Docker容器監(jiān)控及日志管理實現(xiàn)過程解析
當(dāng)Docker部署規(guī)模變大后,需要對容器進(jìn)行監(jiān)控,一般Docker自帶幾個監(jiān)控子命令ps、top和stats,然后是現(xiàn)在流行的開源監(jiān)控工具Prometheus
Docker自帶的監(jiān)控子命令ps
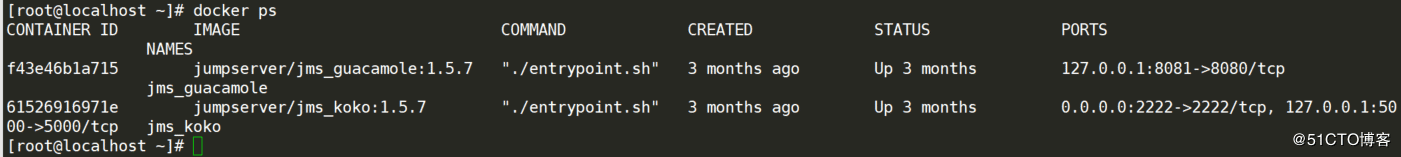
docker ps ,列出容器,方便查看當(dāng)前的運行的容器,以下是命令語法與參數(shù)語法
docker ps [OPTIONS]
OPTIONS說明:
-a :顯示所有的容器,包括未運行的。 -f :根據(jù)條件過濾顯示的內(nèi)容。 --format :指定返回值的模板文件。 -l :顯示最近創(chuàng)建的容器。 -n :列出最近創(chuàng)建的n個容器。 --no-trunc :不截斷輸出。 -q :靜默模式,只顯示容器編號。 -s :顯示總的文件大小。
輸出詳情介紹:
CONTAINER ID: 容器 ID。 IMAGE: 使用的鏡像。 COMMAND: 啟動容器時運行的命令。 CREATED: 容器的創(chuàng)建時間。 STATUS: 容器狀態(tài)。狀態(tài)有7種:
created(已創(chuàng)建) restarting(重啟中) running(運行中) removing(遷移中) paused(暫停) exited(停止) dead(死亡)PORTS: 容器的端口信息和使用的連接類型(tcpudp)。
NAMES: 自動分配的容器名稱。
新版的Docker提供了一個新命令docker container ls,其作用和用法與docker container ps完全一致。不過ls的含義可能比ps更準(zhǔn)確,所以推薦使用。
top
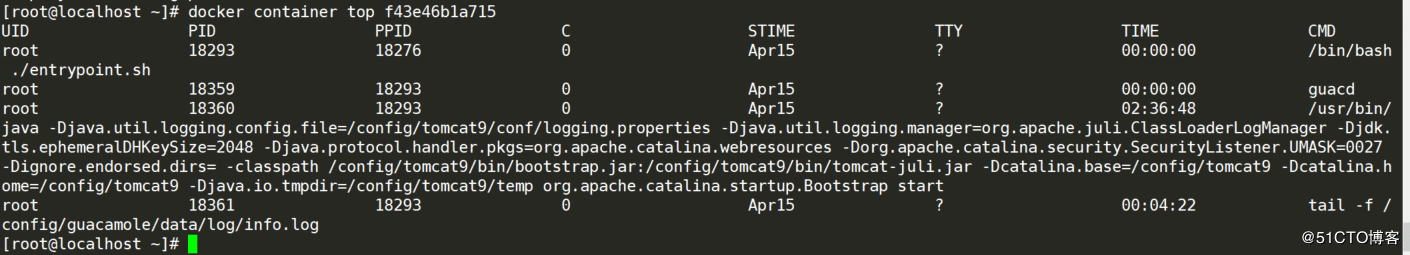
如果想知道某個容器運行了哪些進(jìn)程,可以執(zhí)行docker container top 命令,如下所示:

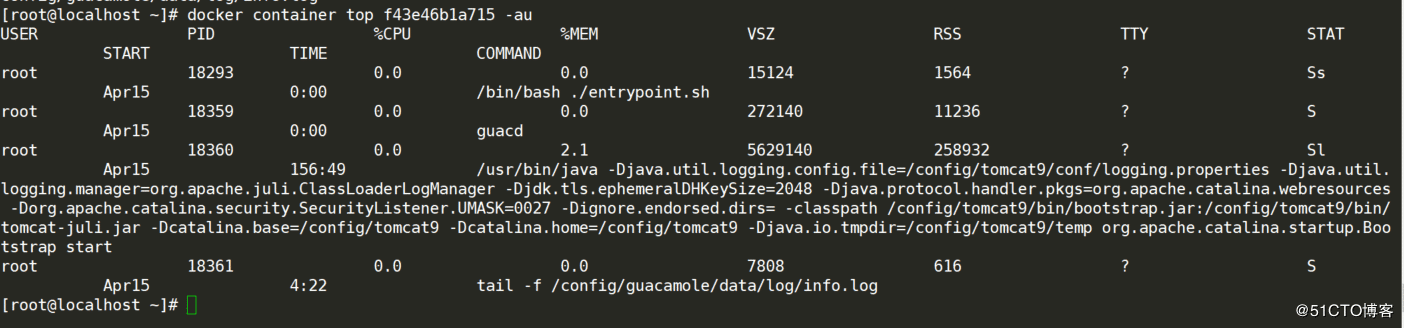
命令后面還可以跟上linux操作系統(tǒng)ps命令的參數(shù)來顯示特定的信息,比如-au,這樣docker container top [容器名稱] -au執(zhí)行結(jié)果如下所示:

stats
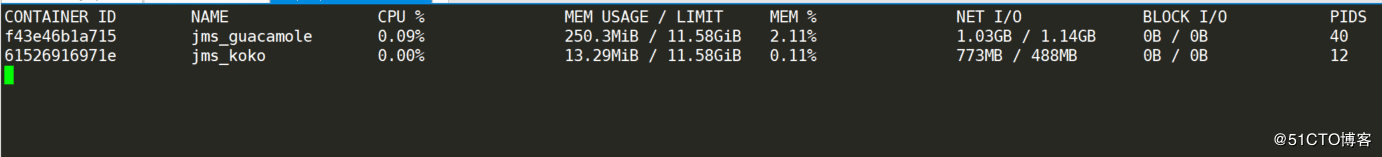
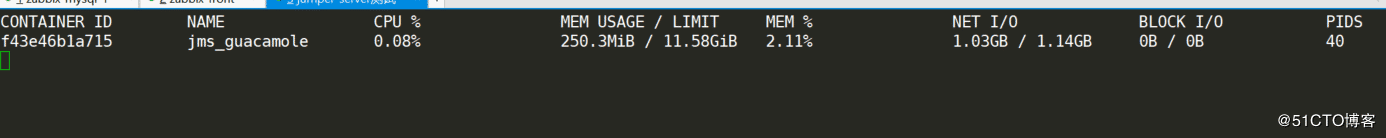
docker container stats 用于顯示每個容器各種資源的使用情況

默認(rèn)會顯示一個實時變化的列表,展示每個容器的cpu的使用率,內(nèi)存和可用空間等。
如果容器啟動的時候沒有特別指定內(nèi)存limit,stats命令這里會顯示host內(nèi)存的總量,但是這不意味著每個容器都能使用這么多內(nèi)存除此之外,docker container stats命令還會顯示容器網(wǎng)絡(luò)和磁盤的IO數(shù)據(jù),可以再stats命令后面指定容器的名稱來顯示某些容器的數(shù)據(jù)

Docker logs
默認(rèn)配置下 Docker 的日志功能。
對于一個運行的容器,Docker 會將日志發(fā)送到 容器的 標(biāo)準(zhǔn)輸出設(shè)備(STDOUT)和標(biāo)準(zhǔn)錯誤設(shè)備(STDERR),STDOUT 和 STDERR 實際上就是容器的控制臺終端。
如果要查看容器的日志,有兩種方法:
attach 到該容器。
用 docker logs 命令查看日志。
ttach 的方法在實際使用中不太方便,因為:
只能看到 attach 之后的日志,以前的日志不可見。
退出 attach 狀態(tài)比較麻煩(Ctrl+p 然后 Ctrl+q 組合鍵),一不小心很容器將容器殺掉(比如按下 Ctrl+C)。
查看容器日志推薦的方法是用 docker logs 命令。
如下所示:

dokcer logs能夠打印自容器啟動以來的完整日志,并且-f參數(shù)可以繼續(xù)打印出新產(chǎn)生的日志,效果與linux的tail -f一樣
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. html中的form不提交(排除)某些input 原創(chuàng)2. ASP動態(tài)網(wǎng)頁制作技術(shù)經(jīng)驗分享3. vue使用moment如何將時間戳轉(zhuǎn)為標(biāo)準(zhǔn)日期時間格式4. jsp文件下載功能實現(xiàn)代碼5. 開發(fā)效率翻倍的Web API使用技巧6. ASP常用日期格式化函數(shù) FormatDate()7. js select支持手動輸入功能實現(xiàn)代碼8. CSS3中Transition屬性詳解以及示例分享9. asp.net core項目授權(quán)流程詳解10. CSS3實現(xiàn)動態(tài)翻牌效果 仿百度貼吧3D翻牌一次動畫特效

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備