Django media static外部訪問Django中的圖片設置教程
有兩種方式:一種是圖片放在static中,一種是圖片放在media中
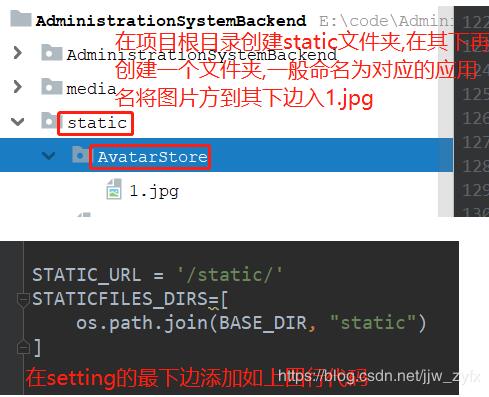
第一種:

即:
STATIC_URL = ’/static/’STATICFILES_DIRS=[ os.path.join(BASE_DIR, 'static')]
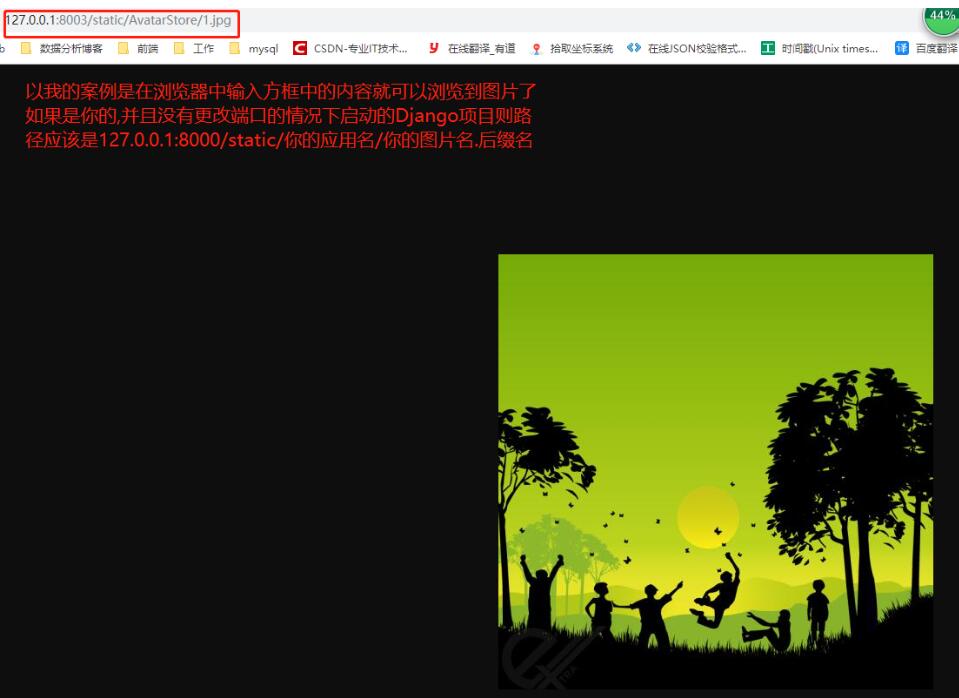
運行項目然后

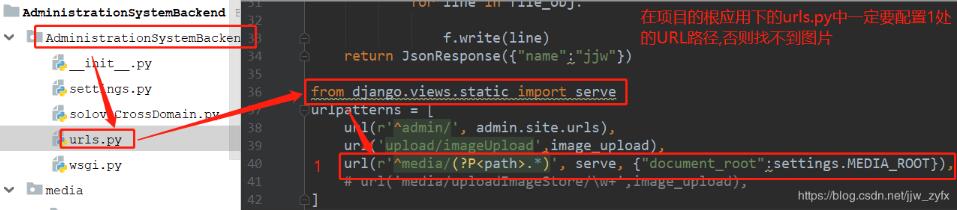
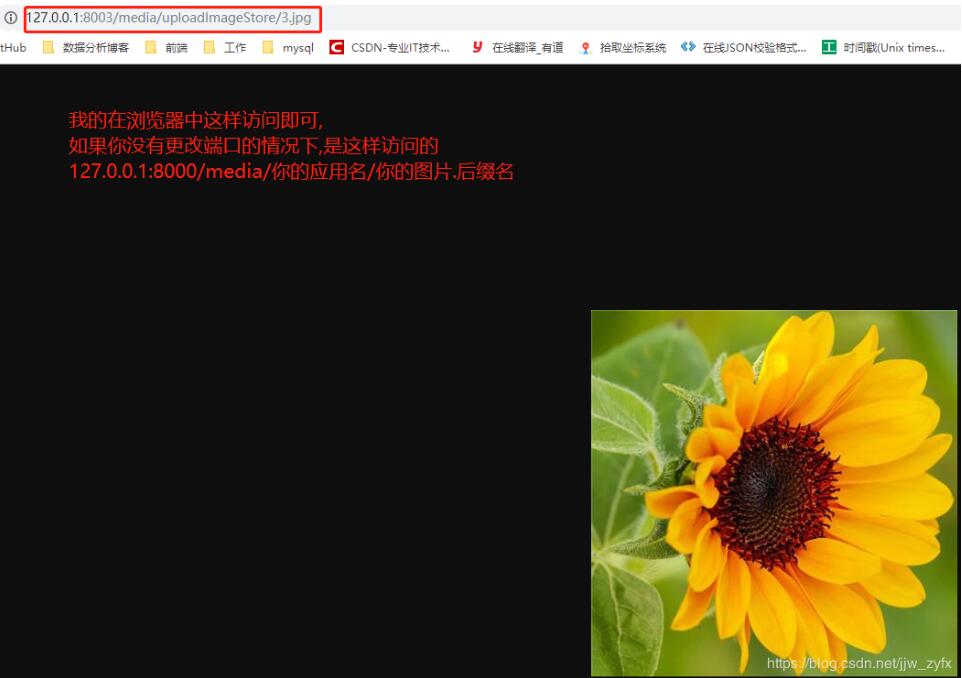
第二種方式:
用media這個文件存儲圖片,音視頻等文件



補充知識:django {{ MEDIA_URL }}值為空
在模板中:
<a href='http://www.aoyou183.cn/bcjs/17395.html#nowhere' rel='external nofollow' ><img src='http://www.aoyou183.cn/bcjs/{{ MEDIA_URL }}{{ product.productImages.all.first.image }}'></a> {# img/productSingle_middle/676.jpg #}
結果{{ MEDIA_URL }}為空
解決方法:
在settings.py的TEMPLATES 中添加:
django.template.context_processors.media
TEMPLATES = [ { ’BACKEND’: ’django.template.backends.django.DjangoTemplates’, ’DIRS’: [os.path.join(BASE_DIR,’templates’)], ’APP_DIRS’: True, ’OPTIONS’: { ’context_processors’: [’django.template.context_processors.debug’,’django.template.context_processors.request’,’django.contrib.auth.context_processors.auth’,’django.contrib.messages.context_processors.messages’,’django.template.context_processors.media’,添加這行或者下面一行#’django.core.context_processors.media’,python3會報錯 ], }, },]
以上這篇Django media static外部訪問Django中的圖片設置教程就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備