文章詳情頁
django創建css文件夾的具體方法
瀏覽:4日期:2024-09-24 14:11:11
Django中的靜態文件夾static在創建好Django項目時默認是沒有的,需要我們手動自己去創建,static文件夾里主要存放一些能暴露給外界訪問服務器時的資源。
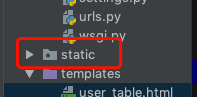
一、手動創建一個static空文件夾

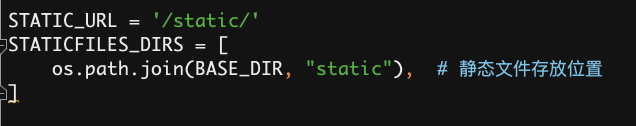
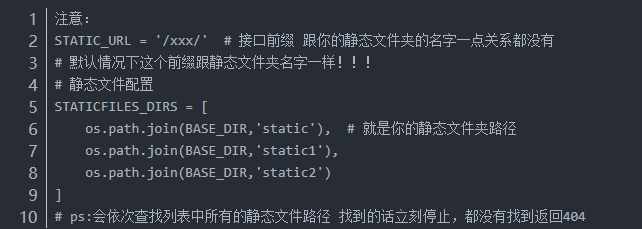
二、修改settings配置文件


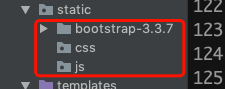
三、在static下添加bootstrap本地文件和css,js文件夾

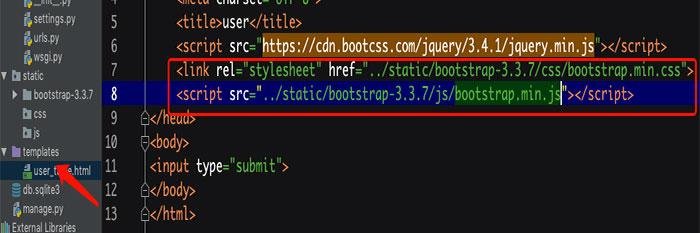
四、在temlpates下的html文件中,配置bootstrap的本地文件

至此,我們便成功的在Django中創建了CSS文件。
以上就是django創建css文件夾的具體方法的詳細內容,更多關于django怎么創建css文件夾的資料請關注好吧啦網其它相關文章!
標簽:
Django
相關文章:
1. 專家預言:PHP將比Java更好更受歡迎2. php設計模式之模板模式實例分析【星際爭霸游戲案例】3. 詳解php如何合并身份證正反面圖片為一張圖片4. java使用FFmpeg合成視頻和音頻并獲取視頻中的音頻等操作(實例代碼詳解)5. AJAX實現省市縣三級聯動效果6. Spring @Primary和@Qualifier注解原理解析7. 詳解springBoot啟動時找不到或無法加載主類解決辦法8. ASP.NET MVC視圖頁使用jQuery傳遞異步數據的幾種方式詳解9. Java基于redis和mysql實現簡單的秒殺(附demo)10. SpringBoot+SpringCache實現兩級緩存(Redis+Caffeine)
排行榜

 網公網安備
網公網安備