關(guān)于Jenkins + Docker + ASP.NET Core自動化部署的問題(避免踩坑)
本來沒想著要寫這篇博客,但是在實操過程中,一個是被網(wǎng)絡問題搞炸了心態(tài)(真心感覺網(wǎng)絡能把人搞瘋,別人下個包、下個鏡像幾秒鐘搞定,我看著我的幾KB小水管真是有苦說不出),另一個就是這里面坑還是有一些的,寫出來也是為了讓大家避免重復踩坑
幾個注意點:
下方shell命令絕大部分都需要管理員權(quán)限,所以如果你使用的用戶不是root,則都要加上sudo 對于較復雜的命令我都提供了注釋版和無注釋版,無注釋版是為了讓你復制起來方便準備工作 CentOS 7.x Docker Jenkins 一份支持 docker 的 ASP.NET Core 應用程序代碼,可以直接用我的:https://github.com/xiaoxiaotank/MyAspNetCoreApp安裝Docker官方文檔:https://docs.docker.com/engine/install/centos/
1.如果你選擇的是一個新系統(tǒng),則建議首先更新 yum 和系統(tǒng)內(nèi)核
yum update
2.確保卸載舊版docker
/var/lib/docker/ 下的鏡像、容器、卷和網(wǎng)絡都會保留 舊版本中Docker被命名為docker或docker-engine,現(xiàn)在被命名為docker-ceyum remove docker docker-client docker-client-latest docker-common docker-latest docker-latest-logrotate docker-logrotate docker-engine
3.安裝 yum-utils(其提供了yum-config-manager,下方要用到)
yum install -y yum-utils
4.配置 yum 阿里云 docker 倉庫docker官方倉庫: https://download.docker.com/linux/centos/docker-ce.repo
yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
5.安裝 docker
yum install -y docker-ce docker-ce-cli containerd.io
6.配置 docker 鏡像加速器獲取加速器
地址:https://cr.console.aliyun.com/cn-hangzhou/instances/mirrors
sudo mkdir -p /etc/dockersudo tee /etc/docker/daemon.json <<-’EOF’{ 'registry-mirrors': ['這里填入你的加速器url']}EOFsudo systemctl daemon-reloadsudo systemctl restart docker
7.查看 docker 信息
docker info
8.hello-world 測試
docker run hello-world安裝并初始化Jenkins
官方文檔:https://www.jenkins.io/doc/book/installing/docker/
先說一下:官方文檔中使用了鏡像docker:dind來執(zhí)行docker命令和運行程序容器,我感覺完全沒啥必要,而且引入這玩意會帶來很多額外的問題,所以我沒用它。
如果你想了解dind,請訪問這里和這篇博客
安裝Jenkins1.創(chuàng)建Dockerfile文件
vim Dockerfile
2.在Dockerfile文件中填入以下內(nèi)容
Tag參考:https://hub.docker.com/r/jenkins/jenkins 注意:不要使用過時的鏡像 jenkins,而應該使用鏡像 jenkins/jenkinsFROM jenkins/jenkins:lts-jdk11USER rootRUN apt-get update && apt-get install -y apt-transport-httpsca-certificates curl gnupg2software-properties-commonRUN curl -fsSL https://download.docker.com/linux/debian/gpg | apt-key add -RUN apt-key fingerprint 0EBFCD88RUN add-apt-repository'deb [arch=amd64] https://download.docker.com/linux/debian$(lsb_release -cs) stable'# 安裝 docker-ce-cli 才能在 jenkins 中發(fā)送 docker 命令到 docker daemonRUN apt-get update && apt-get install -y docker-ce-cli
3.構(gòu)建鏡像
docker build . -t myjenkins
如果出現(xiàn)警告:[Warning] IPv4 forwarding is disabled. Networking will not work.
其實就是說你的linux沒有開啟 Ipv4 數(shù)據(jù)包轉(zhuǎn)發(fā)功能
可以先嘗試重啟docker解決
systemctl restart docker
如果無效,則
# 1. 打開 sysctl.confvim /etc/sysctl.conf# 2.添加下面一行net.ipv4.ip_forward=1# 3.重啟 network 和 dockersystemctl restart network && systemctl restart docker
4.運行Jenkins注釋版
docker run --name jenkins # 給容器起個名字,叫做 jenkins --detach # 以后臺分離模式運行 --publish 8080:8080 # host 8080端口映射容器8080端口 --publish 50000:50000# host 50000端口映射容器50000端口 --volume jenkins-data:/var/jenkins_home # 卷 jenkins-data 映射容器路徑/var/jenkins_home,這樣就可以在host上直接修改jenkins配置了 --volume /var/run/docker.sock:/var/run/docker.sock # host 上的docker sock映射容器的docker sock,這樣容器內(nèi)的docker命令都會發(fā)送到host上的docker中來執(zhí)行 myjenkins # 使用剛剛構(gòu)建的鏡像 myjenkins 來運行容器
無注釋版
docker run --name jenkins --detach --publish 8080:8080 --publish 50000:50000 --volume jenkins-data:/var/jenkins_home --volume /var/run/docker.sock:/var/run/docker.sock myjenkins
5.更換Jenkins插件源
前面我們將容器內(nèi)的路徑 /var/jenkins_home 映射到了volume jenkins-data,而所有的docker volume 都存放在目錄 /var/lib/docker/volumes/下
打開hudson.model.UpdateCenter.xml
vim /var/lib/docker/volumes/jenkins-data/_data/hudson.model.UpdateCenter.xml
將文件中的url改為清華大學官方鏡像:
https://mirrors.tuna.tsinghua.edu.cn/jenkins/updates/update-center.json
即:
<?xml version=’1.1’ encoding=’UTF-8’?><sites> <site> <id>default</id> <!--原 url: https://updates.jenkins.io/update-center.json --> <url>https://mirrors.tuna.tsinghua.edu.cn/jenkins/updates/update-center.json</url> </site></sites>
重啟 Jenkins:
docker restart jenkins初始化Jenkins
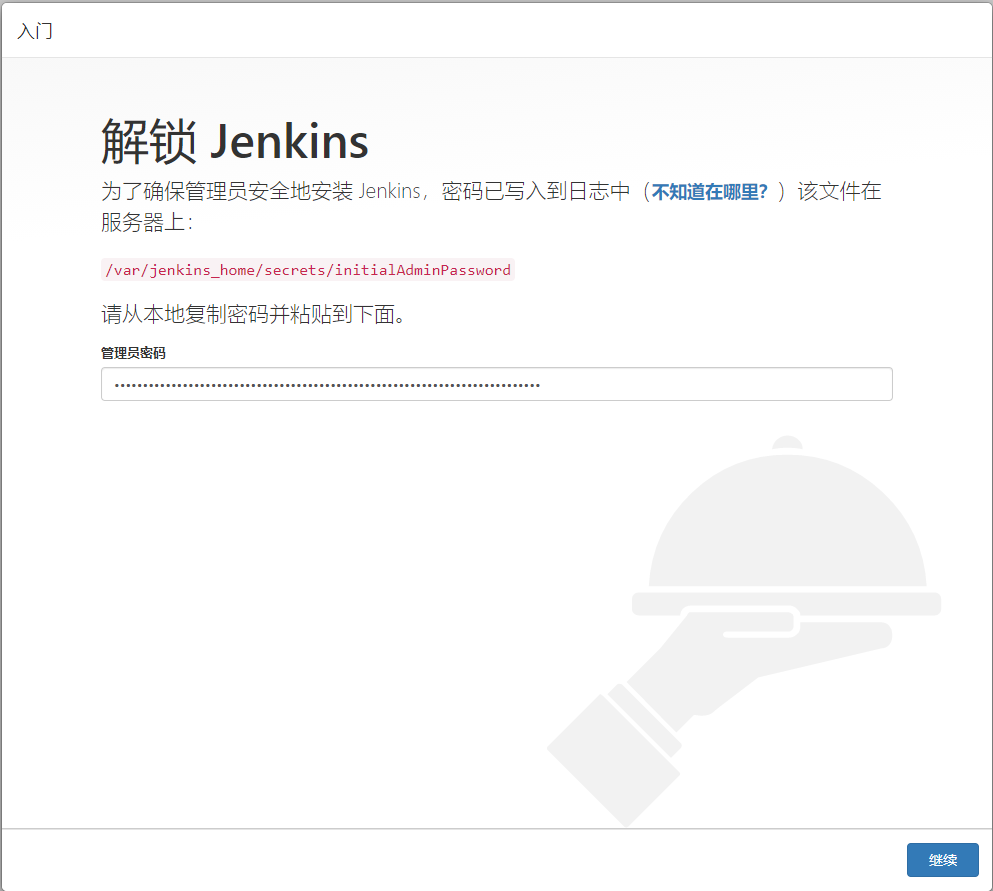
訪問:http://<host-ip>:8080輸入管理員初始密碼查看管理員初始密碼:
cat /var/lib/docker/volumes/jenkins-data/_data/secrets/initialAdminPassword

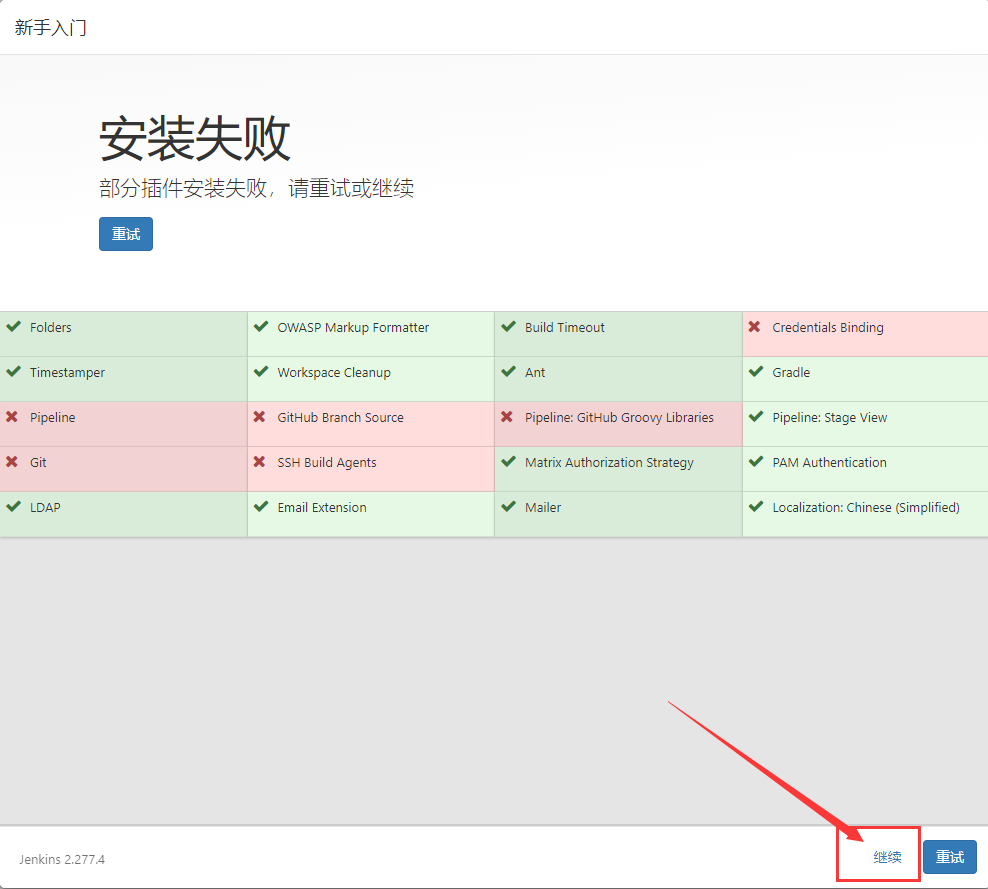
選擇“安裝推薦的插件”

經(jīng)過漫長的等待之后,由于網(wǎng)絡環(huán)境、依賴項的問題,很可能出現(xiàn)某些插件安裝失敗,不過咱們先點擊“繼續(xù)”,進去再修復

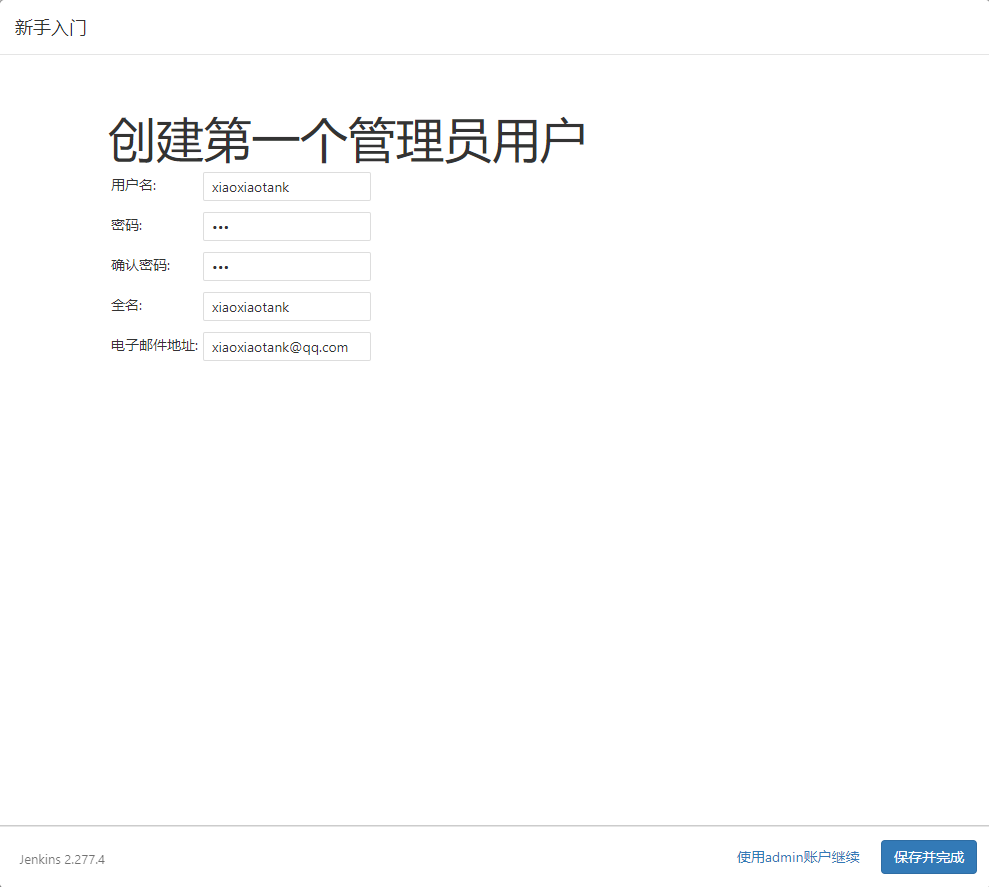
接下來創(chuàng)建一個自己的管理員帳號,確認jenkins url

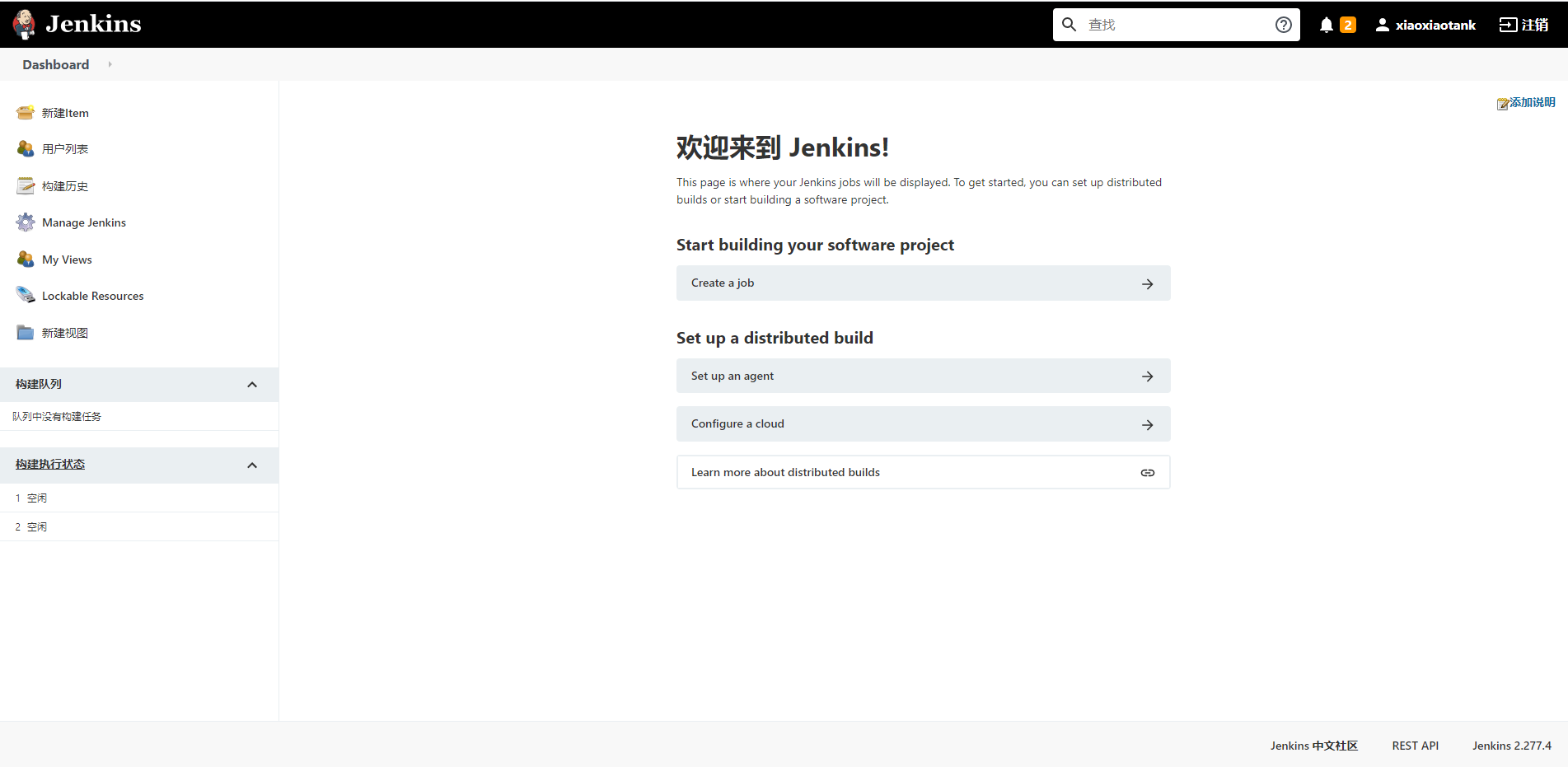
進來后,jenkins的主頁面就長這個樣子

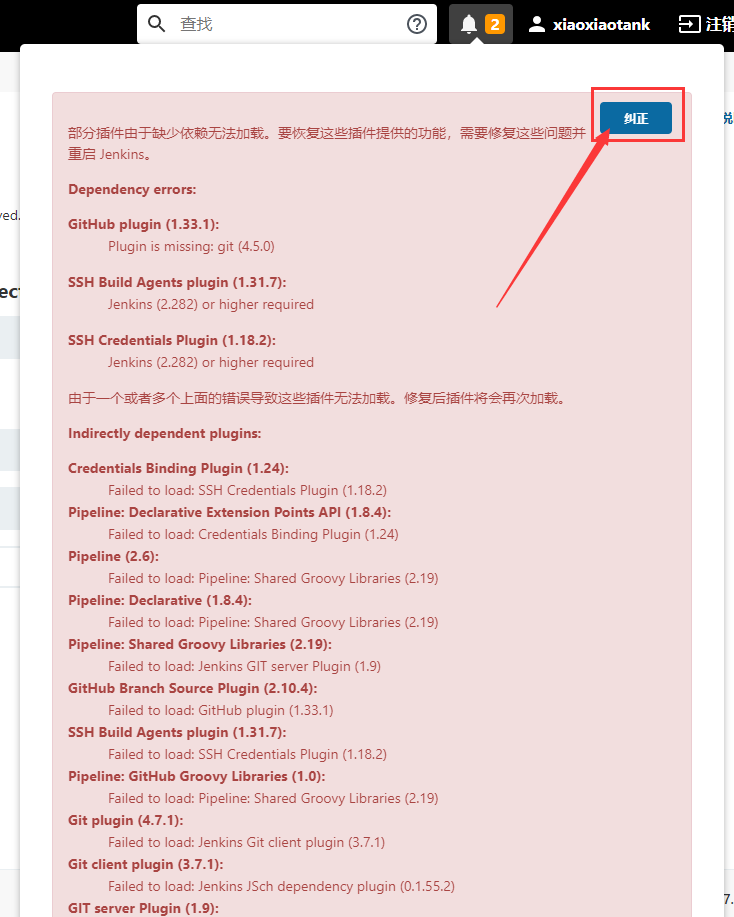
我們先來修復一下安裝失敗的插件


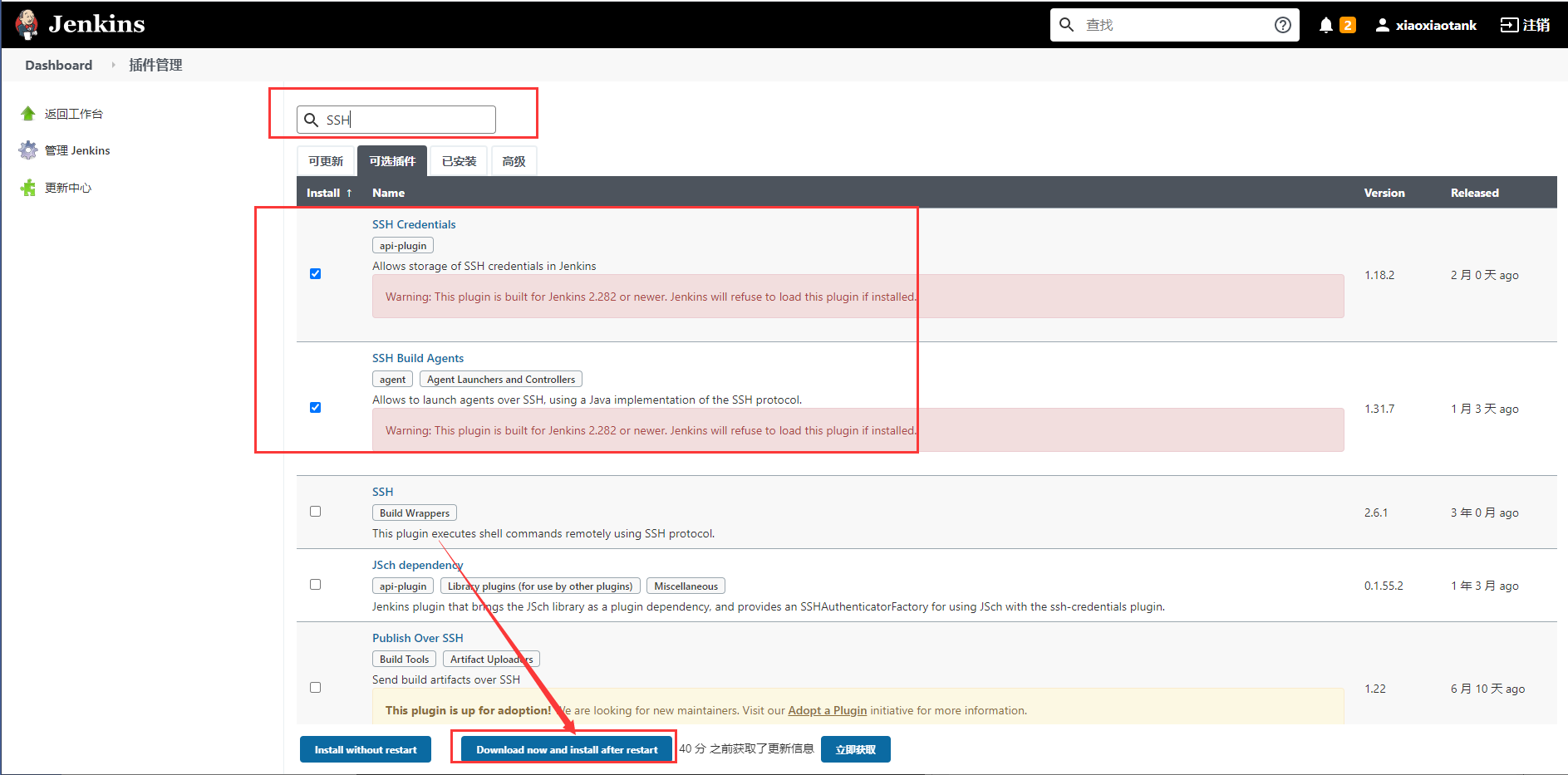
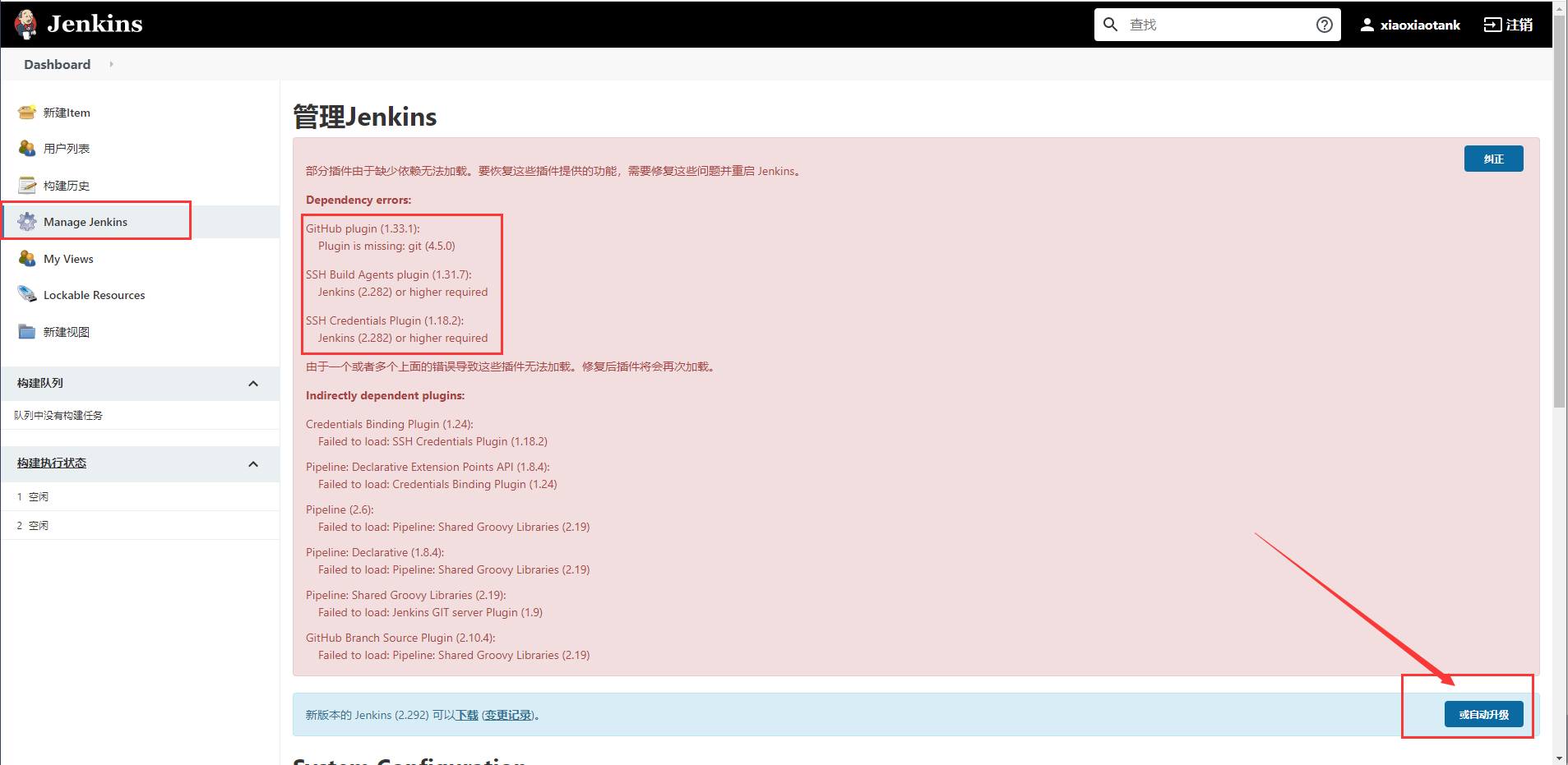
點擊左側(cè)菜單欄“Manage Jenkins”,將jenkins升級為最新版

在 Update Center 頁面時記得勾選最下方的“安裝完成后重啟Jenkins(空閑時)”
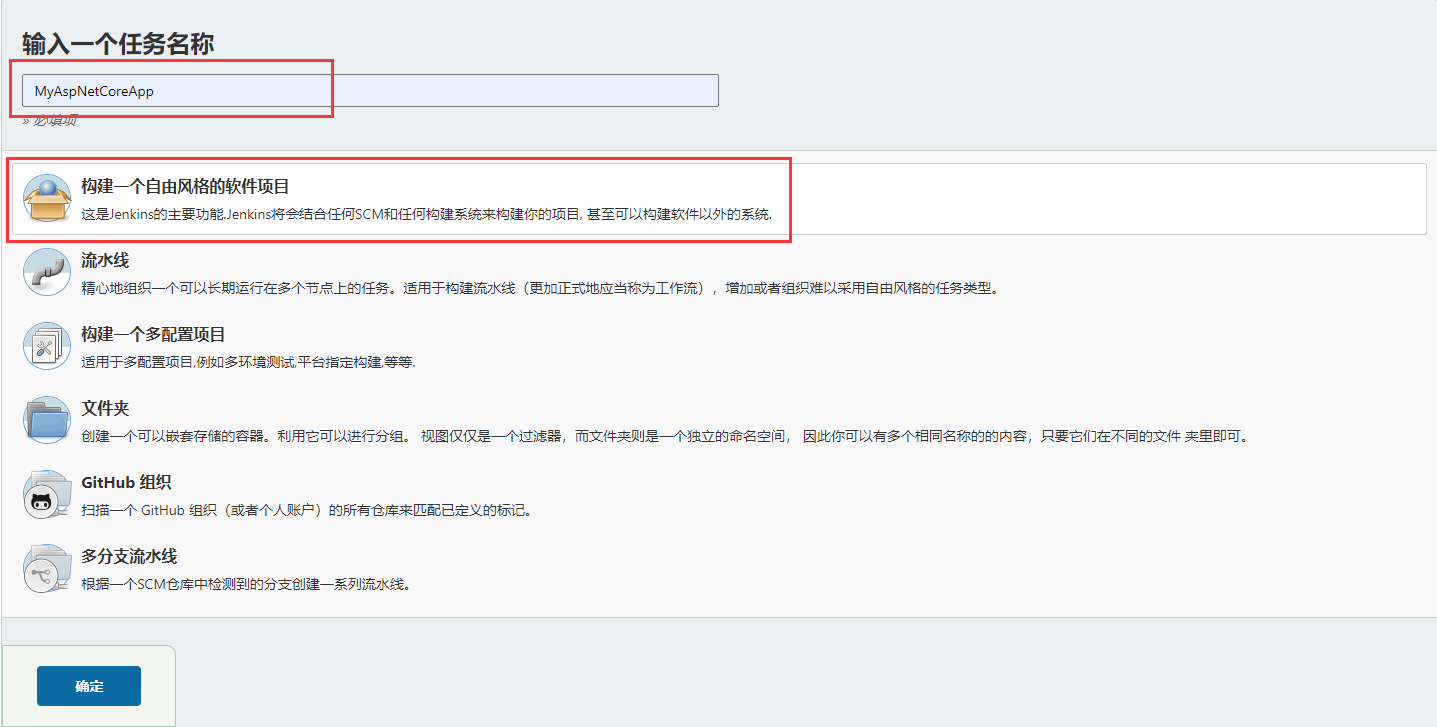
自動化配置和部署點擊jenkins頁面左側(cè)菜單第一個“新建任務”,填入任務名,選擇自由風格

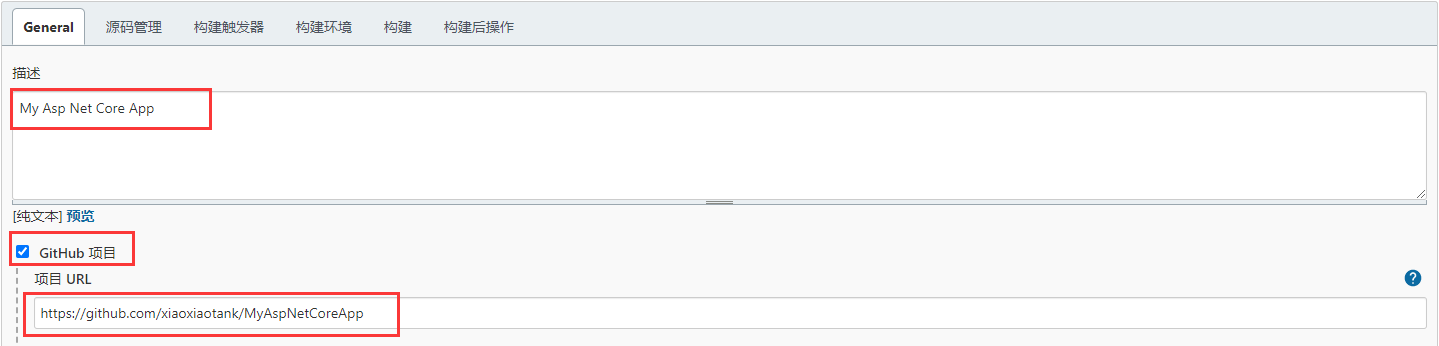
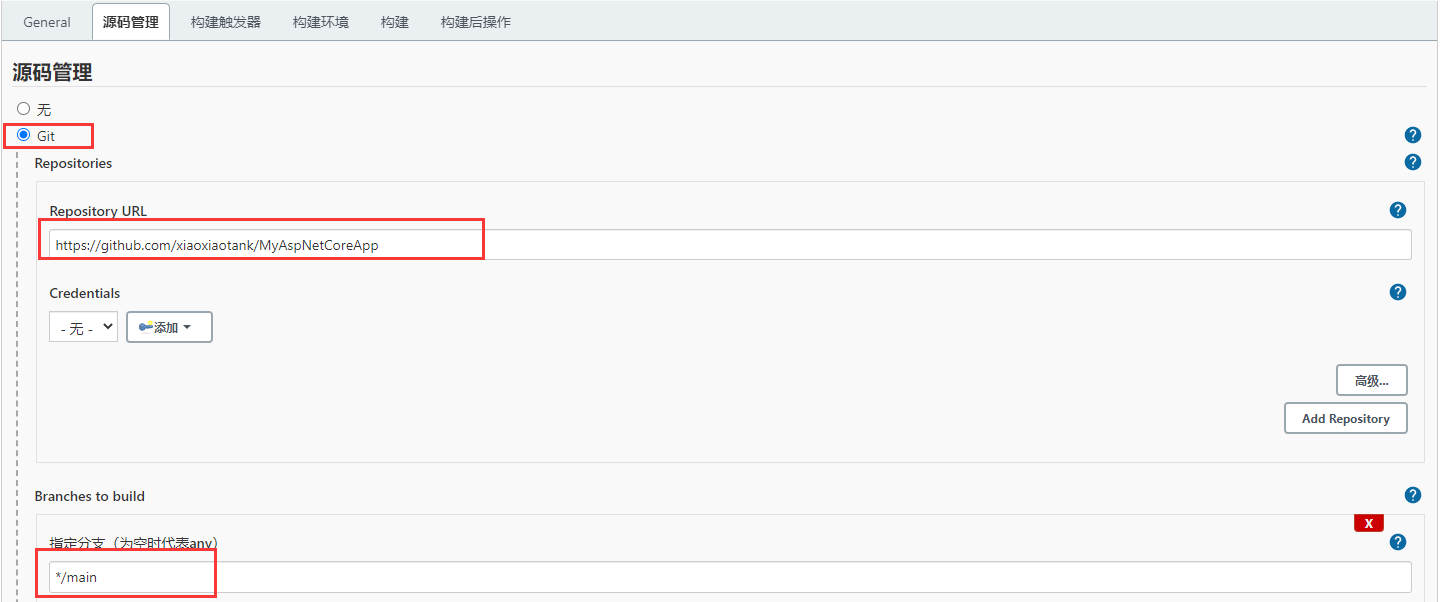
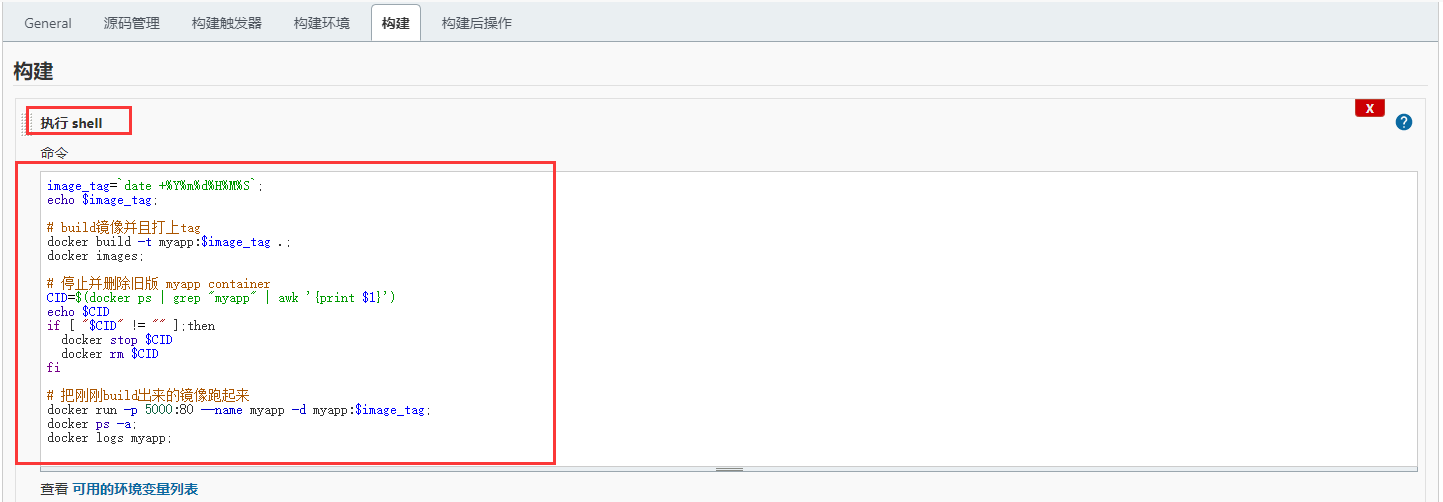
填入如下配置信息,并保存



shell命令如下:
image_tag=`date +%Y%m%d%H%M%S`;echo $image_tag;# build鏡像并且打上tagdocker build -t myapp:$image_tag .;docker images;# 停止并刪除舊版 myapp containerCID=$(docker ps | grep 'myapp' | awk ’{print $1}’)echo $CIDif [ '$CID' != '' ];then docker stop $CID docker rm $CIDfi# 把剛剛build出來的鏡像跑起來docker run -p 5000:80 --name myapp -d myapp:$image_tag;docker ps -a;docker logs myapp;
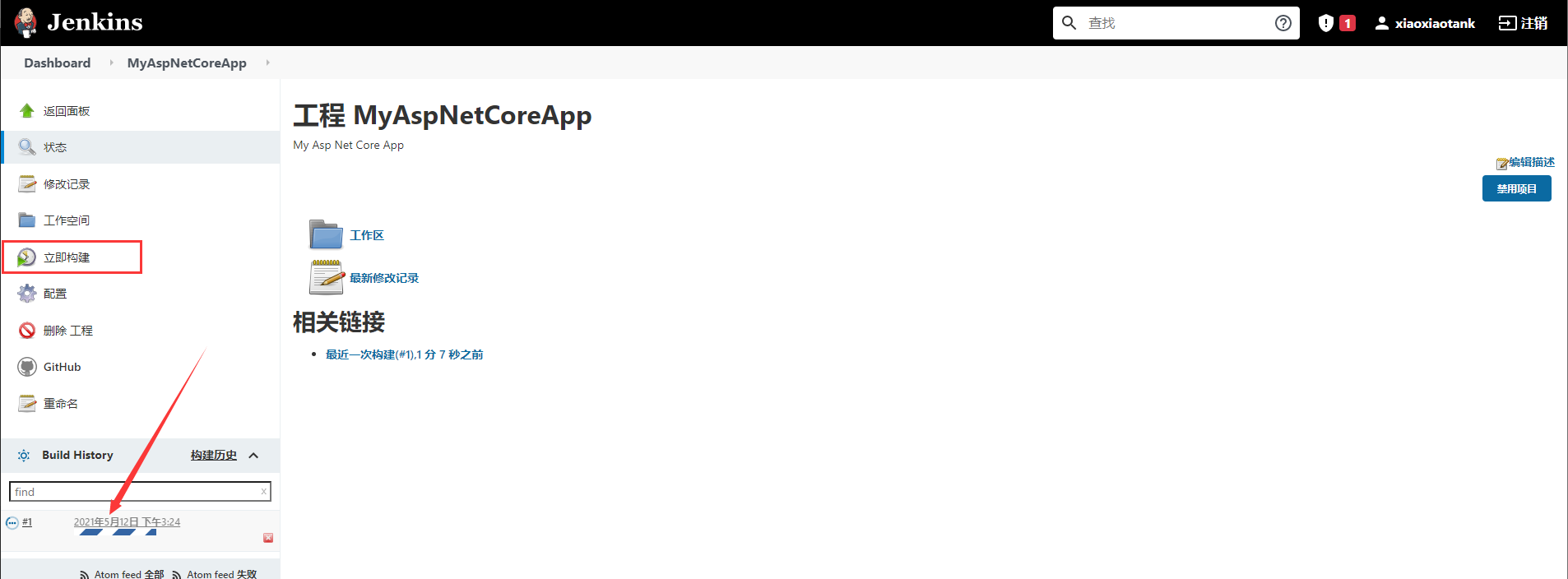
點擊左側(cè)菜單“立即構(gòu)建”,來部署我們的AspNetCoreApp,并查看“控制臺輸出”,當最終出現(xiàn)“Finished: SUCCESS”時表示部署成功

訪問:http://<host-ip>:5000/hello (注意加上hello)
2021-05-12T15:28:43.9032704+00:00: Hello !
此時查看docker中正在運行的容器:
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMESe167a135f7a0 myapp:20210512152453 'dotnet MyAspNetCore…' 2 minutes ago Up 2 minutes 0.0.0.0:5000->80/tcp, :::5000->80/tcp myappe83a2570c334 myjenkins '/sbin/tini -- /usr/…' About an hour ago Up About an hour 0.0.0.0:8080->8080/tcp, :::8080->8080/tcp, 0.0.0.0:50000->50000/tcp, :::50000->50000/tcp jenkins注意事項
1. 關(guān)于 jenkins blueocean 等插件下載安裝
如果jenkins想要安裝插件 bluocean 等, 不要學官網(wǎng)將安裝命令放放在Dockerfile中,即使加了參數(shù)--jenkins-update-center來指定加速源,也不建議這樣做。因為我剛開始也想著盡量自動化,可是因為網(wǎng)絡問題,導致插件一直下載安裝失敗,從而導致鏡像一直構(gòu)建失敗,白白浪費了我兩三個小時(真的很痛苦)
另外,你也可以在安裝jenkins時,直接使用鏡像 jenkinsci/blueocean ,該鏡像包含了 blueocean 的相關(guān)插件。
2. 關(guān)于 myapp 容器 端口映射 5000 : 80
因為我的 Dockerfile 文件中向外暴露的端口是80,所以我用host的端口5000映射了容器端口80,這個地方要按照你的實際情況來做出更改。
3. 如果你對 dind (docker in docker) 感興趣
如果你想了解dind,請訪問這里和這篇博客
以上就是關(guān)于Jenkins + Docker + ASP.NET Core自動化部署的問題的詳細內(nèi)容,更多關(guān)于Jenkins + Docker + ASP.NET Core自動化部署的資料請關(guān)注好吧啦網(wǎng)其它相關(guān)文章!
相關(guān)文章:
1. 如何基于Python和Flask編寫Prometheus監(jiān)控2. 利用FastReport傳遞圖片參數(shù)在報表上展示簽名信息的實現(xiàn)方法3. python軟件測試Jmeter性能測試JDBC Request(結(jié)合數(shù)據(jù)庫)的使用詳解4. ASP.NET MVC視圖頁使用jQuery傳遞異步數(shù)據(jù)的幾種方式詳解5. 5款實用的python 工具推薦6. AJAX實現(xiàn)省市縣三級聯(lián)動效果7. 詳解php如何合并身份證正反面圖片為一張圖片8. react axios 跨域訪問一個或多個域名問題9. XHTML 1.0:標記新的開端10. 在終端啟動Python時報錯的解決方案

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備