css列表標(biāo)簽list與表格標(biāo)簽table詳解
列表list,無(wú)序列表ul,有序列表ol
1.列表項(xiàng)樣式list-style-type
無(wú)列表默認(rèn)為dist實(shí)心圓,有序列表默認(rèn)為decimal阿拉伯?dāng)?shù)字(前面不帶0)
其他無(wú)序列表常用none無(wú)樣式,circle空心圓,square實(shí)心方塊
有序列表常用decimal-leading-zero以0開(kāi)頭的數(shù)字,lower-roman、upper-roman小寫(xiě)、大寫(xiě)羅馬數(shù)字,lower-alpha、upper-alpha小寫(xiě)、大寫(xiě)英文字母
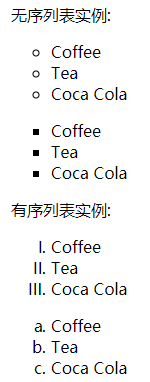
ul.a {list-style-type: circle;}ul.b {list-style-type: square;} ol.c {list-style-type: upper-roman;}ol.d {list-style-type: lower-alpha;}例如上述設(shè)置后,顯示的為
2.列表項(xiàng)標(biāo)記的圖像list-style-image: url
ul { list-style-image: url("sqpurple.gif"); }
3.列表項(xiàng)標(biāo)記的位置list-style-position
默認(rèn)值outside,標(biāo)記位于文本的左側(cè),且放置在文本以外,環(huán)繞文本不根據(jù)標(biāo)記對(duì)齊
inside,標(biāo)記放置在文本以內(nèi),且環(huán)繞文本根據(jù)標(biāo)記對(duì)齊
上述三個(gè)屬性可集合在一起,通過(guò)list-style表示,順序?yàn)閠ype、position、image,可根據(jù)需要選擇
例如ul { list-style: square url("sqpurple.gif"); }
表格table
1.邊框border
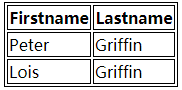
如果僅使用border,例如table, th, td { border: 1px solid black; },得到的效果如下,因?yàn)閠h和td都有各自的邊框

可再通過(guò)border-collapse屬性設(shè)置表格的邊框被折疊成一個(gè)單一的邊框或隔開(kāi)
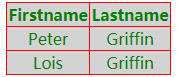
table {border-collapse: collapse;}table, td, th {border: 1px solid red;background-color:lightgray;color:green;text-align:center}
2.表格寬度和高度,例如
table{width:100%;}th{height:40px;}tr{height:30px;}3.表格內(nèi)文本對(duì)齊方式
text-align水平對(duì)齊,vertical-align垂直對(duì)齊(設(shè)置垂直對(duì)齊方式時(shí)必須指定td的高度)
相關(guān)文章:
1. CSS3使用過(guò)度動(dòng)畫(huà)和緩動(dòng)效果案例講解2. 用css截取字符的幾種方法詳解(css排版隱藏溢出文本)3. css3溢出隱藏的方法4. 淺談?dòng)蓀osition屬性引申的css進(jìn)階討論5. JS+css3實(shí)現(xiàn)幻燈片輪播圖6. yii2.0 靈活使用AssetBundle管理CSS樣式及JS腳本7. 詳解CSS開(kāi)發(fā)過(guò)程中的20個(gè)快速提升技巧8. 詳細(xì)分析css float 屬性以及position:absolute 的區(qū)別9. 簡(jiǎn)單明了帶你了解CSS Modules10. CSS3+Js實(shí)現(xiàn)響應(yīng)式導(dǎo)航條

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備