IDEA打包應(yīng)用程序的教程圖解
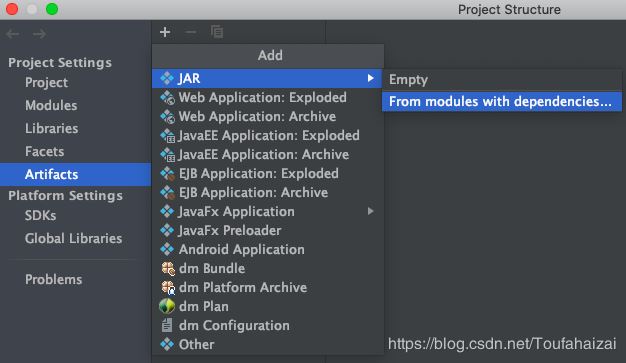
為JAR創(chuàng)建工件配置選擇:文件|項目結(jié)構(gòu)(File | Project Structure),以打開“項目結(jié)構(gòu)(Project Structure)”對話框。在“項目設(shè)置(Project Settings)”下,選擇“工件(Artifacts)”。單擊 ,指向JAR,并選擇:從具有依賴項的模塊(From modules with dependencies)。

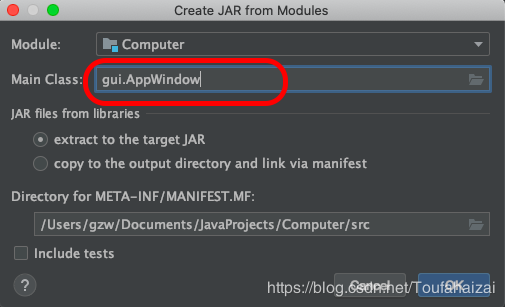
在打開的對話框中,指定主應(yīng)用程序類。(在Main Class字段的右側(cè),單擊 并在打開的對話框中選擇)

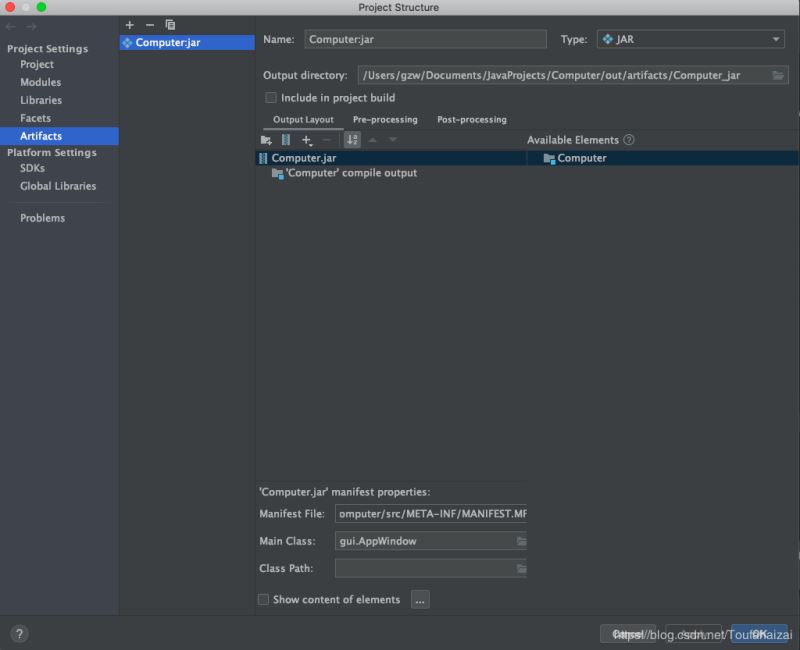
因此,將創(chuàng)建工件配置,其設(shè)置將顯示在“項目結(jié)構(gòu)(Project Structure)”對話框的右側(cè)部分中。

單擊“確定(OK)”。構(gòu)建JAR工件
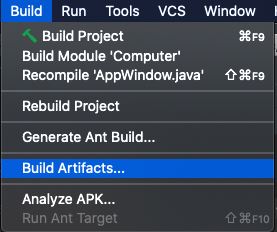
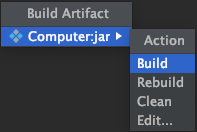
選擇:Build|構(gòu)建工件(Build | Build Artifacts)。

指向:Computer:jar,并選擇:Build。(在這種特殊情況下,Build是默認(rèn)的操作,因此您只需按下Enter即可。)

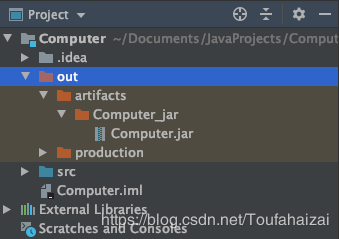
如果您現(xiàn)在查看該out/artifacts文件夾,您將在那里找到您的JAR。

到此這篇關(guān)于IDEA打包應(yīng)用程序的教程圖解的文章就介紹到這了,更多相關(guān)idea 打包應(yīng)用程序內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. 在JSP中使用formatNumber控制要顯示的小數(shù)位數(shù)方法2. html清除浮動的6種方法示例3. XHTML 1.0:標(biāo)記新的開端4. XML解析錯誤:未組織好 的解決辦法5. ASP基礎(chǔ)入門第三篇(ASP腳本基礎(chǔ))6. Xml簡介_動力節(jié)點(diǎn)Java學(xué)院整理7. 使用css實(shí)現(xiàn)全兼容tooltip提示框8. 三個不常見的 HTML5 實(shí)用新特性簡介9. CSS3使用過度動畫和緩動效果案例講解10. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備