yii2.0 靈活使用AssetBundle管理CSS樣式及JS腳本
2.0的變化相信大家都看到了,其中對一個資源包概念做出了很完美的實現,那就是AssetBundle,但是很多初學者朋友可能不太能夠正確的領會其中的含義
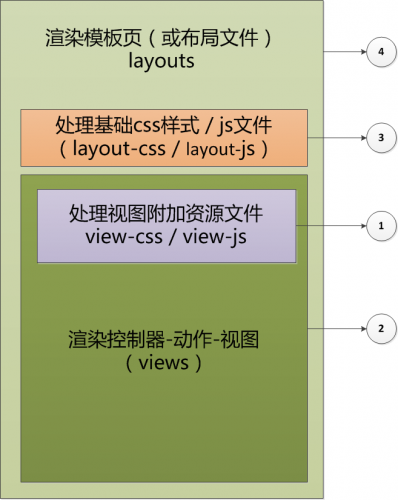
我畫了一張圖,大家可以將就看一下:

其中,控制器動作的視圖(view)渲染順序是優先于我們的模板頁(layout)的,那么一旦我們在某個視圖中使用了新的JS庫,或新的CSS樣式文件,那么我們如何去處理呢?
以下方式是錯誤的,請避免使用:有的人會直接在視圖里添加對css或者js的link引用,這樣引入的文件是在視圖區域,而yii的默認JS加載會放在模板頁的最后,這樣可能導致依賴關系混亂。比如你視圖中引用的js文件里調用了jquery包,但是執行時jquery的加載代碼在HTML頁面的末尾,這樣導致頁面腳本錯誤。
還有人會圖省事,直接把項目中所有的js或css文件都書寫layout模板頁里,這樣產生大量的無效樣式或js,影響了加載效率及頁面錯位風險。
所以正確的方式應該是通過AssetBundle去解決這個問題,先發一個簡單的類給大家看一下:
namespace appassets;use yiiwebAssetBundle;class AppAsset extends AssetBundle { public $basePath = ’@webroot’; public $baseUrl = ’@web’; public $css = [’public/skin/default_skin/css/theme.css’, ]; public $js = [’public/vendor/jquery/jquery-1.11.1.min.js’,’public/vendor/jquery/jquery_ui/jquery-ui.min.js’,’public/js/bootstrap/bootstrap.min.js’, ]; //依賴包 public $depends = [//這里寫你的依賴包即可,沒有就別寫 ]; //導入當前頁的功能js文件,注意加載順序,這個應該最后調用 public static function addPageScript($view, $jsfile) {$view->registerJsFile($jsfile, [AppAsset::className(), ’depends’ => ’appassetsAppAsset’]); } //導入編輯器 public static function addCkeditor($view) {$view->registerJsFile(’/public/js/utility/ckeditor/ckeditor.js’, [AppAsset::className(), ’depends’ => ’appassetsAppAsset’]); } }可以看到上面我創建的類中已經預定義了兩個靜態方法addPageScript和addCkeditor,其中addCkeditor是一個第三方的js組件,是個編輯器,具體的開發環境中你們可以寫別的方法名及加載別的組件。那么上的這個東西寫好后應該如何去使用呢?我們在模板頁開頭部分加上這句話://自動加載資源AppAsset::register($this);這樣會在模板頁加載基礎的項目資源文件,比如css和js什么的。現在我們有一個視圖叫create-mail,需要使用ckeditor編輯器,那么我們應該在create-mail視圖的開頭加上這句話://導入ckeditor包資源appassetsAppAsset::addCkeditor($this);最后解釋一下,addCkeditor()方法是我們預先定義好的,這樣我們可以把一些常見的包都拆包并預處理好,如果你覺得麻煩可以直接使用如下的方式://導入ckeditor包資源appassetsAppAsset::addPageScript($this,’js文件相對路徑或url’);以上的例子只是使用了js文件作為一個簡單的介紹,css樣式的加載也是一樣的道理。這樣做的好處是,即使在視圖里加載css或js也會因為依賴關系而出現在視圖外面的常規加載區域中,規范了很多。同時也因為依賴關系,你在視圖里加載的文件肯定會排在你的基礎樣式或腳本的后面,不會出錯。
相關文章:

 網公網安備
網公網安備