新手學習css優先級
css不是一種程序語言,而是一種描述語言。因此,可以說,css理解起來是非常容易的,大部分人通過簡單的學習就可以懂得如何寫css代碼來定義網頁的樣式。但是,大部分人同樣也會在寫css的過程中產生很多困惑,比如為什么自己寫的某段css沒有生效,或者呈現出的樣式和預計的不同,但又不知道要如何解決。
造成這些問題的主要因素,是css優先級。css優先級是css中最難理解的概念之一,但對于掌握css來說非常重要。理解css優先級,不僅有利于快速解決樣式問題,而且能在布局層面,幫助我們寫出更明晰,更合理的css代碼。
什么是css優先級
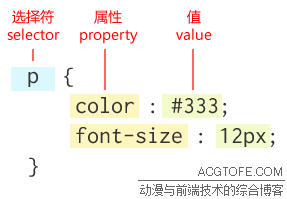
css的組成單元是樣式規則(CSS Rule),單條樣式規則的形式如下:

其中,選擇符(Selector)決定了后邊所寫的屬性定義會作用到哪些元素,因此稱為選擇符。
css有一個核心特性,當多條樣式規則中的同一個屬性(比如padding)作用到了同一個元素,這些樣式之間就會發生覆蓋:

圖中由前端調試工具所顯示的,被劃掉的css樣式,不會呈現在這里選中的網頁元素上,因為它們被覆蓋掉了。css優先級,就是指在這種情況下,得出“應該由哪一條樣式規則的內容覆蓋掉其他的”這個結論的過程中所遵循的原則。更一般的表述是,優先級高的css樣式,將覆蓋優先級低的css樣式,成為最終網頁元素的實際樣式。
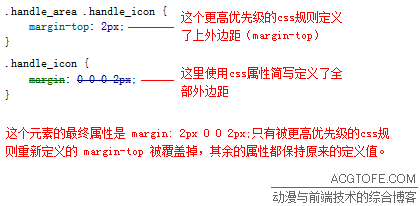
注意,前端調試工具顯示的,”被劃掉“的css樣式,并不是說一定是完全覆蓋。css中的一些組合屬性(比如margin,可以拆分為margin-top、margin-right、margin-bottom、margin-left),在這種樣式覆蓋中遵循的是局部覆蓋的原則,即使在前端調試工具中它們看起來“整個都被劃掉了”:

css優先級的影響因素
css優先級的影響因素要考慮三部分內容,css選擇符權重、!important標識符、屬性繼承。很多文章都闡述過css選擇符權重這一點,但后面兩部分卻很少被提及。本文會依照這三部分做詳細的說明。
屬性繼承
css中一部分屬性是可繼承屬性,比如文本顏色color。css優先級的討論,首先應認清css中的屬性繼承所帶來的影響。由于存在可繼承屬性,一個網頁元素的樣式來源可以分為兩類:
- 由css選擇符直接定義到元素本身的樣式。
- css選擇符未作用到,但繼承自父級元素的樣式。
定義到元素本身的樣式,包括瀏覽器默認樣式,一定比繼承得到的樣式優先級高。因此,可以這樣認定:繼承得到的樣式的優先級是最低的,在任何時候,只要元素本身有同屬性的樣式定義,就可以覆蓋掉繼承值:

而且,繼承樣式是最低優先級這一點,是無視繼承樣式所在的樣式規則的內容的。這就是說,繼承樣式所在的樣式規則,即使其選擇符的權重比元素本身樣式的選擇符的權重更高(本文后文會介紹選擇符權重~ :) ),甚至繼承樣式被寫了!important,繼承樣式會被元素本身樣式覆蓋這一點仍然成立。
舉例來說明。下面這段html:
<div id="container"> <p>acgtofe - 動漫與前端技術的綜合博客</p></div>
對應的css:
#container{color:darkblue;}.note_text{color:darkorange;}這個部分在所有瀏覽器中的效果都是:

再為原來的css增加!important:
#container{color:darkblue !important;}.note_text{color:darkorange;}然后,會發現所有瀏覽器中的效果都不變:

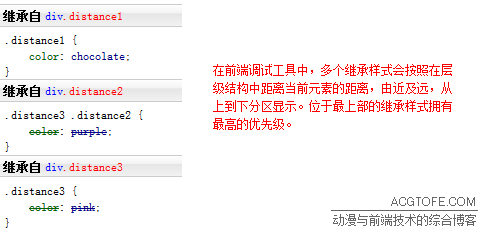
當一個元素有多個父級元素都定義了繼承樣式,這些繼承樣式之間的優先級又是怎樣的?這時候,遵循的優先級原則可以叫做就近原則,也就是說,在存在多個繼承樣式時,層級關系距離當前元素最近的父級元素的繼承樣式,具有相對最高的優先級。同樣,這時候也是無視樣式規則內容的。

就近原則其實不算是新的結論,想一下,如果把每一個父級元素都作為當前元素,然后按照前邊的“元素本身樣式大于繼承樣式”的原則推理一遍,就可以明白,離得最近的父級元素的繼承樣式優先級最高,是很合理的。
css選擇符權重
css選擇符權重是css優先級的核心概念。但在考慮css選擇符權重前,請記住,這條優先級原則涉及的樣式都是指定義在元素本身的樣式。
每一條樣式規則的選擇符,除了決定這條樣式規則會作用到哪些元素之外,選擇符也是瀏覽器判斷css規則優先級的參考信息。css選擇符權重不是簡單的內容,但卻可以用簡單而直觀的方法做闡述。
css選擇符權重是一個數字游戲,比的就是誰的計算值更大。權重計算值大的樣式規則將有更高的優先級。你可以想象為龍珠里的戰斗力測量,在這場權重戰爭(Specificity Wars,這也是早期的一篇闡述css優先級的文章中用到的詞)中,戰斗力最強的將取得勝利。
戰斗力的測量方法是統計選擇符中的不同組成元素的個數,并以 (a,b,c,d) 這種形式來判斷。其中,abcd分別代表了不同類別的選擇符組成元素,且戰斗力分別在不同的數量級,a最強,d最弱。從弱到強,這4個字母分別代表的類別是:
- 元素選擇符(Element),偽元素選擇符(Pseudo Element) d = 1 – (0,0,0,1)
- 類選擇符 (Class),偽類選擇符(Pseudo class),屬性選擇符(Attribute) c = 1 – (0,0,1,0)
- Id選擇符 b = 1 – (0,1,0,0)
- 內聯樣式(Inline style) a = 1 – (1,0,0,0)
這里的偽元素和偽類做一下補充說明。偽元素選擇符,指的是樣式作用到的元素不是html結構中的實際元素,即不是真正的dom元素。目前只有:before,:after,:first-line,:first-letter和::selection這5個偽元素選擇符。偽類選擇符,則是指除前邊的這部分選擇符之外,在css中加入冒號:的,用于實現動態效果與智能控制的選擇符,比如:hover,:nth-of-type(n)。從css3開始,通過區別使用雙冒號::來表示偽元素,單冒號:來表示偽類,但為了和以前的瀏覽器兼容,:after這種誕生于css2的偽類選擇符仍然允許使用單冒號的寫法。
現在,可以找一些css選擇符計算一下了:

看過這些例子后,請理解為,簡單的分類計數,正是css中的戰斗力測量方法。(a,b,c,d) 這種形式中,abcd分別是不同的數量級,a>b>c>d,和數字的大小比較方法相同,從高位開始,如果高位數字相同,則取低一位數字比較,以此類推。選擇符權重計算值最大的樣式規則中的屬性,覆蓋其他的樣式規則中的同名屬性。
如果你覺得自己計算麻煩,請到Specificity Calculator,這是一個非常棒的計算器。
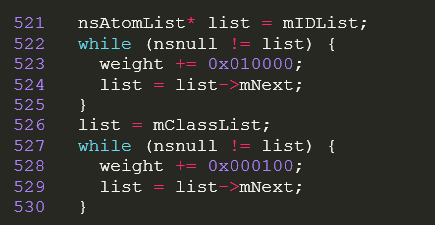
(a,b,c,d) 中,a代表的內聯樣式實際是存在于html代碼中,只能取值為0或1,所以和其他的較為不同。后邊的bcd雖說是不同的數量級,但詳細說來有多大差距呢?請看下面這一段Firefox瀏覽器源代碼:

可以看出,class和id對應的十六進制數值之間隔了2位,所以,在Firefox中,要256(162)個class才相當于1個id。在不同瀏覽器中,這種層級差距,可能有所不同。在寫本文的時間點,Opera和Chrome中用256+的class也不能大于id的權重。不過,這些細節信息并不重要,你在實際使用中不可能用到這個數量的選擇符。所以,應認為前面所述的權重計算方法是可靠的。
如果權重計算值相同,則進入后一個環節:樣式定義順序。
樣式定義順序
權重計算值相同的樣式規則,定義順序靠后的優先級高。這里的定義順序,包含了所有的靜態樣式(不包括由javascript創建<style>或<link>元素引入的樣式)定義的可能情況。如直接寫在html的<style>標簽內的樣式規則,通過<link>引入的css文件,以及@import引入的css文件。
請記住,只有權重計算值相同的時候,你才需要考慮樣式定義順序。
!important標識符
!important是可以寫在樣式規則中的某一屬性定義值后的標識符,用于提升某一屬性的樣式定義的優先級。不同于決定整條樣式規則優先級的css選擇符權重,!important只影響自己所在位置的單一屬性。!important在優先級原則中,可以理解為前文的(a,b,c,d)結構中的,比a更高位的標識:

然后,你完全再按照前文的css選擇符權重的比較方法,就可以得出在這種情況下的css優先級了。具體說的話,可以表述如下:
- 寫有!important標識符的樣式,其優先級一定大于沒有該標識符的樣式。
- 在都寫有!important標識符的樣式之間,再按照一般的css選擇符權重的優先級原則做判斷。
css優先級的瀏覽器兼容性
css優先級雖然是不簡單的內容,但幸運的是,除IE6和IE7存在少量優先級的bug(詳見IE Specificity bugs)外,幾乎所有瀏覽器都很一致地遵循css優先級原則。所以,css優先級是很通用的概念,可以在各種情況下應用而不必擔心兼容性。
結語
css優先級的概念在本文就介紹到此。本文所闡述的仍有不夠全面的地方,如果你碰到一些新的問題,歡迎來這里討論。在實際應用中,理解css優先級并不是讓我們去這樣分析每一條樣式規則,而只是讓我們有一個更清醒的狀態,知道如何去布局和控制自己所寫的css。所謂“知己知彼,百戰不殆”,也是這樣的道理。
css全名是層疊樣式表(Cascading Style Sheet),css優先級正是這種“層疊”中所遵循的原則,由此也可以看出css優先級的重要性。最后,以一個自制的圖來結尾:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
相關文章:

 網公網安備
網公網安備