詳解CSS樣式中的!important、*、_符號(hào)
詳解CSS樣式中的!important、*、_符號(hào)
!important、*、_其實(shí)沒(méi)什么用,皆是用來(lái)設(shè)置樣式的優(yōu)先級(jí),但是樣式的優(yōu)先級(jí)你可以自行排好其先后位置來(lái)設(shè)置,然而你還是要看懂的。
我們知道,CSS寫(xiě)在不同的地方有不同的優(yōu)先級(jí), .css文件中的定義 < 元素style中的屬性,但是如果使用!important,事情就會(huì)變得不一樣。
首先,先看下面一段代碼:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>!Important</title> </head> <body> <div> 呵呵 </div> </body> </html>
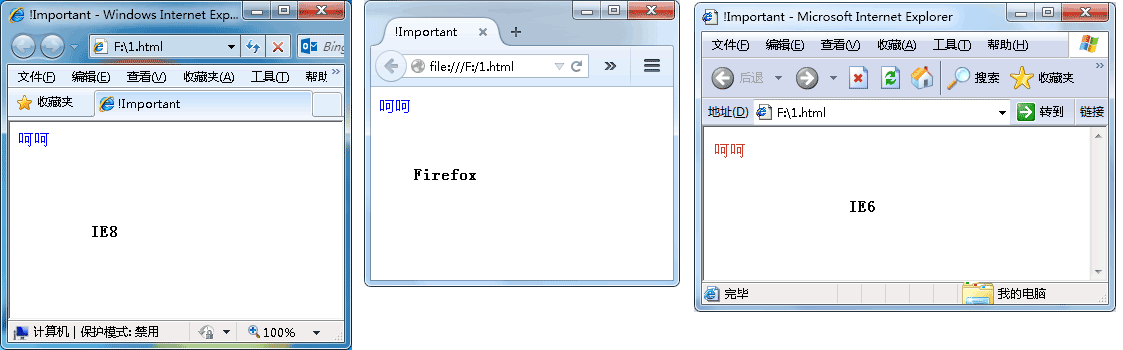
“呵呵”兩字被定義了兩個(gè)color,原本在color:red在color:blue之后,這兩字應(yīng)該是紅色的,默認(rèn)取最接近字體的顏色
但是color:blue之后添加了!important,導(dǎo)致color:blue的優(yōu)先級(jí)最高,“呵呵”兩字應(yīng)為藍(lán)色,具體效果如下:

然而,IE6并不能識(shí)別style屬性中的!important符號(hào),所以導(dǎo)致還是按原來(lái)的樣式優(yōu)先級(jí),把“呵呵”兩字搞成了紅色。
css樣式中的!important、*、_符號(hào),皆是用來(lái)設(shè)置優(yōu)先級(jí)的,但是這些符號(hào),僅在特定的瀏覽器中適用,具體如下:
IE都能識(shí)別*;標(biāo)準(zhǔn)瀏覽器(如FF)不能識(shí)別*;
IE6能識(shí)別*,但不能識(shí)別 !important;
IE7能識(shí)別*,也能識(shí)別!important;
FF不能識(shí)別*,但能識(shí)別!important;
下劃線"_", IE6支持下劃線,IE7和firefox均不支持下劃線。
因此,可以在style屬性中定義如下屬性,來(lái)區(qū)分IE6,IE7,firefox:
background:orange;*background:green;_background:blue;
還可以這樣來(lái)區(qū)分IE6,IE7,firefox:
background:orange;*background:green !important;*background:blue;
如下的代碼:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>!Important</title> </head> <body> <div> 區(qū)分IE7、IE8、火狐 </div> <div> 區(qū)分IE7、IE8、火狐 </div> </body> </html>
其運(yùn)行效果如下:
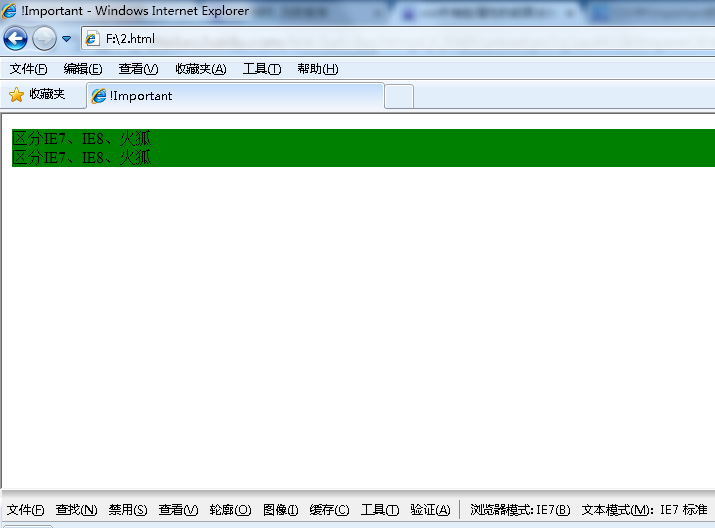
(1)IE7

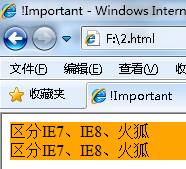
(2)IE8及其以上的瀏覽器,含火狐等。

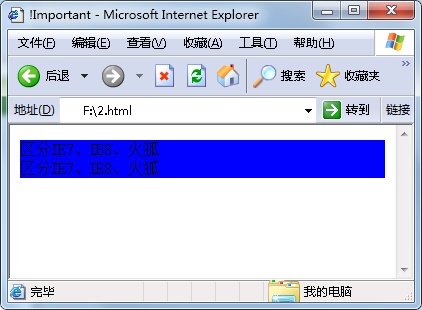
(3)IE6

然而,這樣的區(qū)別,僅能夠自己用于調(diào)試,真正的前端編程還是應(yīng)該利用JavaScript對(duì)瀏覽器的標(biāo)識(shí)判斷,來(lái)判斷這些瀏覽器的類(lèi)型。
最后再補(bǔ)充一句,其實(shí)IE6僅僅是不能識(shí)別style中的!important,如果代碼如下所示:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>測(cè)試Css中的!Important區(qū)別</title> <style type="text/css"> .testClass{ color:blue !important; } </style> </head> <body> <div> 測(cè)試Css中的Important </div> </body> </html> 無(wú)論是在ie6-10或者Firefox和Chrome表現(xiàn)都是一致的,都顯示藍(lán)色。
如有疑問(wèn)請(qǐng)留言或者到本站社區(qū)交流討論,感謝閱讀,希望能幫助到大家,謝謝大家對(duì)本站的支持!
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備