如何學習html的各種標簽
目錄
- head標簽學習
- body標簽學習
- 1.標題標簽
- 2.水平線標簽
- 3.段落標簽
- 4.換行符標簽
- 5.空格符標簽
- 6.權重標簽
- body列表標簽
- 1.無序列表
- 2.有序列表
- 3.自定義列表
- 列表標簽全部代碼
- 圖片標簽學習
- 代碼粘貼
- 超鏈接標簽學習
- a標簽
- 表格標簽的學習
- 表格的合并
- 代碼粘貼
- 表格標簽練習(繪出求職簡歷表)
- 內嵌標簽的學習
- 框架標簽的學習
- 1.刪除body標簽
- form表單標簽的學習
head標簽學習
網頁標題標簽
<title>HTML學習</title> <!-- 告訴瀏覽器我們需要什么標題來顯示頁 -->
編碼格式標簽
<meta charset="utf-8" /> <!-- H5網頁解析編碼標簽 --><meta http-equiv="content-type" content="text/html; charset=utf-8"><!-- H4網頁解析編碼標簽 -->
網頁搜索優化標簽
<title>HTML學習</title> <!-- 告訴瀏覽器我們需要什么標題來顯示頁 --> <meta name="Description" content="本網頁是關于HTML的head的學習,666,哈哈哈"/> <!-- 網頁描述 --> <meta name="Keywords" content="azb,lll,xxx"/> <!-- 網頁關鍵字 --> <meta name="author" content="安老師"/> <!-- 網頁作者 -->
網頁指定跳轉標簽
<meta http-equiv="refresh" content="5;url = https://www.baidu.com"/><!-- 表示五秒后跳轉指定URL -->
其他標簽
CSS或js引入的標簽
body標簽學習
body文本標簽
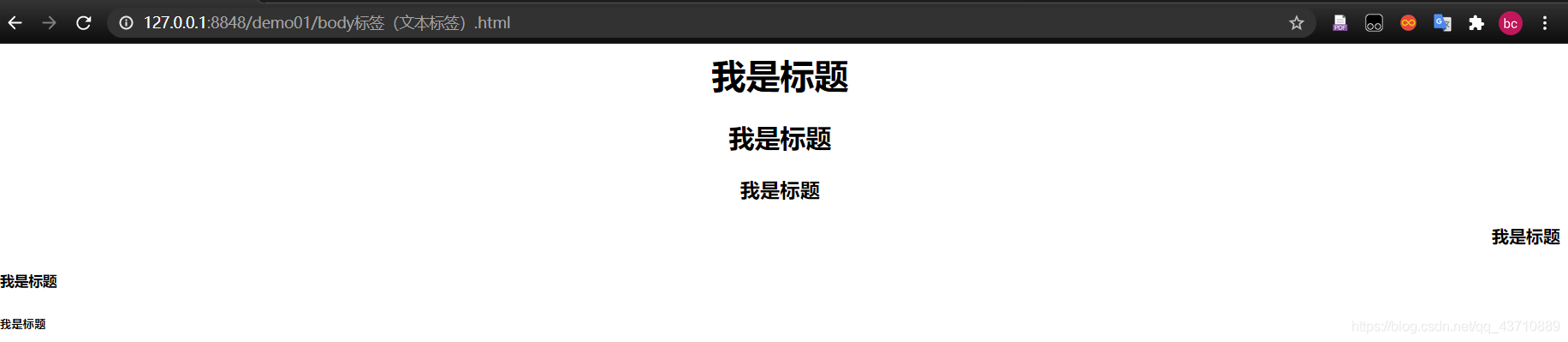
1.標題標簽
h1到h6:會將其中的數據加粗顯示,并且顯示依次減弱,標題標簽自帶換行功能(塊級標簽)
屬性:
align : center right left<h1 align="center">我是標題</h1>
<h2 align="center">我是標題</h2>
<h3 align="middle">我是標題</h3>
<h4 align="right">我是標題</h4>
<h5>我是標題</h5>
<h6>我是標題</h6>

2.水平線標簽
hr:會在頁面中顯示一條水平線,默認居中顯示
屬性:
width="寬度”設置水平線的寬度size=“高度”設置水平線的高度color="顏色”設置水平線的顏色
<hr width="200px" size="20px" color="red" align="left"><hr width="40%">

3.段落標簽
p:會將一段數據作為整體進行顯示,主要是進行css和js操作時比較方便.會自動換行(塊級元素)
特點:段間距比較大
4.換行符標簽
br:告訴瀏覽器需要在此位置換行
5.空格符標簽
 :告訴瀏覽器在此位置增加空格
6.權重標簽
b:會將內容加黑顯示i :會將內容斜體顯示u:會將內容增加下劃線del :增加中劃線
權重標簽可以隨意疊加
注:
1標簽的屬性是對標簽的功能進一步的補充 ,可以由開發人員自由指定標簽的屬性值,來達到想要的顯示效果。
2像素單位占據的是電腦屏幕的大小,百分比占據的是瀏覽器窗口的大小。
<p> <u>東方網·演兵場4月6日報道</u>:<br>多家央媒近日集中報道了入列一年多的首艘國產航母山東艦,披露了其社區化生活、官兵伙食和近防裝備等諸多細節。演兵場注意到</p><p><b>東方網</b>·演兵場<i>4月6日</i>報道:多家央媒近日集中報道了入列一年多的首艘國產航母山東艦,<del>披露了其社區化生活、官兵伙食和近防裝備等諸多細節。演兵場注意到</del></p><b><i><u><del>今天適合學習d</del></u></i></b>
文本標簽全部代碼
<html><head><meta charset="utf-8"/><title>body標簽學習</title></head><body><h1 align="center">我是標題</h1><h2 align="center">我是標題</h2><h3 align="middle">我是標題</h3><h4 align="right">我是標題</h4><h5>我是標題</h5><h6>我是標題</h6><hr width="200px" size="20px" color="red" align="left"><hr idth="40%"><p> <u>東方網·演兵場4月6日報道</u>:<br>多家央媒近日集中報道了入列一年多的首艘國產航母山東艦,披露了其社區化生活、官兵伙食和近防裝備等諸多細節。演兵場注意到</p><p><b>東方網</b>·演兵場<i>4月6日</i>報道:多家央媒近日集中報道了入列一年多的首艘國產航母山東艦,<del>披露了其社區化生活、官兵伙食和近防裝備等諸多細節。演兵場注意到</del></p><b><i><u><del>今天適合學習d</del></u></i></b></body></html>
body列表標簽
1.無序列表
ul
li :該標簽中書寫列表內容,一個1i標簽代表列表中的一行數據特點:默認數據前有一個黑圓圈符號.
2.有序列表
ol
li :該標簽中書寫列表內容,一個1i標簽代表列表中的一行數據特點:
會自動的給列表進行順序編碼,格式從小到大并且是連續的。
屬性:type:可以改變順序編碼的值,可以是1 a A I, ,默認使用阿拉伯數字進行順序編碼
3.自定義列表
dl
dt :數據的標題
dd:數據的具體內容,一個dd表示一 條數據、
列表標簽全部代碼
<!DOCTYPE html><html><head><meta charset="utf-8" /><meta name="viewport" content="width=device-width, initial-scale=1"><title>body標簽(列表標簽)</title></head><body><h3>列表的學習</h3><hr ><h3>無序列表</h3><ul><li>北京</li><li>廣州</li><li>上海</li><li>西安</li></ul><h3>有序列表</h3><ol type="A"><li>xx</li><li>hh</li><li>ll</li><li>qq</li></ol><dl><dt>java</dt><dd>python</dd><dd>go</dd><dd>shell</dd><dt>hh</dt><dd>aa</dd><dd>xx</dd><dd>ll</dd></dl></body></html>
圖片標簽學習
img src :
圖片路徑
本地資源路徑:一般本地圖片資源使用相對路徑即可網絡資源路徑:圖片資源的URL地址
屬性
width:設置圖片的寬度,如果是單獨設置,則再圖片保證不失真的情況下自動縮小或者放大;單位可以是px也可以是百分比height :設置圖片的高度,如果是單獨設置,則再圖片保證不失真的情況下自動縮小或者放大;單位可以是px也可以是百分比title:圖片標題,鼠標放在圖片上的時候會顯示alt:圖片加載失敗后的提示語
注意:圖片是不會自動換行的(行內元素)
代碼粘貼
<html> <head> <meta charset="utf-8"/> <title>圖片標簽學習</title> </head> <body> <h3>圖片標簽學習</h3> <hr > <img src="D:/" title="hanpi"> <img src="./img/1.jpg" height="200px" title="shabi"> <img src="img/2.jpg" width="200px" > <hr > <img src="https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=3767793794,672931879&fm=26&gp=0.jpg" > </body></html>
超鏈接標簽學習
a標簽
href :要跳轉的網頁資源路徑
本地資源:相對路徑
網絡資源:網絡資源(網頁)的URL
target :指明要跳轉的網頁資源的顯示位置
_self 在當前頁中刷新顯示_blank 在新的標簽頁中顯示_top 在頂層頁面中顯示_parent 在父級頁面中顯示 錨點學習
作用:在一張網頁中進行資源跳轉
使用:
先使用超鏈接標簽在指定的網頁位置增加錨點.格式為:<a name="錨點名”></a>使用a標簽可以跳轉指定的錨點,達到網頁內部資源跳轉的目的,格式:<a href="#錨點名" rel="external nofollow" >訪問方式/a>
代碼粘貼
#超鏈接<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>超鏈接</title> </head> <body> <h3>超鏈接標簽</h3> <hr > <a href="圖片標簽 .html" rel="external nofollow" target="_blank">圖片標簽</a> <hr > <a href="body標簽(列表標簽).html" rel="external nofollow" target="_parent"><img src="img/1.jpg" height="200px" ></a> <hr > <a rel="external nofollow" rel="external nofollow" >baidu</a> <h3>錨點學習</h3> <a href="錨點學習.html" rel="external nofollow" >錨點學習</a> </body></html>#錨點學習<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>錨點學習</title> </head> <body> <a href="#first" rel="external nofollow" >第一章</a><br> <a href="#second" rel="external nofollow" >第二章</a><br> <h5>第一章</h5> <a name="first"></a> <p> 啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦 </p> <p> 啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦 </p> <p> 啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦 </p> <p> 啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦 </p> <h5>第二章</h5> <a name="second"></a> <p> 哈哈哈哈哈哈哈哈哈哈或或或或或或或或或或或或或或或或或或或或或或或或或 </p> <p> 哈哈哈哈哈哈哈哈哈哈或或或或或或或或或或或或或或或或或或或或或或或或或 </p> <p> 哈哈哈哈哈哈哈哈哈哈或或或或或或或或或或或或或或或或或或或或或或或或或 </p> <a href="#" rel="external nofollow" >回到頂部</a> </body></html>
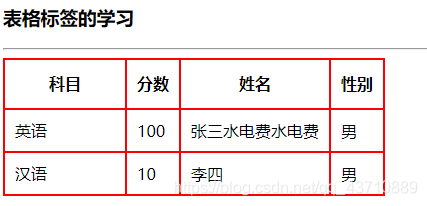
表格標簽的學習
table :聲明一個表格
tr:聲明一行,設置行高及改行所有單元格的高度。 th:聲明一個單元格,表頭格.默認居中加黑顯示 td:聲明一個單元格,默認居左顯示原始數據
屬性:
border :給表格添加邊框width:設置表格的寬度height:設置表格的高度cellpadding:設置內容居邊框的距離cellspacing:設置邊框的大小
特點:默認根據數據的多少進行表格的大小顯示
<table border="1px" bordercolor="red" cellpadding="10" cellspacing="0"> <tr height="50px"> <th width="100px">科目</th> <th>分數</th> <th>姓名</th> <th>性別</th> </tr> <tr> <td>英語</td> <td>100</td> <td>張三水電費水電費</td> <td>男</td> </tr> <tr> <td>漢語</td> <td>10</td> <td>李四</td> <td>男</td> </tr> </table>

表格的合并
步驟:
1.首先確保表格是一個規整的表格
2.根據要合并的單元格,找到其所在的源碼位置
3.合并
行合并:在要合并的單元格中的第一個單元格 上使用屬性rowspan= “要合并的單元格的個數” ,并刪除其他單元格完成合并列合并:在要合并的單元格中的任意一個上使用屬性colspan=“要合并的單元格的個數” ,并刪除其他單元格
<h4>表格合并的學習</h4> <hr > <table border="2" cellpadding="10" cellspacing="0" bordercolor="red"> <tr height="35px"> <td width="100px"></td> <td width="100px"></td> <td width="100px"></td> <td width="200px"colspan="2" rowspan="2"></td> </tr> <tr height="35px"> <td colspan="2"></td> <td></td> </tr> <tr height="35px"> <td></td> <td></td> <td></td> <td rowspan="2" ></td> <td></td> </tr> <tr height="35px"> <td></td> <td></td> <td></td> <td></td> </tr> </table>

代碼粘貼
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>表格標簽</title> </head> <body> <h3>表格標簽的學習</h3> <hr > <table border="1px" bordercolor="red" cellpadding="10" cellspacing="0"> <tr height="50px"> <th width="100px">科目</th> <th>分數</th> <th>姓名</th> <th>性別</th> </tr> <tr> <td>英語</td> <td>100</td> <td>張三水電費水電費</td> <td>男</td> </tr> <tr> <td>漢語</td> <td>10</td> <td>李四</td> <td>男</td> </tr> </table> <h4>表格合并的學習</h4> <hr > <table border="2" cellpadding="10" cellspacing="0" bordercolor="red"> <tr height="35px"> <td width="100px"></td> <td width="100px"></td> <td width="100px"></td> <td width="200px"colspan="2" rowspan="2"></td> </tr> <tr height="35px"> <td colspan="2"></td> <td></td> </tr> <tr height="35px"> <td></td> <td></td> <td></td> <td rowspan="2" ></td> <td></td> </tr> <tr height="35px"> <td></td> <td></td> <td></td> <td></td> </tr> </table> </body></html>
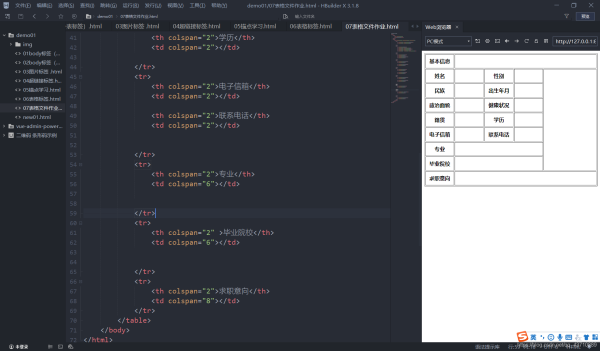
表格標簽練習(繪出求職簡歷表)
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>表格文件作業</title> </head> <body> <table border="green" cellpadding="10" cellspacing=""> <tr> <th colspan="2" width="100px">基本信息</th> <td colspan="8" width="400px"></td> </tr> <tr> <th colspan="2">姓名</th> <td colspan="2" width="100px"></td> <th colspan="2" width="100px">性別</th> <td colspan="2" width="100px"></td> <td rowspan="7" colspan="2" width="200px"></td> </tr> <tr> <th colspan="2">民族</th> <td colspan="2"></td> <th colspan="2">出生年月</th> <td colspan="2"></td> </tr> <tr> <th colspan="2">政治面貌</th> <td colspan="2"></td> <th colspan="2">健康狀況</th> <td colspan="2"></td> </tr> <tr> <th colspan="2">籍貫</th> <td colspan="2"></td> <th colspan="2">學歷</th> <td colspan="2"></td> </tr> <tr> <th colspan="2">電子信箱</th> <td colspan="2"></td> <th colspan="2">聯系電話</th> <td colspan="2"></td> </tr> <tr> <th colspan="2">專業</th> <td colspan="6"></td> </tr> <tr> <th colspan="2" >畢業院校</th> <td colspan="6"></td> </tr> <tr> <th colspan="2">求職意向</th> <td colspan="8"></td> </tr> </table> </body></html>

內嵌標簽的學習
iframe
參數:
src:要顯示的網頁資源路徑;可以是本地(相對路徑)也可以是網絡資源(URL )
注:默認當前頁面打開及加載src指向的資源
width:設置顯示區域的寬度 height :設置顯示區域的高度
作用:在當前網頁中加載其他網頁的資源,達到不同網頁資源之間不相互干擾,并能在同一個頁面中展現給用戶的目的。
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> </head> <body> <a rel="external nofollow" target="ifcsdn">csdn</a> <a rel="external nofollow" rel="external nofollow" target="_ifbaidu">baidu</a> <br> <iframe src="" width="48%" height="500px" name="ifcsdn"></iframe> <iframe src="" width="48%" height="500px" name="_ifbaidu"></iframe> </body></html>
框架標簽的學習
1.刪除body標簽
frameset
參數
rows :按照行進行切分頁面
cols :按照列進行切分頁面
子標簽:
frame :進行切分區域的占位,一個frame可以單獨加載網頁資源。src :資源路徑(本地或者網絡)name :區域名, 結合超鏈接使用
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>框架標簽學習</title> </head> <frameset cols=" 20% ,*,50%"> <frame src="frame/left.html" > <frameset rows="70% ,*"> <frame src="frame/top.html" > <frame src="frame/bottom.html" > </frameset> <frame src="frame/right.html" name="_right" > </frameset></html>
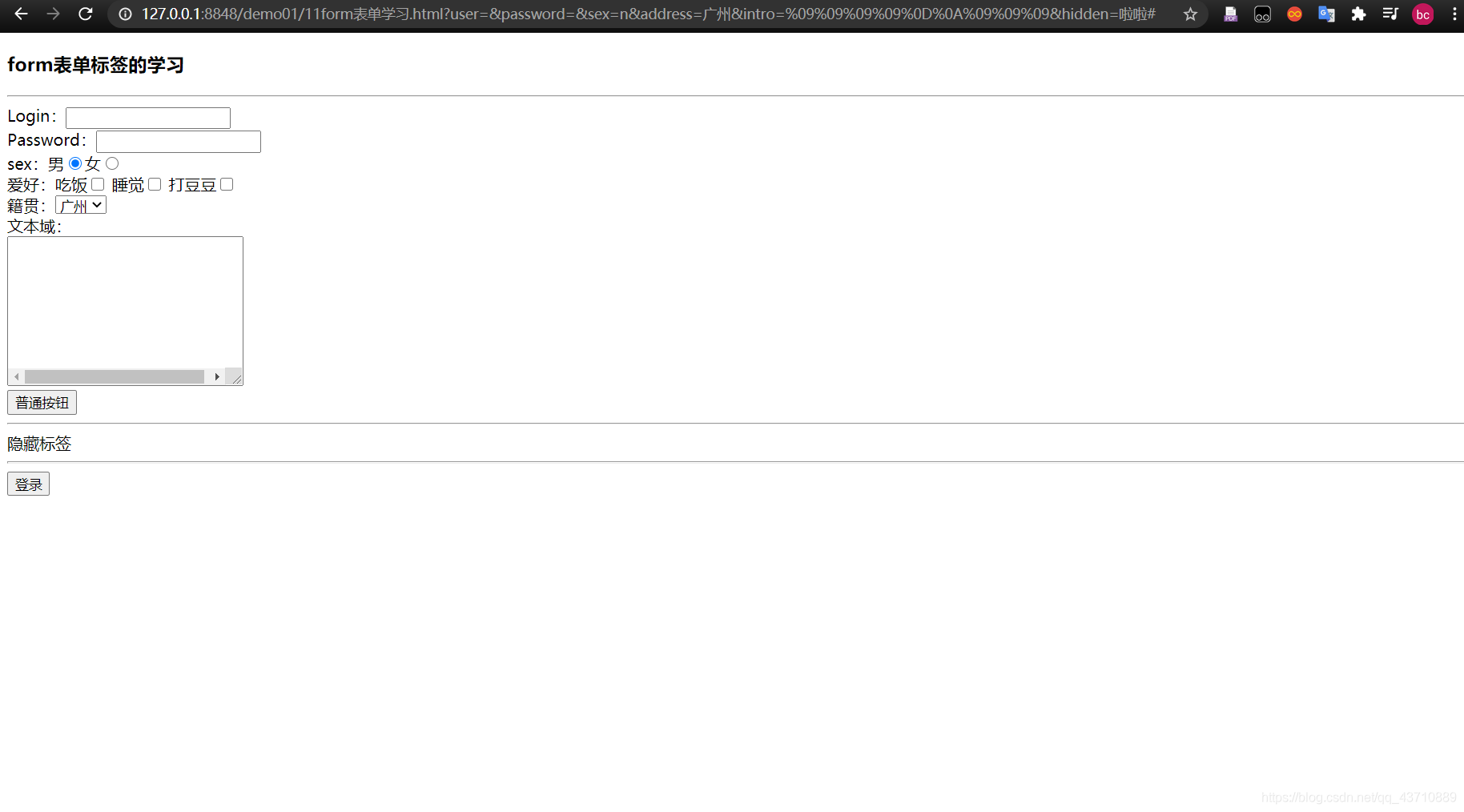
form表單標簽的學習
作用:收集并提交用戶數據給指定服務器
屬性:
action :收集的數據提交地址也就是URLmethod :收集的數據的提交方式get :適合小量數據 ,表單數據以?隔開拼接在URL后面,不同的鍵值對使用&符號隔開,不安全。post:適合大量數據,安全,隱式提交
注:
表單數據的提交,要提交的表單項必須擁有name屬性值,否則不會提交。提交的表單項數據為鍵值對,鍵為name屬性的值,值為用戶書寫的數據form標簽會收集其標簽內部的數據form表單的數據提交需要依賴于submit提交按鈕. from表單域標簽學習
作用:給用戶提供可以進行數據書寫或者選擇的標簽。
使用:
(1)文本框:
text 收集少量的文本數據,用戶可見password收集用戶密碼數據 name :數據提交的鍵,也會被js使用value:默認值
(2)單選框:
radio name : name屬性值相同的單選框只能選擇一項數據 value :要提交的數據 checked:checked使用此屬性的單選默認是選擇狀態
(3)多選框
checkbox name:一個多選組需要使用相同的name屬性值value:要提交的數據checked:checked 使用此屬性的多選框默認選擇狀態
(4)單選下拉框
select name :數據提交的鍵名,必須聲明子標簽option:一個option標簽表示一個下拉選項value :要提交的數據
(5)文本域
textarea:聲明一個可以書寫大量文字的文本區域 name :數據提交的鍵名, js和CSS也會使用rows :聲明文本域的行數cols :聲明文本域的列數
(6)普通按鈕
<input type="button" name="" id="" value="普通按鈕" />
(7)隱藏標簽
隱藏標簽<input type="hidden" name="hidden" id="" value="啦啦" />
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>form表單標簽的學習</title> </head> <body> <h3>form表單標簽的學習</h3> <hr > <form action="#" method="get"> Login:<input type="text" id="" name="user" value="" /><br> Password:<input type="password" name="password" value="" /><br> sex:男<input type="radio" name="sex" value="n" checked="checked" />女<input type="radio" name="sex" value="w"/><br> 愛好:吃飯<input type="checkbox" name="fav" value="1"/> 睡覺<input type="checkbox" name="fav" value="2"/> 打豆豆<input type="checkbox" name="fav" value="3"/> <br> 籍貫:<select name="address"> <option value="北京">北京</option> <option value="上海">上海</option> <option value="廣州" selected="selected">廣州</option> </select><br> 文本域:<br> <textarea rows="10" cols="30" name="intro"> </textarea> <br> <input type="button" name="" id="" value="普通按鈕" /> <br> <hr > 隱藏標簽<input type="hidden" name="hidden" id="" value="啦啦" /> <hr > <input type="submit" id="" name="" value="登錄"/> </form> </body></html>

注冊頁面練習
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>注冊頁面</title> </head> <body> <h1>注冊頁面</h1> <hr > <form action="" method="get"> <table border="" cellpadding="10px" cellspacing=""> <tr> <td width="100px">用戶名</td> <td><input type="text" name="user" id="" value="" /></td> </tr> <tr> <td>密碼</td> <td><input type="password" name="paw" /></td> </tr> <tr> <td>郵箱</td> <td><input type="email" id="" value="" name="email" /></td> </tr> <tr> <td>手機號碼</td> <td><input type="tel" name="tel" id="" value="" /></td> </tr> <tr> <td>性別</td> <td> man<input type="radio" name="sex" id="" value="1" /> woman<input type="radio" name="sex" id="" value="1" /> </td> </tr> <tr> <td>愛好</td> <td> 吃飯<input type="checkbox" name="fav" id="" value="1" /> 睡覺<input type="checkbox" name="fav" id="" value="2" /> 打豆豆<input type="checkbox" name="fav" id="" value="3" /> </td> </tr> <tr> <td>籍貫</td> <td> <select name="adress"> <option value="北京">北京</option> <option value="上海">上海</option> <option value="廣州" selected="selected">廣州</option> </select> </td> </tr> <tr> <td>個人介紹</td> <td> <textarea rows="10px" cols="30px" name="intro"> </textarea> </td> </tr> <tr> <td colspan="2" align="middle"> <input type="checkbox" name="agree" id="agree" value="1" />是否同意本公司協議 </td> </tr> <tr> <td colspan="2" align="middle"> <input type="submit" value="注冊"/> </td> </tr> </table> </form> </body></html>

到此這篇關于如何學習html的各種標簽的文章就介紹到這了,更多相關學習html標簽內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!

 網公網安備
網公網安備