2017 年 9 月:15 個有趣的 JS 和 CSS 庫

迎來了金秋 9 月,在這收獲的季節,Tutorialzine 又為我們帶來了哪些新鮮、有趣的前端資源呢?前端開發者們,一起來看看有木有你需要的前端庫。
1. DisplayJS
DisplayJS 是一個幫助你渲染 DOM 的簡易框架。使用它,你可以更容易地將 JS 變量遍歷到特定的 HTML 元素中,類似于 React 或 Vue.js 處理模版的方式。
項目地址:【 傳送門 】
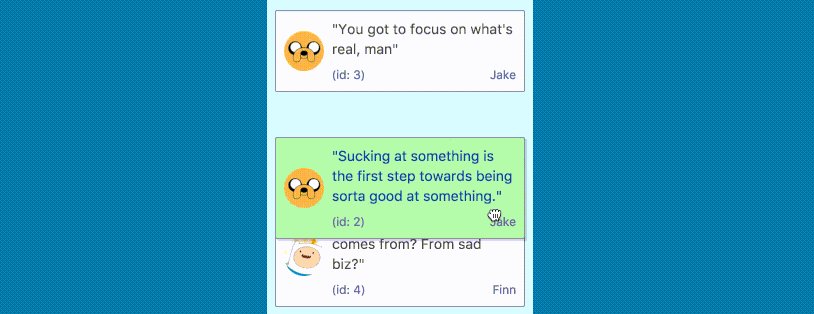
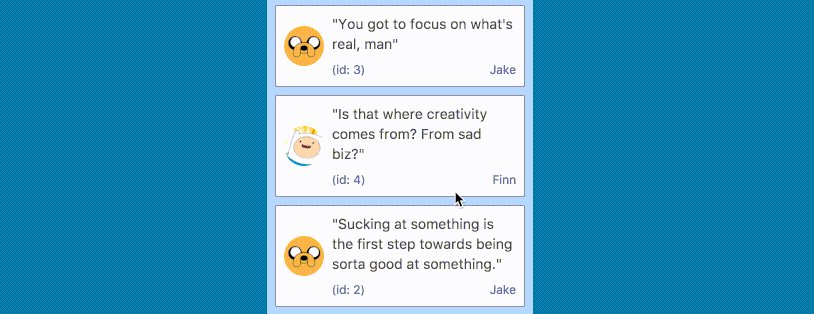
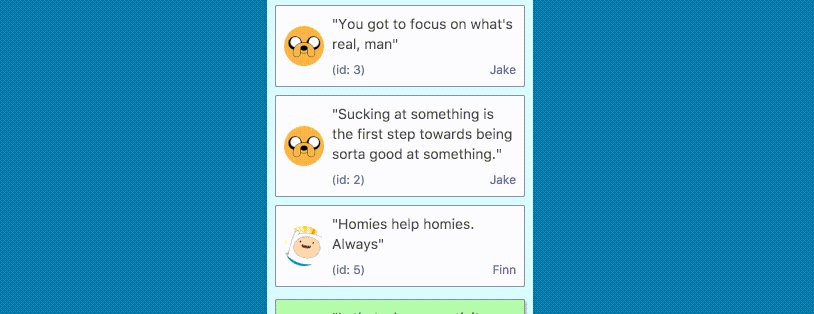
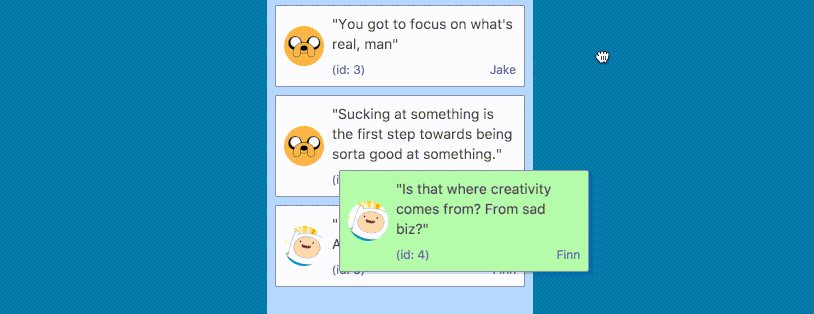
2. React Beautiful DnD
這是由 Atlassian 開源的用于制作拖拽組件的 React 庫。它提供了強大、易用的 API,以及豐富的定制選項和控件。它所生成的組件,也具備了平滑的 GPU 動畫效果。當元素被拾取或重新排序時,其效果將會展示出來。
項目地址:【 傳送門 】
3. R2
這是一個全新版的 Node.js Request 庫,它提供了一個更輕量的 HTTP 客戶端解決方案。與 Request 庫不同的是,它建立在原生瀏覽器 Fetch API 之上,可被應用于 Node.js. 并且,R2 在壓縮后僅有 16KB 大小。
項目地址:【 傳送門 】
4. Primer CSS
Primer CSS 是由 GitHub 的前端設計師研發的 CSS 框架。為了便于安裝,它的 23 個包被劃分為 3 個核心的元包,每個包都可以通過 NPM 進行獨立版本的發布。
項目地址:【 傳送門 】
5. Puppeteer
Puppeteer 是一個用于操縱 Headless Chrome 的封裝庫,它由 Chrome DevTools 官方團隊進行維護。你也可以在我們的文章 《使用 Node.js 自動化Google Chrome》 中,了解更多我們嘗試的一些功能。
項目地址:【 傳送門 】
6. Marko
這是一款與 React 和 Vue.js 類似的新型 JS 框架。它可以幫助你將應用程序分解為獨立的組件,并可隨時間的推移,以及響應用戶操作的變化顯示程序視圖的變化。同時,Marko 可以在應用中自動更新 DOM 來反饋數據。
項目地址:【 傳送門 】
7. Redocx
Redocx 是一個用于生成 Word 文檔的 React 庫。你可以使用 React 組件對文檔進行定義,并通過命令行將其渲染為 Word 文檔。同時,此庫也包含了表格、圖像、頁眉、頁腳等豐富的組件供你選擇。
項目地址:【 傳送門 】
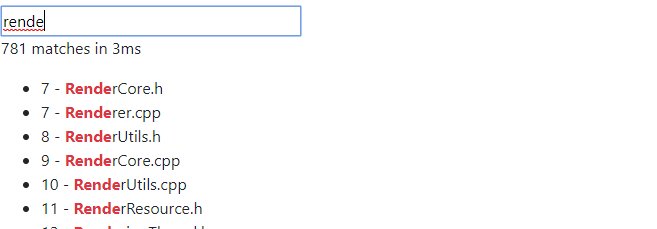
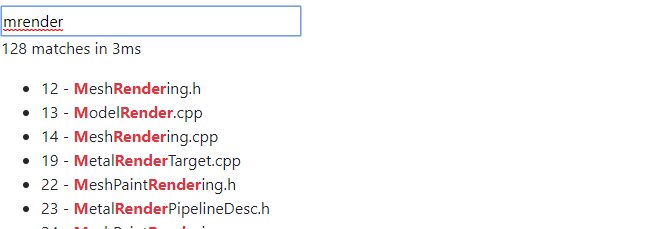
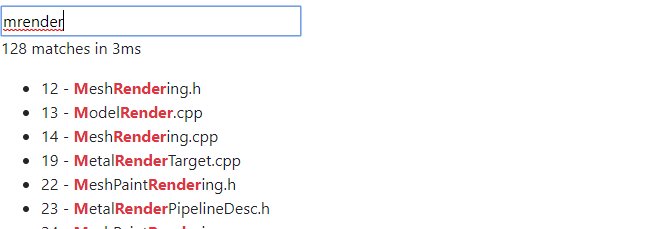
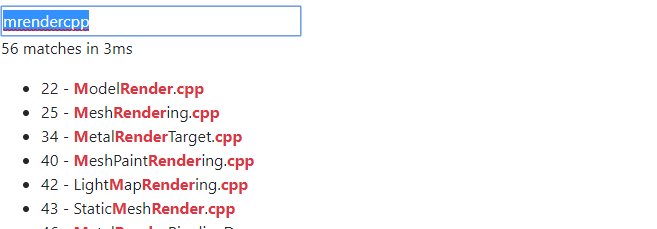
8. Fuzzysort
這是一個用于構建模糊搜索界面的 JS 庫,類似 Sublime Text 中的界面樣式。該庫會根據搜索查詢的匹配度,計算出搜索匹配數與時長。
項目地址:【 傳送門 】
9. Trowel
Trowel 是一個 SASS 工具包,它提供了一種寫入 SASS 變量的新方法,允許你將多個變量分組到單個對象中,讓你的 SASS 代碼更易編寫,更易閱讀。
項目地址:【 傳送門 】
10. Vivify
Vivify 是由純 CSS 寫的動畫庫,該庫提供了超過 50 種動畫效果供你選擇。你只需要將 Vivify 的類添加到相應的元素,即可使其產生動畫效果,并且添加 infinite 類后,動畫就可以循環播放了。
項目地址:【 傳送門 】
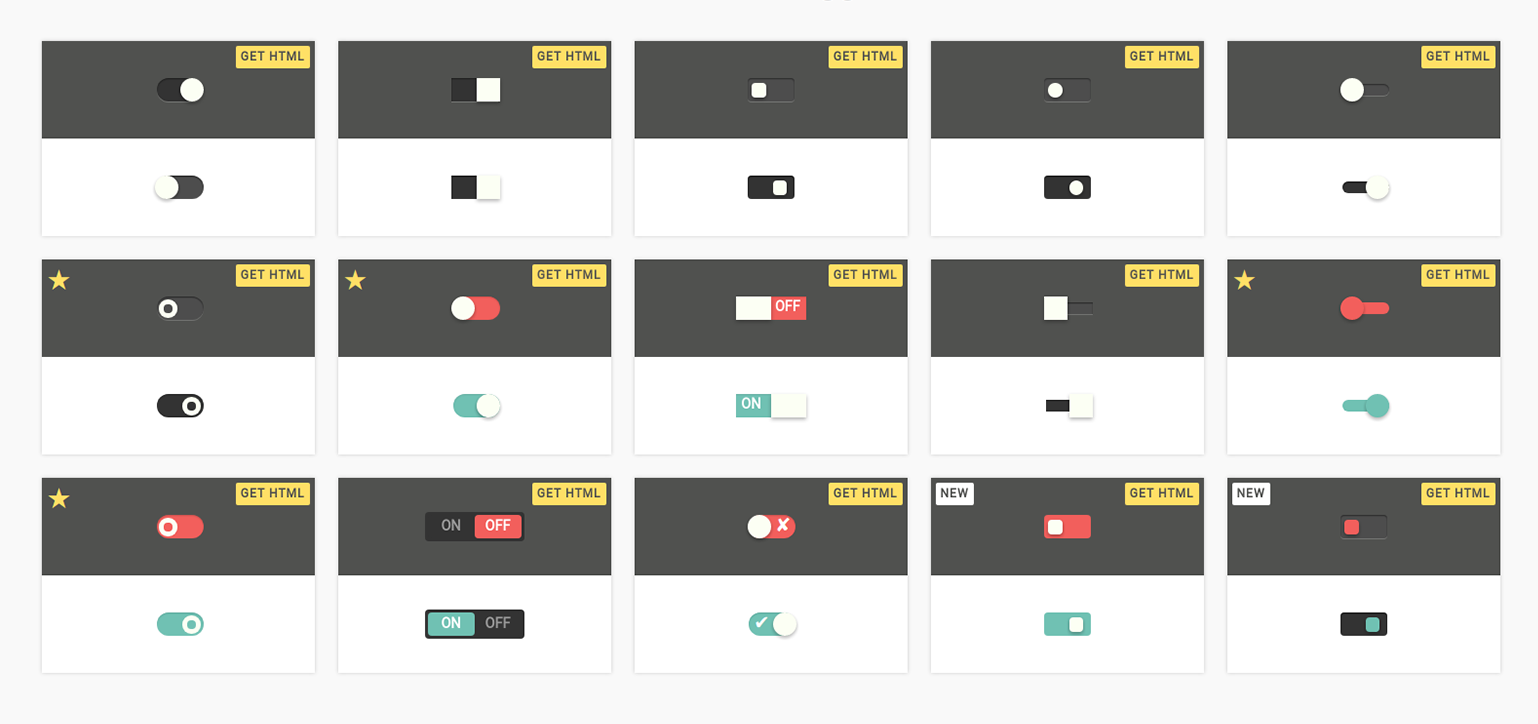
11. Tons of Checkboxes
這是一個 CSS 復選框組件合集,它由大小不一、樣式各異的復選框組成。同時,所有的復選框都具備 4 種不同的尺寸,并且兼容 IE9+ 和所有現代瀏覽器。
項目地址:【 傳送門 】
12. Push
Push 是一個通用的桌面通知框架。它基于強大的 Notification API ,可作為可靠的跨瀏覽器解決方案,如果用戶的瀏覽器不支持最新的 API,則會沿用老版 API 實現。
項目地址:【 傳送門 】
13. react-imgpro
react-imgpro 是一個用于圖像處理的 React 組件。它可以利用 filters 進行圖像處理,并生成 base64 格式的圖像。它簡單易用,你只需要指定一個圖像的 URL,選擇相應的 filters,并填寫輸出圖像的大小與格式即可。
項目地址:【 傳送門 】
14. Lozad.js
Lozad.js 是一個高性能、可配置的純 JS 實現的懶加載器。它基于 Intersection Observer API ,沒有任何依賴,支持動態懶加載添加元素。 同時,它也是輕量級庫,在 Gzip 壓縮后只有 535 字節大小。
項目地址:【 傳送門 】
15. Semiotic
這是一個結合了 React 和 D3 的數據可視化框架。它提供了 3 種類型的框架(XYFrame,ORFrame,NetworkFrame),可幫助你生成一些酷炫圖表。而顯示數據的方式,也可以通過調整框架中設置或者添加 CSS 樣式進行定制。
項目地址:【 傳送門 】
來自:http://www.jianshu.com/p/ec9ff744eb20
相關文章:

 網公網安備
網公網安備