js實現(xiàn)篩選功能
本文實例為大家分享了js實現(xiàn)篩選功能的具體代碼,供大家參考,具體內(nèi)容如下
功能
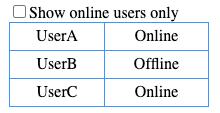
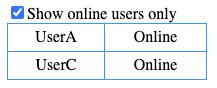
通過復(fù)選框?qū)︼@示內(nèi)容進行篩選,如,勾選后僅顯示在線用戶。


代碼
js
※需 jQuery。
function filter() { var check =document.getElementById(’checkbox’); var members = $(’.member’); var status = $(’.memberStatus’); if (check.checked) { members.each(function(i, member) { if (status[i].innerText == ’Offline’) { member.style.display = ’none’; } }); } else { members.each(function(i, member) { member.style.display = ’’; }); }}
html
<input type='checkbox' name='onlineOnly' tabindex='0' onclick='filter()'><span>Show online users only</span><table> <tr class='member'> <td> UserA </td> <td class='memberStatus'> Online </td> </tr> <tr class='member'> <td> UserB </td> <td class='memberStatus'> Offline </td> </tr> <tr class='member'> <td> UserC </td> <td class='memberStatus'> Online </td> </tr></table>
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. ASP常用日期格式化函數(shù) FormatDate()2. Python數(shù)據(jù)相關(guān)系數(shù)矩陣和熱力圖輕松實現(xiàn)教程3. 什么是Python變量作用域4. 開發(fā)效率翻倍的Web API使用技巧5. bootstrap select2 動態(tài)從后臺Ajax動態(tài)獲取數(shù)據(jù)的代碼6. CSS3中Transition屬性詳解以及示例分享7. js select支持手動輸入功能實現(xiàn)代碼8. Java xml數(shù)據(jù)格式返回實現(xiàn)操作9. vue使用moment如何將時間戳轉(zhuǎn)為標(biāo)準日期時間格式10. python 如何在 Matplotlib 中繪制垂直線

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備