在Django中Pyecharts生成圖表實現
1 因為pyecharts是支持python的一種可視化,但是想要將其放入網頁中,主要有兩種方法
(1)在網頁中假如iframe,將網頁嵌在iframe中(該方法不具體描述)
(2)使用json傳輸到前端,對其進行展示
具體描述第2種方法如下:
假設用pyecharts畫一張折線圖
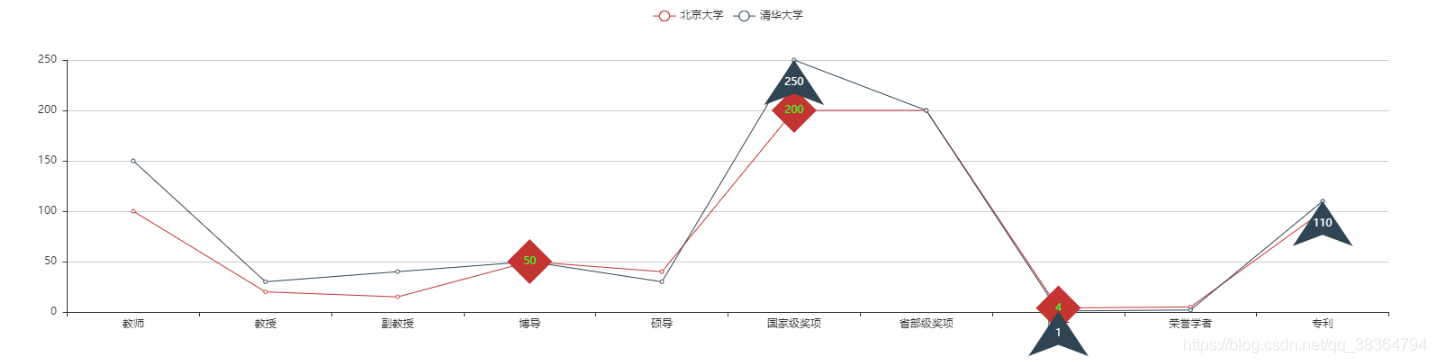
def line(): attr = [’教師’, ’教授’, ’副教授’, ’博導’, ’碩導’, ’國家級獎項’, ’省部級獎項’, ’院士’, ’榮譽學者’, ’專利’] v1 = [100, 20, 15, 50, 40, 200, 200, 4, 5, 100] v2 = [150, 30, 40, 50, 30, 250, 200, 1, 2, 110] line = Line(width=1834, height=400) line.add(’北京大學’, attr, v1, mark_point=[’average’, ’max’, ’min’], # 標注點:平均值,最大值,最小值 mark_point_symbol=’diamond’, # 標注點:鉆石形狀 mark_point_textcolor=’#40ff27’) # 標注點:標注文本顏色 line.add(’清華大學’, attr, v2, mark_point=[’average’, ’max’, ’min’], mark_point_symbol=’arrow’, xaxis_name_size=20, yaxis_name_size=20, ) return line
具體的圖標如圖所示:

接下來,想要用其傳到前端,進行顯示,需要在Django的app的views.py中添加代碼。
def university_picture(request):template = loader.get_template(’search/test.html’)l = line() #生成圖像實例context = dict( myechart=l.render_embed(), #必須要有 host=REMOTE_HOST,#若前端加載了對應的echarts庫,可以不需要這一句和下一句 script_list=l.get_js_dependencies(),#以上兩句代碼的目的是下載該圖標對應的一些echarts庫)return HttpResponse(template.render(context, request))
后端代碼在這里就介紹完,底下需要介紹一下前端的代碼。前端第一步,加載頭文件:
{% for jsfile_name in script_list %}<script type='text/javascript' src='http://www.aoyou183.cn/bcjs/{{ host }}/{{ jsfile_name }}.js'></script>{% endfor %}
第二步,將圖標顯示出來(注:以下代碼的class以及id,可以根據自己的網頁結構進行替換,不需要相同)
<div id='pic'>{{myechart|safe}}</div>
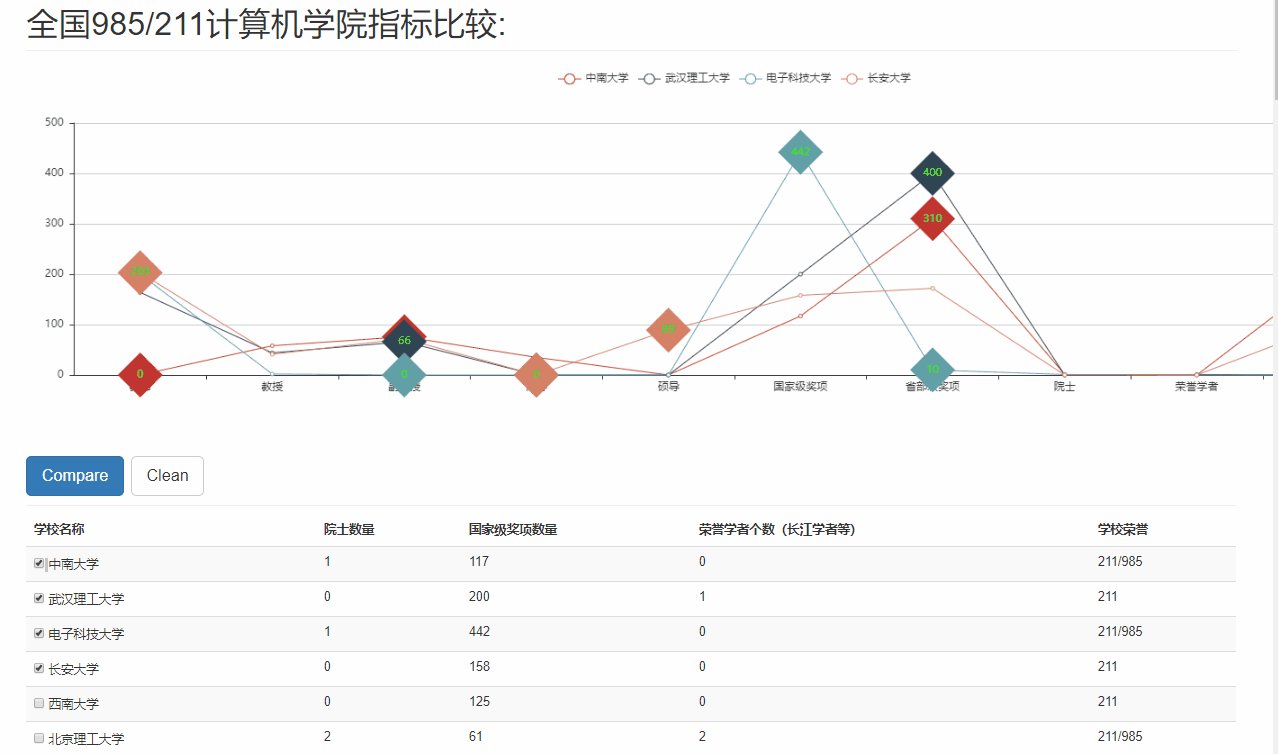
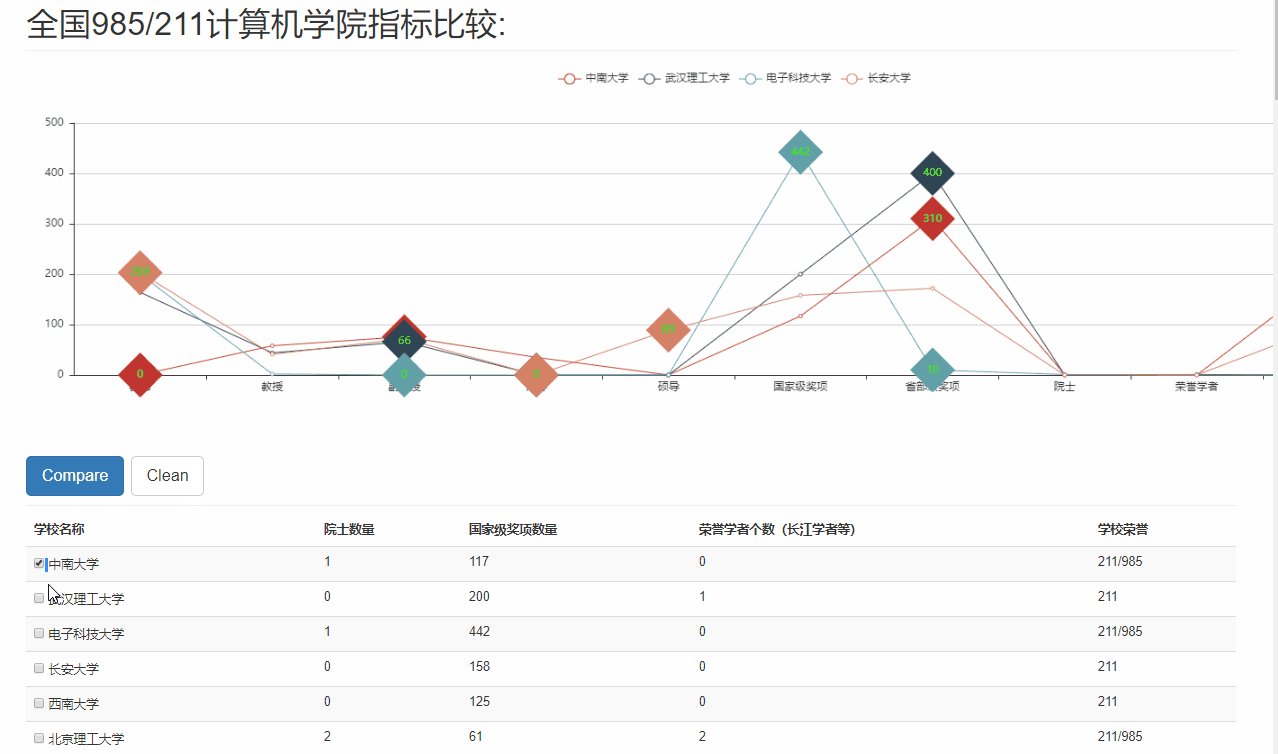
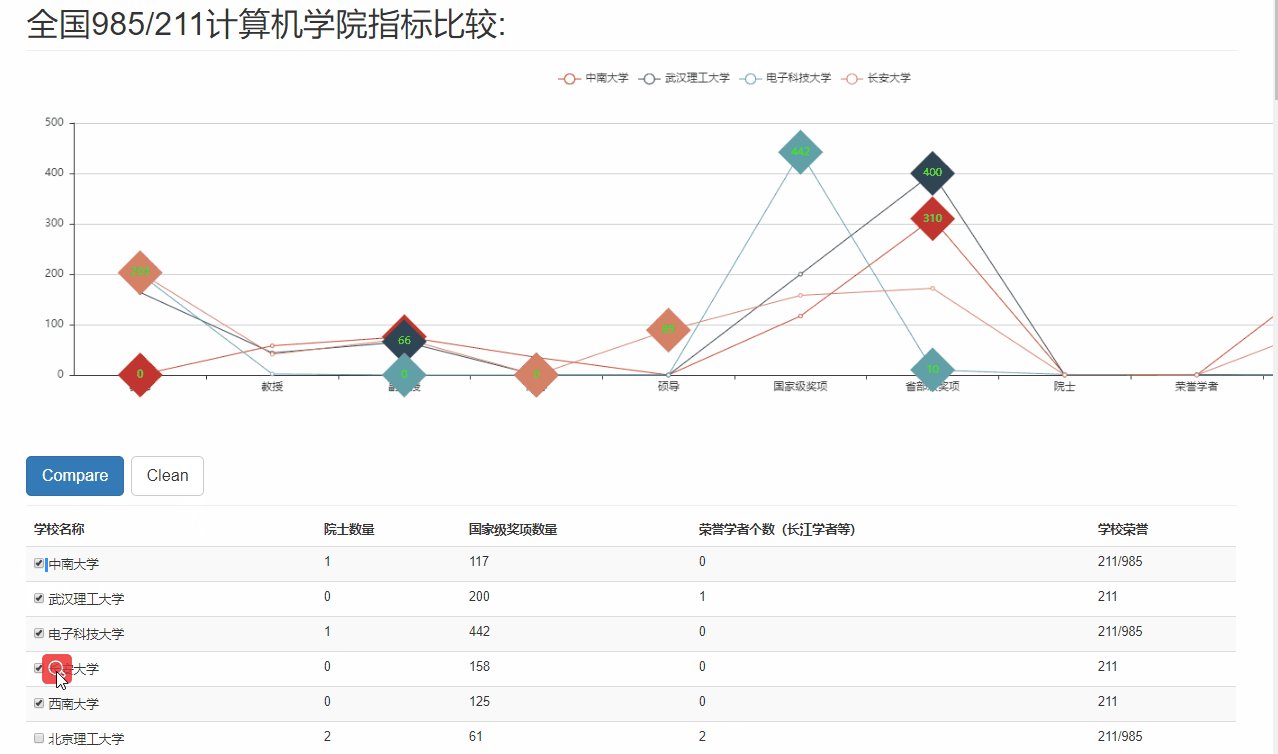
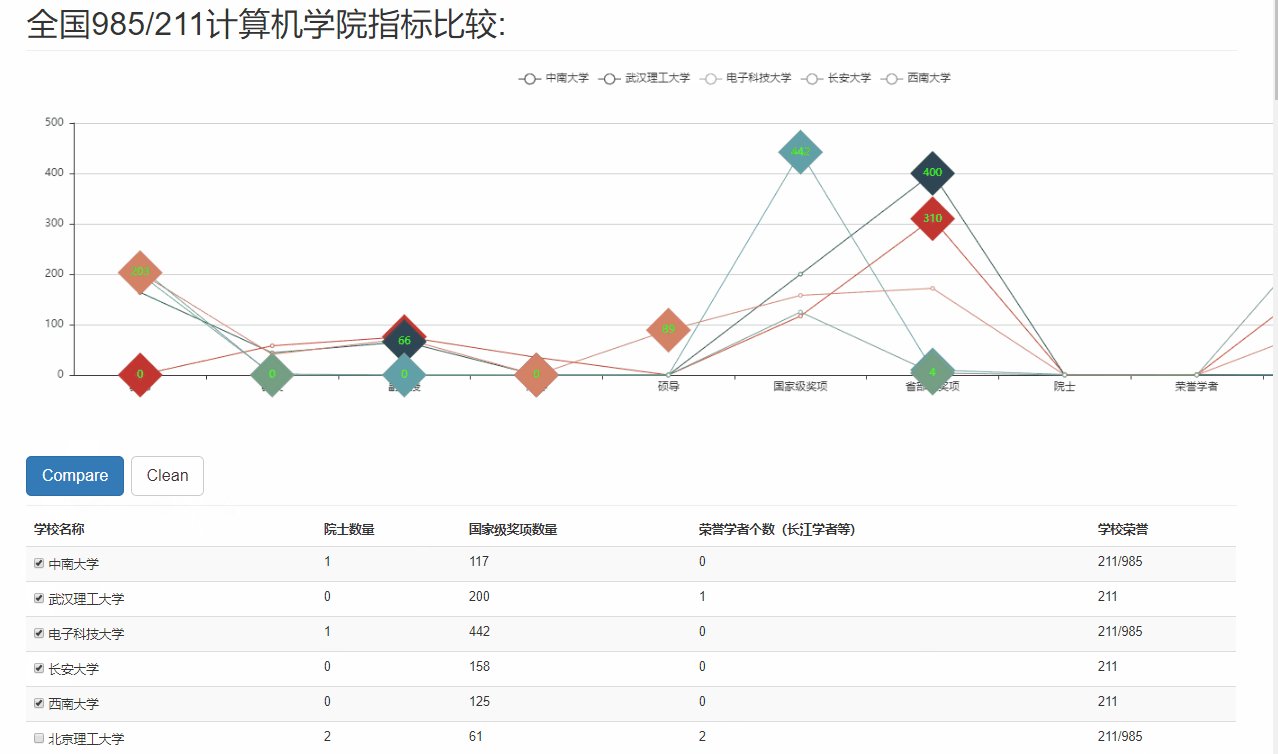
Pyecharts的圖表在Django中顯示的功能模塊,就介紹完了,下面展示一下,使用ajax+pyecharts+Django實現的異步刷新圖表(注:不要太在意數據的真實性):

到此這篇關于在Django中Pyecharts生成圖表實現的文章就介紹到這了,更多相關Django中顯示Pyecharts內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備