Django Admin后臺模型列表頁面如何添加自定義操作按鈕
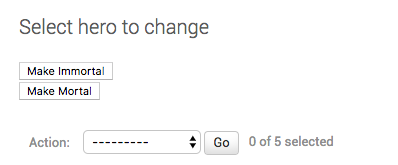
你需要添加兩個按鈕:一個按鈕使所有英雄都可以死亡,而另一個按鈕使所有英雄永生。由于它會影響所有英雄,而與選擇無關,因此這需要一個單獨的按鈕,而不是操作下拉菜單。
首先,我們要更改HeroAdmin管理模型使用的模板文件,以便我們可以添加兩個按鈕:
@admin.register(Hero)class HeroAdmin(admin.ModelAdmin, ExportCsvMixin): change_list_template = 'entities/heroes_changelist.html'
然后,我們需要覆蓋get_urls方法,并在管理模型上添加set_immortal和set_mortal方法。它們將用作兩種view視圖:
def get_urls(self): urls = super().get_urls() my_urls = [ path(’immortal/’, self.set_immortal), path(’mortal/’, self.set_mortal), ] return my_urls + urlsdef set_immortal(self, request): self.model.objects.all().update(is_immortal=True) self.message_user(request, 'All heroes are now immortal') return HttpResponseRedirect('../')def set_mortal(self, request): self.model.objects.all().update(is_immortal=False) self.message_user(request, 'All heroes are now mortal') return HttpResponseRedirect('../')
最后,我們通過擴展admin/change_list.html來創建模板文件entities/heroes_changelist.html:
{% extends ’admin/change_list.html’ %}{% block object-tools %} <div> <form action='immortal/' method='POST'> {% csrf_token %}<button type='submit'>Make Immortal</button> </form> <form action='mortal/' method='POST'> {% csrf_token %}<button type='submit'>Make Mortal</button> </form> </div> <br /> {{ block.super }}{% endblock %}

在點擊頁面的make_mortal動作后,英雄全都可以死亡,你會看到如下消息提示。

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備