)站導(dǎo)航建設(shè)技巧分享2. 解析導(dǎo)致網(wǎng)站運(yùn)營失敗的因素有哪些3. 淺談網(wǎng)站創(chuàng)業(yè)初期的一些誤區(qū)及對加入孵化器的選擇4. 運(yùn)營者如何做網(wǎng)站內(nèi)容審計5. 淺談新手站長在網(wǎng)站運(yùn)營中如何去養(yǎng)站?6. 對網(wǎng)站響應(yīng)式設(shè)計的重新思考7. 電腦系統(tǒng)下載類網(wǎng)站是怎么賺錢的?淺析電腦系統(tǒng)下載類網(wǎng)站的賺錢方式8. 網(wǎng)站建設(shè)中最實用的扁平化2.0設(shè)計布局簡析(干貨)9. 淺淡網(wǎng)站優(yōu)化中哪些因素會影響網(wǎng)站在搜索引擎中的排名?10. 網(wǎng)站維護(hù)需要做什么?做好網(wǎng)站維護(hù)需要具備哪些知識

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備