django Layui界面點擊彈出對話框并請求邏輯生成分頁的動態表格實例
1、首先,界面上有個按鈕觸發操作:
<button type='button' id='user_list'>用戶列表</button>
2、點擊這個按鈕觸發之后,會彈出一個對話框并請求view,從數據庫中得到數據并產生動態表格,
其中script代碼如下:
<script> layui.use([’table’], function () { var table = layui.table $('#user_list').click(function(){ layer.open({ type: 1, title: ’用戶信息’, area: [’800px’, ’600px’], //寬高 content: ’<div class='layui-card-header'><div class='layui-form-text'>用戶信息列表</div>’ + ’</div><div class='layui-form-item'>’ + ’<table lay-filter='user_table'></table></div>’, success: function () { table.render({elem: ’#user_table’,id: ’user_table’,height: 480,method: ’post’, //接口http請求類型,默認:geturl: ’{% url ’user:user_list’ %}’,request: { pageName: ’page’, //頁碼的參數名稱,默認:page limitName: ’limit’, //每頁數據量的參數名,默認:limit},response: { statusName: ’code’, //規定數據狀態的字段名稱,默認:code statusCode: 0, //規定成功的狀態碼,默認:0 msgName: ’msg’, //規定狀態信息的字段名稱,默認:msg countName: ’count’, //規定數據總數的字段名稱,默認:count dataName: ’data’, //規定數據列表的字段名稱,默認:data},page: true, //是否分頁limit: 10, //每頁顯示的條數limits: [10, 20, 30], //每頁條數的選擇項,默認:[10,20,30,40,50,60,70,80,90]。cols: [ [ { field: ’username’, //字段名 title: ’用戶名’, //標題 width: 150, sort: true, //是否允許排序 默認:false fixed: ’left’ //固定列 }, { field: ’sex’, //字段名 title: ’性別’, //標題 width: 100, sort: true //是否允許排序 默認:false //fixed: ’left’ //固定列 }, { field: ’age’, //字段名 title: ’年齡’, //標題 width: 100, sort: true //是否允許排序 默認:false //fixed: ’left’ //固定列 }, { field: ’mobile’, //字段名 title: ’手機’, //標題 width: 100, sort: true //是否允許排序 默認:false //fixed: ’left’ //固定列 }, { field: ’address’, //字段名 title: ’地址’, //標題 width: 150, sort: true //是否允許排序 默認:false //fixed: ’left’ //固定列 },{ field: ’’, //字段名 title: ’操作’, //標題 toolbar: ’#bar’ } ]], }); }, cancel: function () { layer.closeAll(); } }) }); }); </script> <script type='text/html' id='bar'> <button class='layui-btn layui-btn-normal'>查看</button> <button class='layui-btn layui-btn-normal'>編輯</button></script>
3、接著,所請求的view的方法,即為上面定義的url屬性,{% url ’user:user_list’ %},其中url配置,以及邏輯實現代碼分別如下:
from django.urls import path urlpatterns = [ # 查詢用戶列表 path(’user_list/’, UserQuery.as_view(), name='user_list'),]
from apps.user.models.user_model import UserInfofrom django.http import JsonResponsefrom django.views.decorators.csrf import csrf_exempt class UserQuery(View): ''' 用戶信息查詢 ''' def post(self, request): user_list = UserInfo.objects.objects.get_queryset().order_by(’id’) data = dict() data_items = [] for item in user_list : user_dict = {'username': item.username, 'age': item.age, 'sex': item.sex, 'mobile': item.mobile, 'address': item.address} data_items.append(user_dict ) data.__setitem__('data', data_items) data.__setitem__('code', 0) data.__setitem__('msg', '') data.__setitem__('count', len(field_list)) return JsonResponse(data) @csrf_exempt def dispatch(self, *args, **kwargs): return super(UserQuery, self).dispatch(*args, **kwargs)
注:
(1)、通過查詢UserInfo model底下的數據,然后分別循環這個列表,把動態表格所需要顯示的值,填充到一個字典底下,并追加進列表當中,最后再統一構成一個字典data,把列表數據,狀態碼,返回信息,數量返回回去。
(2)其中通過ajax請求時,可能會有csrf跨域的限制,因為我們沒有構造一個表單,并在表單底下加個 {% csrf_token %} ,導致請求不過去,所以要加個@csrf_exempt注解方式來解決。
補充知識:django數據接口與layUI框架數據表格結合:數據渲染和真實分頁
第一步 :
通過查詢數據轉化為layui的數據接口模式
{“code”: 0, “msg”: “”, “count”:總數, “data”: 查詢的數據}
自行定義訪問路徑,當url訪問 xxxx/tasks/data/ 路徑時:訪問視圖response_data,將數據傳到前端,通過html可查看相關代碼
視圖函數views.py
import jsondef response_data(request): dates=AssetInfo.objects.all()#自行創建測試數據。 dataCount = dates.count()#數據總數 lis=[] for i in dates: dict={} dict[’jobname’]=i.jobname#與前端一一對應,自行設置要展示的字段 dict[’Departments’] = i.Departments.lm_unit#外鍵字段 dict[’groups’] = i.groups.variables_name#外鍵字段 dict[’email’] = i.email dict[’status’] = i.status dict[’taskNo’] = i.taskNo dict[’create_time’] = i.create_time lis.append(dict) pageIndex = request.GET.get(’page’) #前臺傳的值, pageSize = request.GET.get(’limit’) #前臺傳的值 pageInator = Paginator(lis, pageSize)#導入分頁模塊分頁操作,不寫前端只展示一頁數據, contacts = pageInator.page(pageIndex)#導入分頁模塊分頁操作,不寫前端只展示一頁數據, res=[] for i in contacts: res.append(i) print(res) Result = {'code': 0, 'msg': '', 'count':dataCount, 'data': res} # json.dumps(Result, cls=DateEncoder)沒有時間字段問題可直接返回此代碼。有就返回下面代碼 return HttpResponse(json.dumps(Result, cls=DateEncoder), content_type='application/json')#解決時間字段json問題class DateEncoder(json.JSONEncoder): def default(self, obj): if isinstance(obj,datetime.datetime): return obj.strftime('%Y-%m-%d %H:%M:%S') else: return json.JSONEncoder.default(self,obj)
html代碼
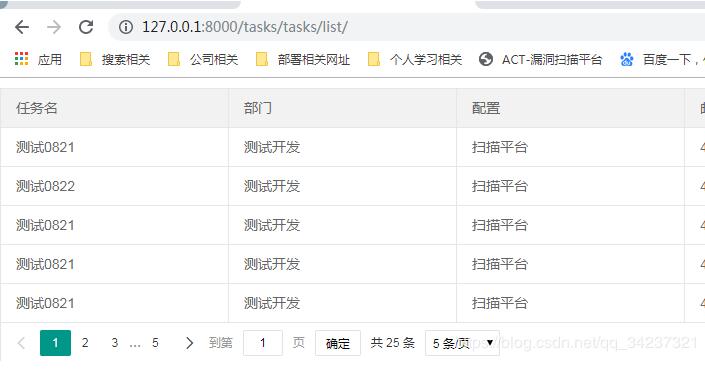
<!DOCTYPE html><html><head> <meta charset='utf-8'> <title>Layui</title> <meta name='renderer' content='webkit'> <meta http-equiv='X-UA-Compatible' content='IE=edge,chrome=1'> <meta name='viewport' content='width=device-width, initial-scale=1, maximum-scale=1'> <link rel='stylesheet' href='http://www.aoyou183.cn/static/layui-v2.5.5/layui/css/layui.css' rel='external nofollow' media='all'> <!-- 注意:如果你直接復制所有代碼到本地,上述css路徑需要改成你本地的 --></head><body><table id='test'></table><script src='https://rkxy.com.cn/static/layui-v2.5.5/layui/layui.js' charset='utf-8'></script><!-- 注意:如果你直接復制所有代碼到本地,上述js路徑需要改成你本地的 --><script>layui.use(’table’, function(){ var table = layui.table; table.render({ elem: ’#test’ ,url:’/tasks/data/’#數據接口 ,page: true ,limit:5 ,limits:[5,15,20] ,cols: [[ {field: ’jobname’, title: ’任務名’} , {field: ’Departments’, title: ’部門’} , {field: ’groups’, title: ’配置’} , {field: ’email’, title: ’郵箱’} , {field: ’status’, title: ’狀態’} , {field: ’taskNo’, title: ’隊列狀態’ } , {field: ’create_time’, title: ’創建時間’} ]] });});</script></body></html>
效果圖

以上這篇django Layui界面點擊彈出對話框并請求邏輯生成分頁的動態表格實例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備