Docker安裝、創建鏡像、加載并運行NodeJS程序的詳細過程
系統環境:win7

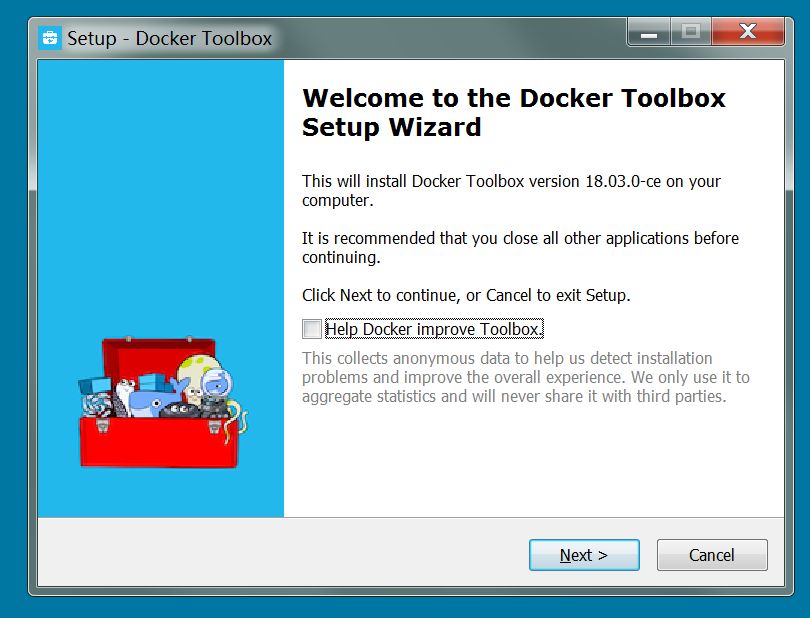
從Docker官網下載并安裝docker-ToolBox,并安裝

安裝完畢,出現三個圖標:

Docker可以通過Dockerfile文件內容來動構建鏡像。
Dockerfile是一個包含創建鏡像所有命令的文本文件,使用docker build命令可以根據其內容構建鏡像。
示例,創建一個NodeJS程序的Docker鏡像:
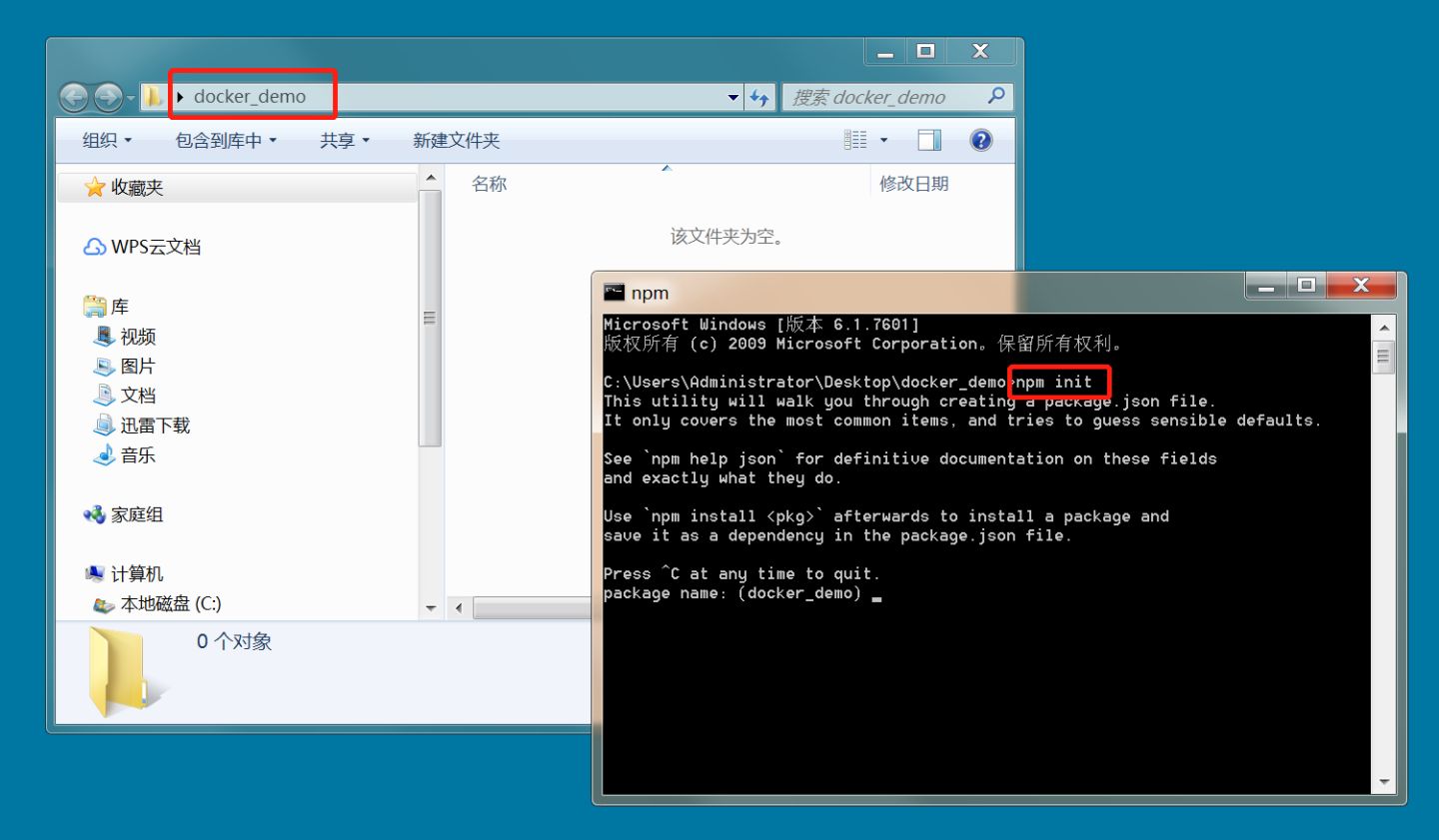
1、新建目錄并在cmd中npm init進行初始化。

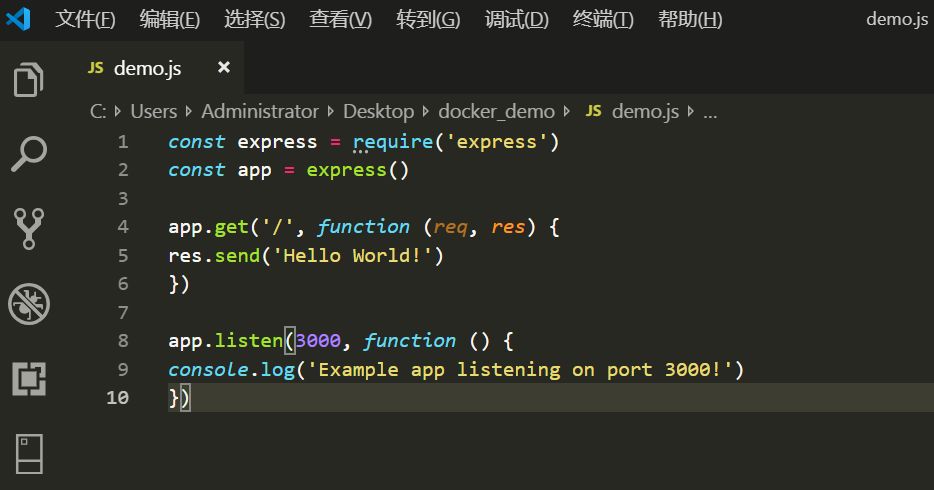
2、創建一個demo程序,內容如下:

注意:如果是正式的產品或項目用Docker打包發布,如上例中功能代碼,為防止被提取出,而造成源碼泄露,對于NodeJS代碼可在制作鏡像前用JShaman進行JS代碼混淆加密。
創建一個空文件名字為Dockerfile,填入如下內容:
FROM node:boron # Create app directoryWORKDIR /app # Install app dependenciesCOPY package.json .# For npm@5 or later, copy package-lock.json as well# COPY package.json package-lock.json ./ RUN npm install # Bundle app sourceCOPY . . EXPOSE 3000CMD [ 'node', 'demo.js' ]
3、創建鏡像
啟動Docker Quickstart Terminal,并運行命令
docker build -t nodedemo .
(.表示創建到當前目錄下)
三、運行鏡像docker run -p 3000:3000 -d nodedemo
然后就可以訪問nodejs服務了。
以上就是Docker安裝、創建鏡像、加載并運行NodeJS程序的詳細內容,更多關于docker NodeJS運行程序的資料請關注好吧啦網其它相關文章!
相關文章:

 網公網安備
網公網安備