js對象屬性名駝峰式轉(zhuǎn)下劃線的實(shí)例代碼
一、題目示例:
思路:
1、匹配屬性名字符串中的大寫字母和數(shù)字
2、通過匹配后的lastIndex屬性獲取匹配到的大寫字母和數(shù)字的位置
3、判斷大寫字母的位置是否為首位置以及l(fā)astIndex是否為0,為0則表示匹配結(jié)束
4、將存放位置的數(shù)組進(jìn)行從小到大排序,排序后將屬性名按照字符串的slice方法切割并使用下劃線重組
5、遍歷對象的屬性名并使用函數(shù)改變?yōu)樾碌拿瑥男沦x值到新的對象上(也可以使用改變對象的ES6新語法)
6、注意,每次在調(diào)用函數(shù)后,需要清空之前存放位置的數(shù)組

二、實(shí)現(xiàn)代碼
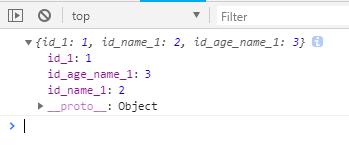
let obj = {Id1: 1, idName1: 2, idAgeName1: 3};let arr = []function strReplace(str) { const UP_CASE_REG =/[A-Z]/g; const NUMBER_REG=/[A-Za-z][d]/g let newstr = '' getIndex(UP_CASE_REG, str) getIndex(NUMBER_REG, str) arr.sort((a,b)=> a-b ) for(let i = 0;i < arr.length; i ++) { if(i === 0) { newstr += str.slice(0,arr[i]) + '_' } else { newstr += str.slice(arr[i-1],arr[i]) + '_' } } newstr += str.slice(arr[arr.length-1]) return newstr.toLowerCase()}function getIndex(reg, str) { do{ reg.test(str) if(reg.lastIndex !== 0 && reg.lastIndex-1 !== 0){//reg.lastIndex-1 !== 0判斷首字母是否大寫 arr.push(reg.lastIndex-1) } }while(reg.lastIndex > 0)} function strAllReplace(obj) { let newObj = {} Object.entries(obj).forEach(([key, value]) => { newObj[strReplace(key)] = value arr = [] }) return newObj}console.log(strAllReplace(obj))//{id_1: 1, id_name_1: 2, id_age_name_1: 3}

補(bǔ)充知識:JavaScript 對象部署 Iterator 接口
如下所示:
const name = { first:'hello', last:'world', fullname: 'hello world' }
方式一、Object.keys
for (var i of Object.keys(name)) {console.log(i,'-',name[i]) }

方法二、Object.keys + Generator
function *map(item) { for (var i of Object.keys(item)) {yield [i,item[i]] } } for(var [key, value] of map(name)) { console.log(key,'-',value) }

注:generator函數(shù)中不能使用箭頭函數(shù)
例:
*map = (item) => { for (var i of Object.keys(item)) {yield [i,item[i]] } }

以上這篇js對象屬性名駝峰式轉(zhuǎn)下劃線的實(shí)例代碼就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備