Mysql使用concat函數實現關鍵字模糊查詢功能(列表數據過濾含前后端代碼)
目錄
- 前言
- 頁面布局
- sql編寫
- 后端代碼
- 接口測試
- 前端代碼
- 測試效果
- 總結
前言
不知道大家在開發中有沒有這樣的經歷:根據條件過濾列表數據項。
這種的條件少的還好,比如根據姓名或者性別過濾,這樣不僅頁面會稍微美觀一些,對于sql的壓力以及后端的代碼量也是會輕松不少的。
但是條件多了,條件1,條件2,條件3…條件100,這時候后端的接口就會一個一個的if判斷,不斷的追加條件(做為后端開發深有體會,頭大)
我給大家簡單畫個圖,大家就明白了:

那么有沒有一種方式,可以又美化頁面,不增加使用者的視覺疲勞,又能做到只輸入一個關鍵字,就能將全部的數據按照輸入的關鍵字進行過濾,從而只留下符合關鍵字信息的呢。
當然有,今天在做自己項目的時候就遇到了這個問題,正好借著這個機會分享我的思路以及相關的代碼。
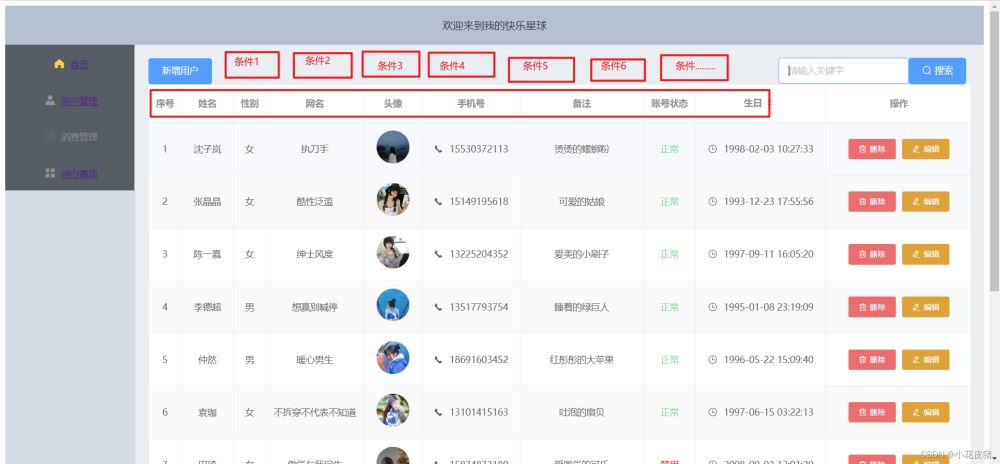
頁面布局
關于頁面布局,正如上述,我只需要留下一個輸入框,用來過濾列表數據:

sql編寫
那sql就不能無腦使用xxx like xxx and xxx like xxx 這種格式了。
告訴大家一個小技巧,msql的模糊查詢是可以配合concat函數一起使用的。
具體sql格式為:
select a,b,c from table concat(a,b,c) like oncat("%",x,"%")這樣就可以實現,根據x這個值對a,b,c這三個字段進行過濾了。
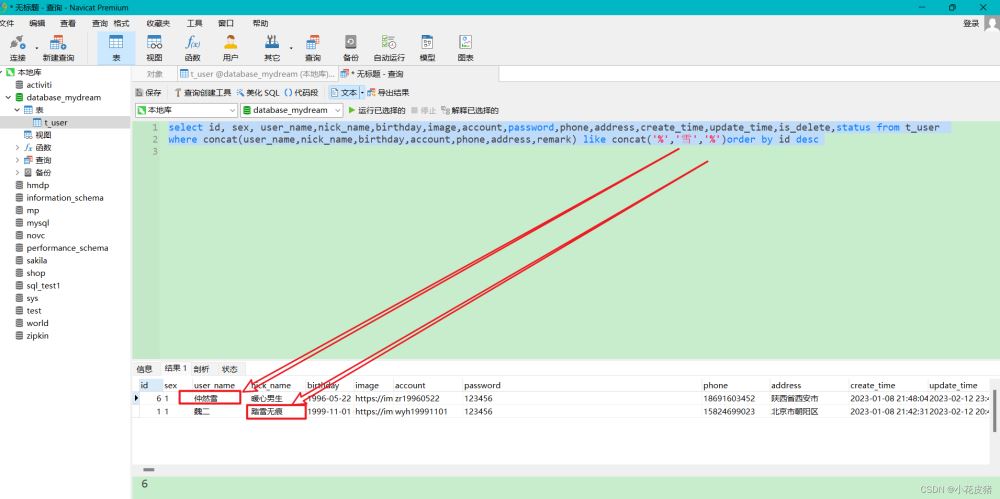
下面是一個實戰的sql:
select id, sex, user_name,nick_name,birthday,image,account,password,phone,address,create_time,update_time,is_delete,status from t_user where concat(user_name,nick_name,birthday,account,phone,address,remark) like concat("%","雪","%")order by id desc
備注:查詢出的字段和concat的字段不一定非要是完全匹配的
比如你可以直接查詢a,b,c,d,e 但是只concat(a,e)也是可以的,不需要像union all那么嚴格
后端代碼
有個這個思路,代碼就簡單了,相關代碼如下:
controller
@GetMapping(value = "/queryList") public Result queryList(String keyWord) {// 根據關鍵字模糊查詢展示列表數據return Result.ok(userService.queryUserInfo(keyWord)); }service/impl
List<User> queryUserInfo(String keyWord); public List<User> queryUserInfo(String keyWord) {return userMapper.queryUserInfo(keyWord); }mapper/xml
List<User> queryUserInfo(@Param("keyWord") String keyWord); <select id="queryUserInfo" resultType="com.wyh.entity.User">selectid,sex,user_name,nick_name,birthday,image,account,password,phone,address,remark,create_time,update_time,is_delete,statusfrom t_user<where> is_delete = 0 <if test="keyWord !=null and keyWord !=""">and concat(id,sex,user_name,nick_name,birthday,image,account, password,phone, address,remark, create_time,update_time,is_delete,status) like concat( "%",#{keyWord},"%") </if></where>order by id desc </select>接口測試
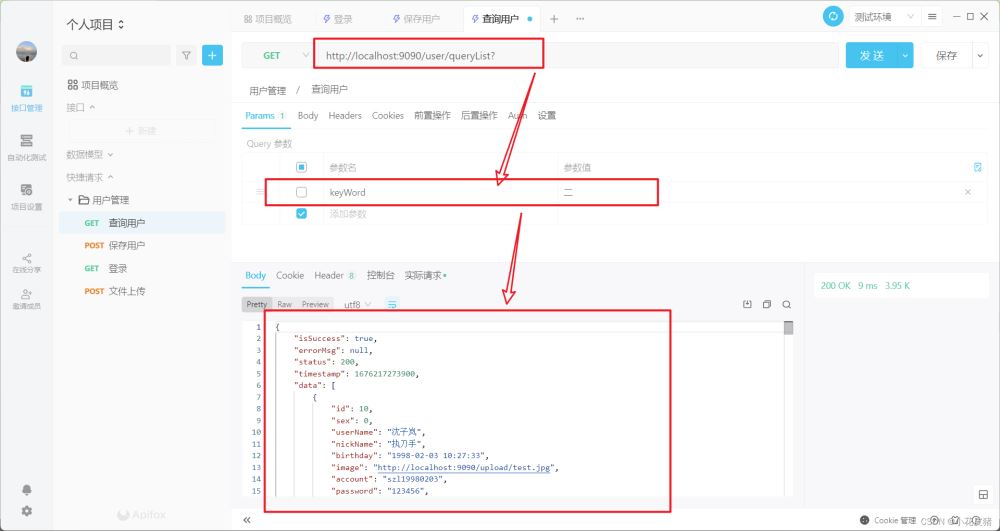
這時候接口就寫完了,可以自己簡單測試下:
有參數

無參

前端代碼
接口寫完了,直接調用即可。
由于我前端代碼較多,大多數是和這個業務無關的代碼,所以下面只粘貼關鍵代碼,代碼格式可能不太多,自行調整即可
<el-input v-model="keyWord" placeholder="請輸入關鍵字" clearable ></el-input> <el-button type="primary" icon="el-icon-search" @click="queryUserList">搜索</el-button> data() { return {keyWord:"", // 輸入框關鍵字 userTableData: [], // 用戶列表 }, // 展示用戶列表 methods: { queryUserList() { axios.get("http://localhost:9090/user/queryList", { // 傳遞的參數 params: { keyWord:this.keyWord } // 回調函數,一定要使用箭頭函數,不然this的指向不是vue示例 }).then(res =>{ // 請求成功后的數據返回給用戶列表用于展示 this.userTableData = res.data.data; }).catch(error =>{ console.log(error) }) } } mounted() { // 頁面加載就渲染用戶列表 this.queryUserList(); },測試效果
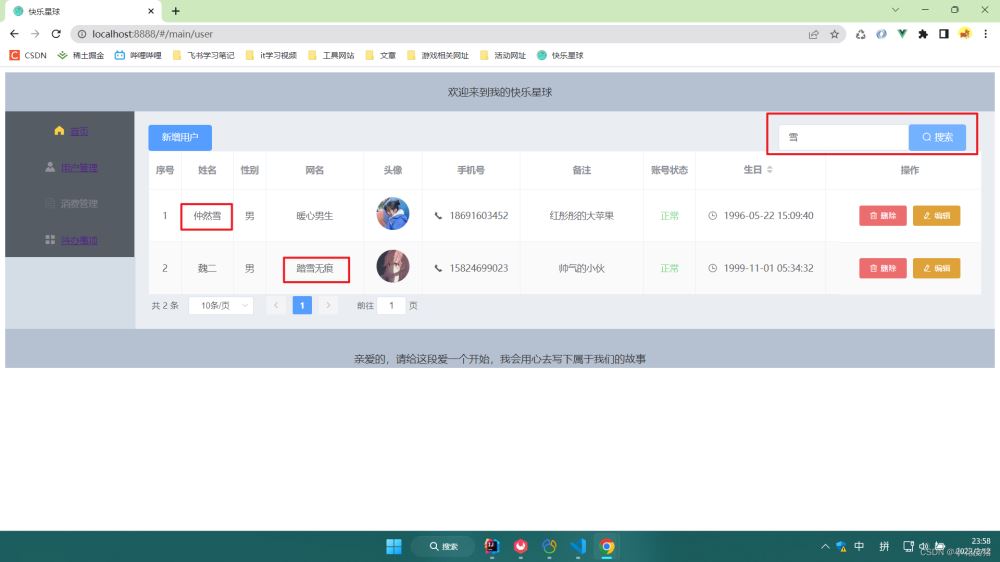
既然代碼都寫完了,那就試試看吧,下面為幾個測試截圖:


坑:
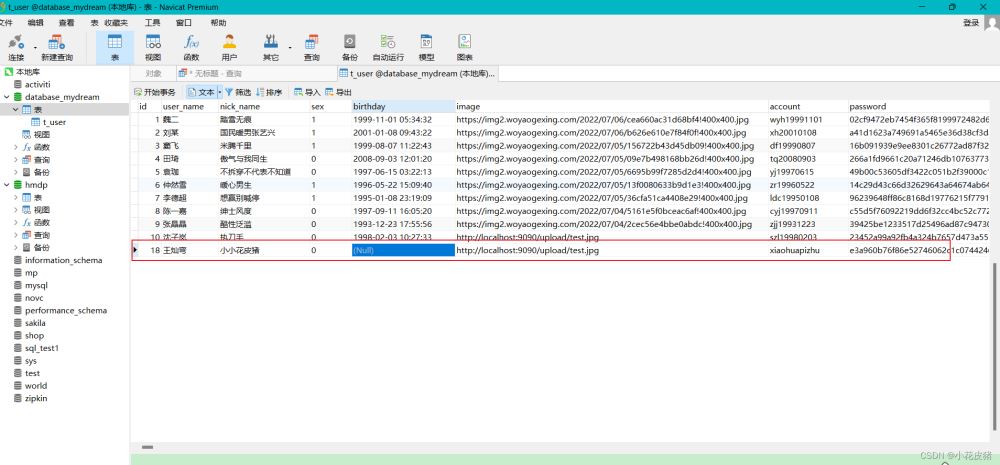
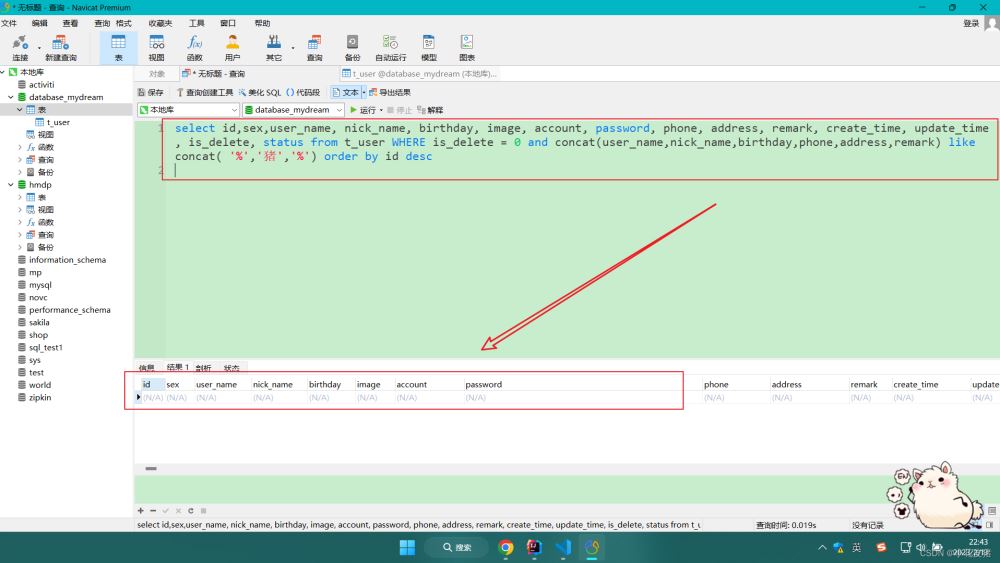
經過測試有一個坑,那就是如果concat中的字段值有空的,可能導致查詢不到該數據,就會造成一個假象,明明數據和sql是對的,就是查不出來。
例如:


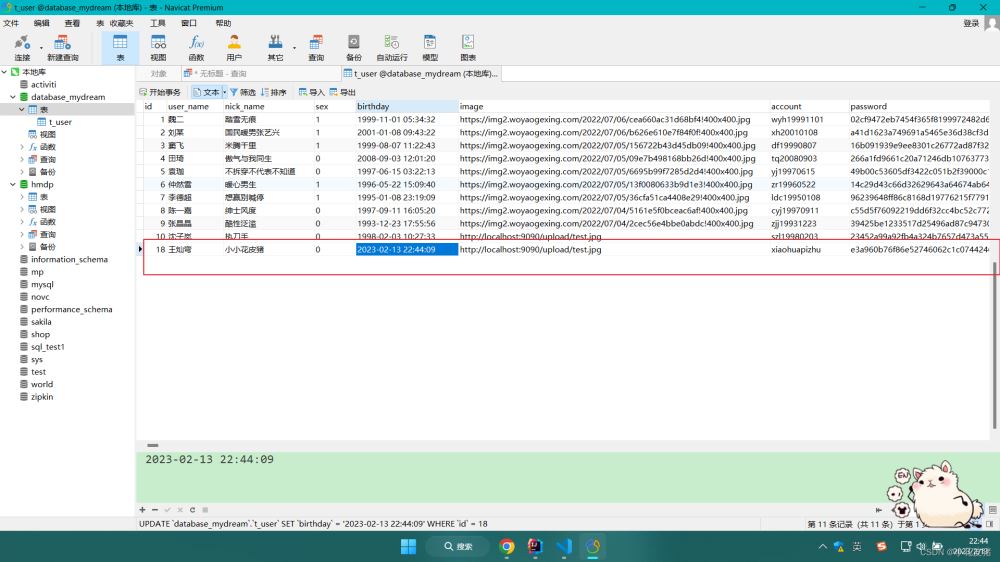
關于解決方案,目前的只想到一種,就是把數據填滿,盡量不要有空。
感覺這個方案不完善,如果你有好的主意,歡迎評論告訴我

總結
其實用起來還是挺方便簡單的,實際開發中還是要聽從產品或者項目總監的為好。
到此這篇關于Msql使用concat函數實現關鍵字模糊查詢(列表數據過濾-附前后端代碼)的文章就介紹到這了,更多相關Msql concat函數模糊查詢內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!

 網公網安備
網公網安備