解決idea web工程修改js文件之后不變化的問題
有是一個坑爹的bug,把web工程發布到tomcat上之后,一開始運行的好好的,后來修改里面的js傳給服務端的數據,一點變化都沒有,,
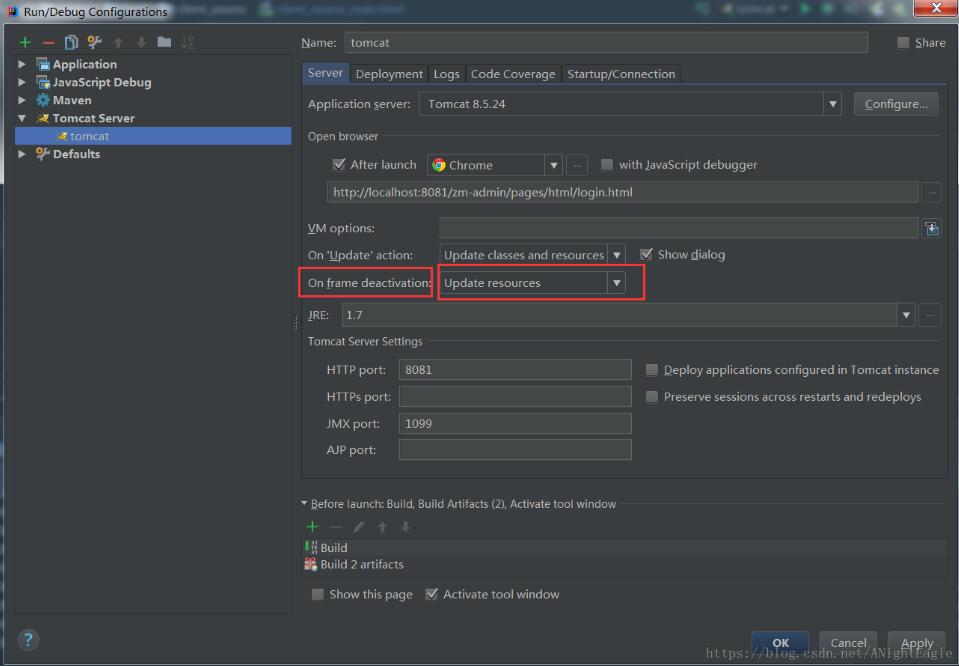
都說要把配置里面換成更新
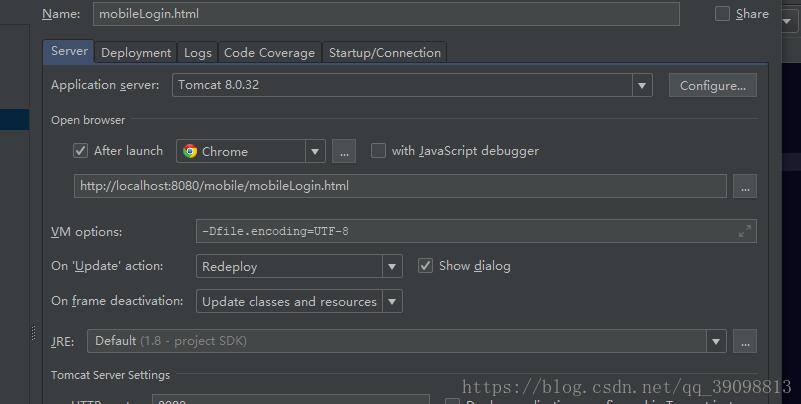
修改on update Action 為 Redeploy
On frame deactivation 為Update classes and resources

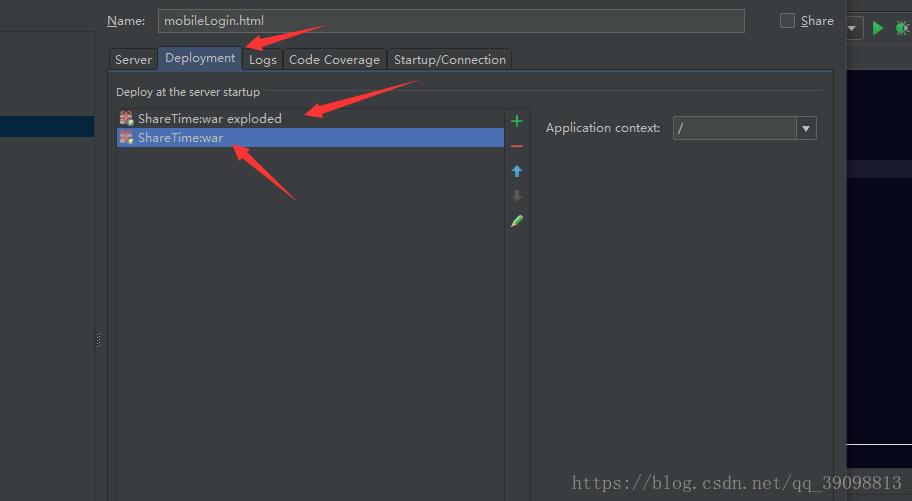
如果你的里面是下面這個,說明你發布成了 war的格式

進入deployment吧war去掉換成war exploded

換完之后信心滿滿的試了下,還是沒有變化,,,
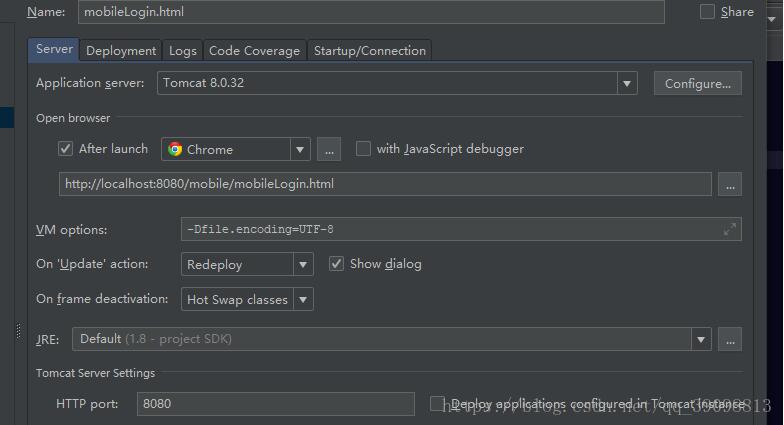
最后我把端口號改成8080,發現又能同步了。。。。。
當初是為了發布到外網才改成的80 ,,,,你們如果遇到類似情況不妨試一試
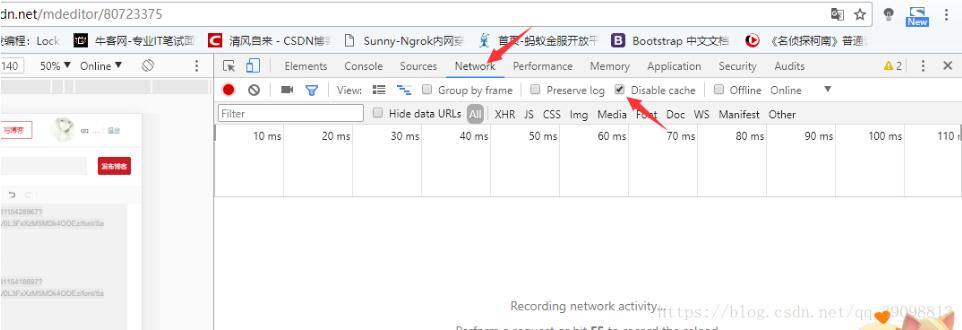
如果還是不能同步,那就是瀏覽器的問題的,瀏覽器加載了緩存文件,需要禁用緩存

把緩存禁用,發現沒有問題了。
補充知識:intellij idea 部署的項目中 js、css文件修改后瀏覽器不能及時更新的解決辦法
一、瀏覽器的問題
1.firefox(火狐瀏覽器)解決問題
第一步,在瀏覽器中敲入:about:config ,然后回車
第二步,在顯示出的內容中找到下面的列表內容,雙擊
browser.cache.check_doc_frequency
在出現的對話框中將3改為1
然后關閉這個頁面,項目在更新時瀏覽器就可以及時地更新項目中的js文件。
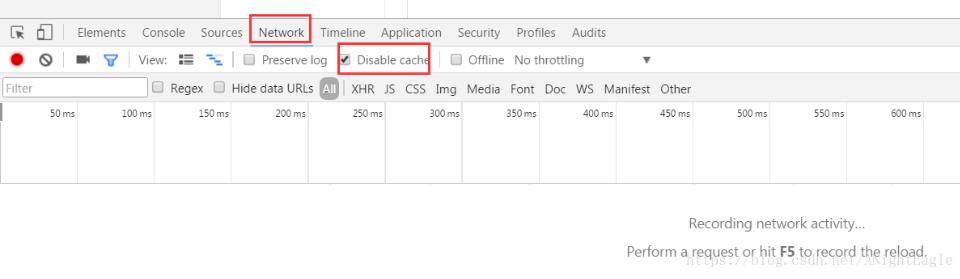
2.chrome(谷歌瀏覽器)
(1)、在調試頁面中勾選Disable cache

(2)、按F5或右鍵“重新加載”刷新頁面內容
(3)、 使用ctrl+shift+R 強制刷新,不使用瀏覽器緩存來刷新頁面
二、intellij idea的問題
(1)、Edit Configurations --> Server --> on frame deactivation 修改為 updae class and resources(這個的意思是每次切換intellij idea時,加載資源和class文件,用完之后可以切換掉,否則電腦會比較卡)

(2)、intellij idea 安裝live Edit 插件。

以上這篇解決idea web工程修改js文件之后不變化的問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備