js開發(fā)中的頁面、屏幕、瀏覽器的位置原理(高度寬度)說明講解(附圖)
目錄
- 一、介紹
- 1. 容器
- 2. 物理尺寸和分辨率
- 3. 展示圖
- 二、屏幕信息
- 三、瀏覽器信息
- 四、頁面信息
前端js開發(fā)中我們常遇到對頁面、屏幕、瀏覽器寬高和位置的獲取問題,有時間查到了js的實(shí)現(xiàn)代碼,但是不知道為什么。本篇圖文并茂講解Web環(huán)境中屏幕、瀏覽器及頁面的高度、寬度信息。
一、介紹
1. 容器
一個頁面的展示,從外到內(nèi)的容器為:屏幕、瀏覽器以及頁面本身。
HTML元素展現(xiàn)在頁面內(nèi),頁面展現(xiàn)在瀏覽器內(nèi),而瀏覽器展現(xiàn)在屏幕內(nèi)。
通過Js的一些對象可以獲取這些容器的高度、寬度。
2. 物理尺寸和分辨率
容器的尺寸是指當(dāng)前分辨率下的高度、寬度,而不是物理高度、寬度。
如:一個22寸的顯示器,屏幕分辨率為1366 * 768,那么獲取到的屏幕高度為1366px,寬度為768px。
3. 展示圖

二、屏幕信息

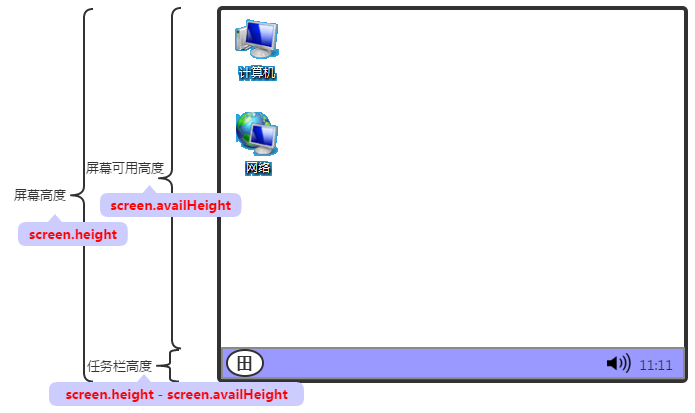
screen.height :屏幕高度。
screen.width :屏幕寬度。
screen.availHeight :屏幕可用高度。即屏幕高度減去上下任務(wù)欄后的高度,可表示為軟件最大化時的高度。
screen.availWidth :屏幕可用寬度。即屏幕寬度減去左右任務(wù)欄后的寬度,可表示為軟件最大化時的寬度。
任務(wù)欄高/寬度 :可通過屏幕高/寬度 減去 屏幕可用高/寬度得出。如:任務(wù)欄高度 = screen.height - screen.availHeight 。
三、瀏覽器信息

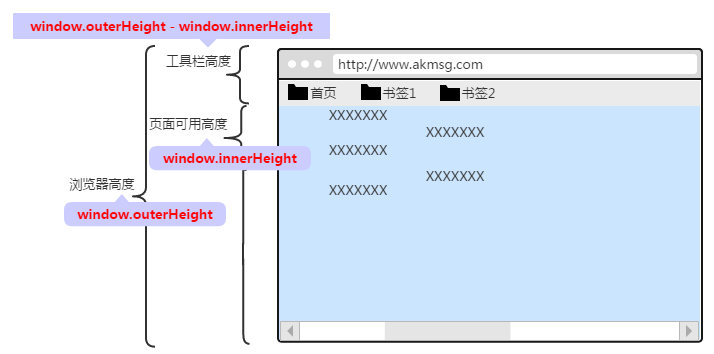
window.outerHeight :瀏覽器高度。
window.outerWidth :瀏覽器寬度。
window.innerHeight :瀏覽器內(nèi)頁面可用高度;此高度包含了水平滾動條的高度(若存在)。可表示為瀏覽器當(dāng)前高度去除瀏覽器邊框、工具條后的高度。
window.innerWidth :瀏覽器內(nèi)頁面可用寬度;此寬度包含了垂直滾動條的寬度(若存在)。可表示為瀏覽器當(dāng)前寬度去除瀏覽器邊框后的寬度。
工具欄高/寬度 :包含了地址欄、書簽欄、瀏覽器邊框等范圍。如:高度,可通過瀏覽器高度 - 頁面可用高度得出,即:window.outerHeight - window.innerHeight。
四、頁面信息

body.offsetHeight :body總高度。
body.offsetWidth :body總寬度。
body.clientHeight :body展示的高度;表示body在瀏覽器內(nèi)顯示的區(qū)域高度。
body.clientWidth :body展示的寬度;表示body在瀏覽器內(nèi)顯示的區(qū)域?qū)挾取?/p>
滾動條高度/寬度 :如高度,可通過瀏覽器內(nèi)頁面可用高度 - body展示高度得出,即window.innerHeight - body.clientHeight。
到此這篇關(guān)于js開發(fā)中的頁面、屏幕、瀏覽器的高度寬度尺寸說明講解(附圖)的文章就介紹到這了,更多相關(guān)js中頁面、屏幕、瀏覽器的尺寸內(nèi)容請搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!
相關(guān)文章:
1. Yii2.0引入CSS,JS文件方法2. H5頁面使用audio標(biāo)簽播放音頻3. vue 動態(tài)給每個頁面添加title、關(guān)鍵詞和描述的方法4. 怎樣才能用js生成xmldom對象,并且在firefox中也實(shí)現(xiàn)xml數(shù)據(jù)島?5. Django Admin后臺模型列表頁面如何添加自定義操作按鈕6. JS中map和parseInt的用法詳解7. Android 登錄頁面的實(shí)現(xiàn)代碼(密碼顯示隱藏、EditText 圖標(biāo)切換、限制輸入長度)8. 基于Python的自媒體小助手---登錄頁面的實(shí)現(xiàn)代碼9. ASP.NET 2.0頁面框架的幾處變化10. jsp+servlet實(shí)現(xiàn)猜數(shù)字游戲

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備