詳解瀏覽器的緩存機制
目錄
- 前言
- 1 瀏覽器緩存
- 1.1 瀏覽器緩存
- 1.2 瀏覽器緩存的意義
- 2 緩存類型
- 2.1 第一次請求數據
- 2.2 強制緩存
- 2.3 協商緩存
- 2.4 強制緩存和協商緩存的關系
- 3 緩存相關header
- 3.1 強制緩存
- 3.2 協商緩存
- 3.3 緩存請求
- 4 實例分析
- 4.1 官網首頁:
- 4.2 社區
- 4.3 云市場
- 4.4 個人中心
- 4.5 論壇
- 4.6 App
- 總結
前言
瀏覽器緩存是前端性能優化的重要一環,對于前端效率提升的重要性,不言而喻。
之前對于瀏覽器緩存也是一知半解,這次借著H5頁面緩存優化的東風整理了一下本地瀏覽器端的緩存機制,如強制緩存、協商緩存等,并且然后結合門戶域各部件(官網、云社區、云市場、個人中心、APP)當前的緩存機制進一步分解,旨在呈現下當前華為云官網的緩存策略,供大家參考。
1 瀏覽器緩存
1.1 瀏覽器緩存
緩存是一種本地保存遠端資源的機制,不管是在客戶端、還是在服務端存儲著,用相同的URL進行數據請求,可以直接從緩存中請求資源而不再訪問源服務器。
Web前端緩存大致可以分為:數據庫緩存、服務器端緩存(代理服務器緩存、CDN緩存)、瀏覽器緩存。
瀏覽器緩存也包含很多內容:HTTP 緩存、indexDB、cookie、localstorage 等等。這里我們只討論 HTTP 緩存相關內容。
1.2 瀏覽器緩存的意義
瀏覽器在本地對用戶對最近請求過的文檔進行存儲,當用戶再次訪問同一頁面時,瀏覽器就可以直接從本地磁盤加載文件。瀏覽器緩存的意義主要在:
a. 避免了冗余的數據傳輸,節省流量;
b. 加快了用戶訪問網頁的速度;
c. 減小了服務器的壓力。
2 緩存類型
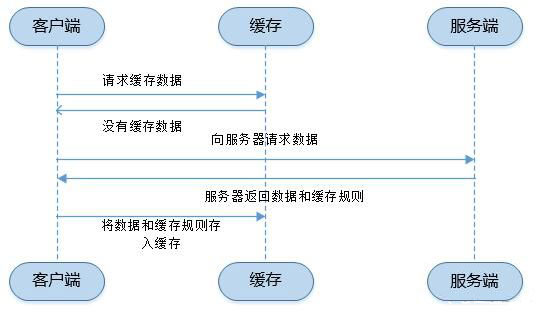
2.1 第一次請求數據
瀏覽器第一次請求數據時,瀏覽器緩存中沒有對應的緩存數據,此時需要請求服務器,瀏覽器返回數據后,會把請求的數據存儲至緩存數據庫中。

當瀏覽器中存在緩存數據后,可以根據是否需要向服務器發送請求,將緩存類型分為:強制緩存和協商緩存。
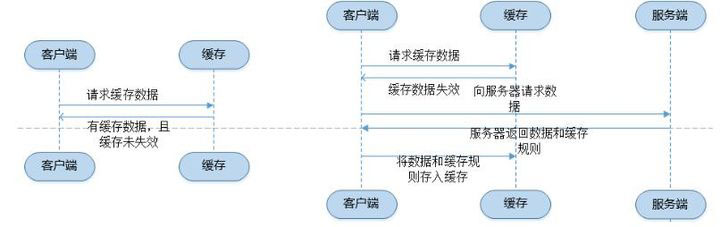
2.2 強制緩存
用戶請求數據,如果命中強緩存,則不向服務器請求,而直接從本地資源獲取,返回200狀態碼,并提示from disk cache或from memory cache(比從disk快)。

2.3 協商緩存
在用戶請求資源時,瀏覽器直接向服務器發送請求,協商對比服務端和本地的資源,驗證本地資源是否失效。

2.4 強制緩存和協商緩存的關系
強制緩存和協商緩存命中緩存資源后,都是從本地讀取資源。如果強制緩存生效,則不需要再向服務器發出請求;而協商緩存,不管是否使用緩存,必須向服務器發送一個請求來協商。
兩類緩存規則可以同時存在,強制緩存優先級高于協商緩存,也就是說,當執行強制緩存的規則時,如果緩存生效,直接使用緩存,不再執行協商緩存規則。如果強制緩存規則不生效,則需要進行協商緩存判斷。
3 緩存相關header
上文介紹了強制緩存與協商緩存的流程,那么在瀏覽器中,瀏覽器如何判定緩存數據是否失效呢?如何確認是否使用緩存數據呢?
3.1 強制緩存
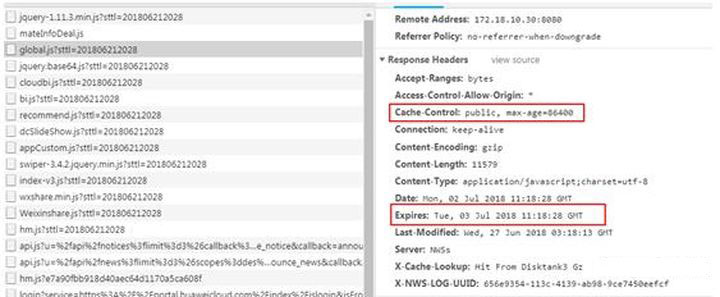
強制緩存的response header中會有兩個字段來表明失效規則(Expires/Cache-Control)
1. Expires:Expires的值為服務端返回的到期時間,即下一次請求時,請求時間小于服務端返回的到期時間,直接使用緩存數據。不過Expires 是HTTP 1.0的東西,現在默認瀏覽器均默認使用HTTP 1.1,所以它的作用基本忽略。另一個問題是,到期時間是由服務端生成的,但是客戶端時間可能跟服務端時間有誤差,這就會導致緩存命中的誤差。 所以HTTP 1.1 的版本,使用Cache-Control替代。
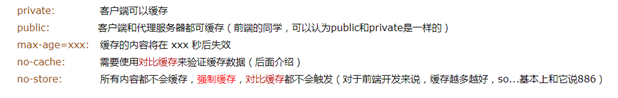
2. Cache-Control:Cache-Control 是最重要的規則。常見的取值有private、public、no-cache、max-age,

Expires和Cache-Control的關系:
a. 相同點:兩者都是強緩存。
b. 不同點:
- Expires是http1.0規定的,而Cache-Control是http1.1規定的。
- Expires的過期時間采用的是絕對時間,容易造成差錯; 而Cache-Control的過期時間采用的時相對時間,在緩存上不會出現問題。
- 兩者可以同時存在于一次請求中,但是不會同時在一次請求中起作用。 在HTTP1.0的環境下,Cache-Control不起作用,Expires起作用; 在HTTP1.1的環境之下, Expires不起作用,而Cache-Control起作用。當前一般都是http1.1的情況,所以Expires是作為一種向下兼容的形式而存在的。
- Cache-Control的選擇更多,功能更為強大,推薦使用。 Expires作為強緩存,功能單一,不推薦使用。
例如:下圖(華為云官網首頁)中,文件global.js的Cache-Control指定的緩存失效時間max-age為86400s(1天):

3.2 協商緩存
協商緩存一般是使用 if-modified-since/Last-Modified 和 if-none-match/Etag 由服務器來決定瀏覽器緩存的資源是否可以使用。
1. Last-Modified / If-Modified-Since
Last-Modified:服務器響應請求時,告訴瀏覽器資源最后的修改時間。
If-Modified-Since:瀏覽器再次請求資源時,瀏覽器通知服務器,上次請求時,返回的資源最后修改時間。
若最后修改時間小于等于If-Modified-Since,則response header返回304,告知瀏覽器繼續使用所保存的cache。若大于If-Modified-Since,則說明資源被改動過,返回狀態碼200;
2. If-none-match / Etag
Etag:服務器響應請求時,告訴瀏覽器當前資源在瀏覽器的唯一標識(生成規則由服務器確定)
If-None-Match:再次請求服務器時,通過此字段通知服務器客戶端緩存數據的唯一標識。服務器收到請求后發現有If-None-Match 則與被請求資源的唯一標識進行比對,不同,說明資源又被改動過,則響應整片資源內容,返回狀態碼200;相同,說明資源無新修改,則響應HTTP 304,告知瀏覽器繼續使用所保存的cache。
Etag與Last-Modified對比:
1.在精確度上,Etag優于Last-Modified。Last-Modified精確到s,如果1s內,資源多次改變,Etag是可以判斷出來并返回最新的資源。
2.在性能上,Last-Modified優于Etag,因為Last-Modified只需要記錄時間,而Etag需要服務器重新生成hash值,所以性能上略差。
3.在優先級上,Etag優于Last-Modified,Etag和Last-Modified可同時存在。本地緩存時間到期后,瀏覽器向服務端發送請求報文,其中Request Header中包含If-none-match和Last-Modified-Since(與服務端Etag和Last-Modified對比,Etag優先級高),用以驗證本地緩存數據驗證是否與服務端保持一致。在服務器端會優先判斷Etag。如果相同,返回304;如果不同,就繼續比較Last-Modified,然后決定是否返回新的資源。若服務端驗證本地緩存與服務端一致,返回304,瀏覽器加載本地緩存;否則,服務器返回請求的資源,同時給出新的Etag以及Last-Modified時間。
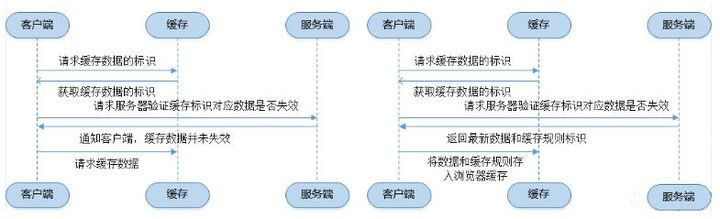
3.3 緩存請求
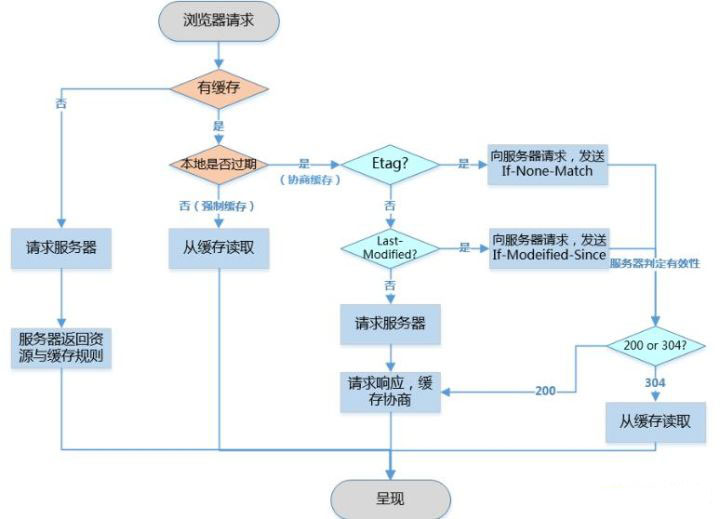
以下為瀏覽器緩存的流程:

4 實例分析
對于客戶端來說,瀏覽器在使用本地緩存數據時,需要對齊本地與服務器的資源;但是,對于服務端,服務器將資源下發給客戶端,服務端就失去了對齊的控制權。比如,服務端設定緩存失效的max-age,在這段時間內,哪怕服務端資源已發生更改,服務端也無法通知客戶端資源更新通知。所以,對于一個網頁來說,需要合理的指定緩存的廢棄與更新的響應策略,從而既能提升頁面加載速度,同時確保頁面的準確性。
以下結合華為云官網各部件,分析緩存的廢棄和更新的響應策略:
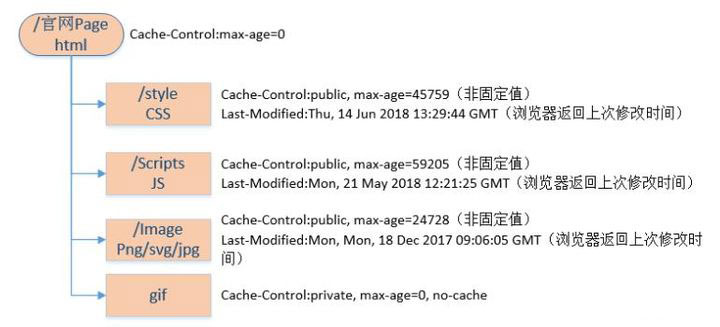
4.1 官網首頁:

注釋:
- Html:緩存有效時間為0s,頁面加載時,強制瀏覽器每次向源服務器確認數據;
- Css:改動頻率較低,允許使用本地緩存,且存在強制緩存時間(各個css文件不同,按需設置);強制緩存失效再進行協商緩存;
- Js:允許使用本地緩存,且存在強制緩存時間(各個js文件不同,按需設置);強制緩存失效再進行協商緩存;
- Image:圖片修改頻率更低,允許使用本地緩存,且存在強制緩存時間(各個image文件不同,按需設置);強制緩存失效再進行協商緩存;
- Gif:官網中gif主要存在于banner輪播,因此確保時效性,使用no-cache,不允許緩存,強制每次向源服務器確認數據。
注意(以下已官網首頁為例,介紹緩存與版本號的關系,其余各部件都存在相同問題,后續不一一解釋。):
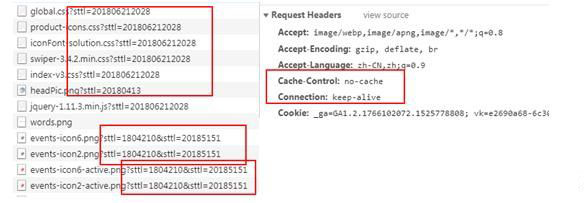
上圖描述的是可緩存文件的緩存策略。但是,網頁中還有很多文件,比如global.js、global.css等,更新頻率較快,如果一直使用本地緩存可能會影響頁面的正確性。因此,在引用這部分文件時,會在文件后添加個版本號,用以刷新緩存,以此確保本地資源的時效性,添加版本號的目的是為了強制要求文件每次加載重新向服務端請求。如下,左圖給出了部分文件的版本號后綴。這部分文件在瀏覽器重新加載后,請求報文的頭文件,Request Header的Cache-control值為no-cache,即無緩存,重新請求數據。如下右圖所示:

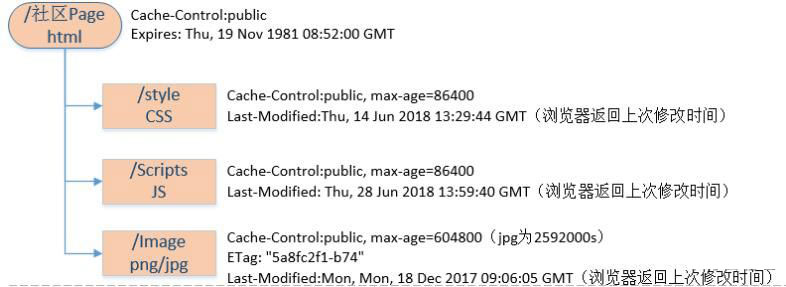
4.2 社區

注釋:
- Html:緩存權限為public;本地緩存到期時間expires為固定Thu, 19 Nov 1981 08:52:00 GMT,也就是本地緩存永遠是到期的;因此,每次加載頁面都需要重新向源服務器獲取資源。
- Css:改動頻率較低,允許使用本地緩存,且強制緩存時間為1天;強制緩存失效再進行協商緩存;
- Js:允許使用本地緩存,且強制緩存時間為1天;強制緩存失效再進行協商緩存;
- Image:圖片修改頻率更低,png格式文件允許使用本地緩存,且強制緩存時間為1周,jpg格式文件為一月; 本地緩存到期后,會繼續通過判定Etag和Last-Modified,驗證本地緩存的有效性,(方法見3.2,優先級)。圖片的緩存策略中,強緩存和協商緩存同時存在,因為頁面中一般圖片資源較大,但是修改頻率較低,所以使用緩存可以提升瀏覽器加載速度。
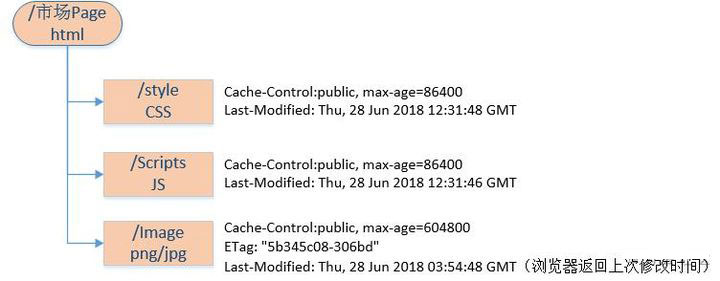
4.3 云市場

注釋:
- Css:強制緩存時間為1天;強制緩存失效再進行協商緩存;
- Js:強制緩存時間為1天;強制緩存失效再進行協商緩存;
- Image:強制緩存時間為1周;強制緩存失效再進行協商緩存;
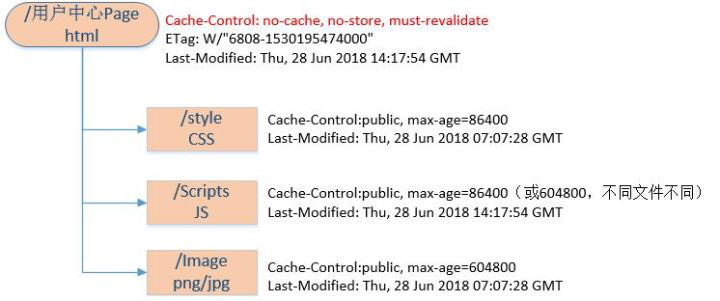
4.4 個人中心

注釋:
- Css:強制緩存時間為1天;強制緩存失效再進行協商緩存;
- Js:強制緩存時間為1天或1周,不同文件不同;強制緩存失效再進行協商緩存;
- Image:強制緩存時間為1周;強制緩存失效再進行協商緩存;
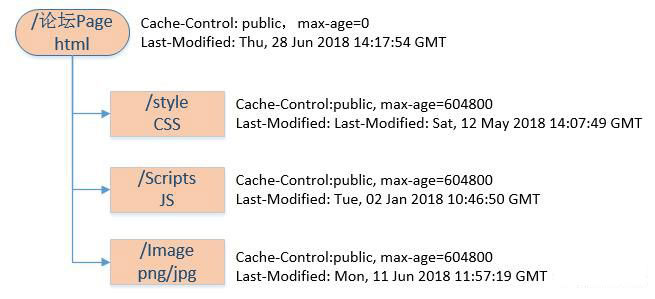
4.5 論壇

注釋:
- Css:強制緩存時間為1周;強制緩存失效再進行協商緩存;
- Js:強制緩存時間為1周,不同文件不同;強制緩存失效再進行協商緩存;
- Image:強制緩存時間為1周;強制緩存失效再進行協商緩存;
4.6 App
移動端緩存策略參考其余部件緩存機制,不另做展示。
總結
在現網頁面中,css、js、image等不同類型文件的緩存策略大致相同。即同時存在強緩存和協商緩存策略。對于強緩存,給定本地緩存的有效時間max-age,一般根據不同文件類型的確定max-age大小;對于協商緩存,給定Last-Modified和Etag標識,服務器端驗證客戶端緩存的有效性。本章中給出了,官網各部件瀏覽器端緩存策略的簡介。但是,部分文件會存在特殊的緩存設置。比如,頁面中很多的js、css、image等會添加版本號,強制刷新緩存等。
以上就是詳解瀏覽器的緩存機制的詳細內容,更多關于瀏覽器的緩存機制的資料請關注其它相關文章!
相關文章:
1. SpringBoot+SpringCache實現兩級緩存(Redis+Caffeine)2. 如何在瀏覽器端加密——使用Javascript加密解密3. keep-Alive搭配vue-router實現緩存頁面效果的示例代碼4. PHP高性能分布式內存對象緩存系統擴展Memcached的安裝及使用5. 關于vue 項目中瀏覽器跨域的配置問題6. PHP程序加速探索之緩存輸出7. 不同瀏覽器對XML的解析是不同的8. springboot使用redis對單個對象進行自動緩存更新刪除的實現9. PHP 中九大緩存技術總結10. vue中解決chrome瀏覽器自動播放音頻和MP3語音打包到線上的實現方法

 網公網安備
網公網安備